タップしやすいリンクメニューリストを作成するには
当サイトでは、指でタップしやすいように、リスト記号をなくして上下に点線スタイルの罫線を付けています。そしてそれぞれのリスト項目全体にハイパーリンクになるように調整するとよいでしょう。この記事では、当サイトで使われているリンクメニューリストのスタイルを紹介します。
概要
スマートフォンやタブレットでのWebサイトの閲覧においては、指でタップ操作が中心となります。しかし、指での操作をしやすくするために、高さや幅を48ピクセル以上とることが推奨されています。詳しくは以下の記事を参考にしてください。
当サイトでは、記事リストやサイドバーのメニューリストに、リスト記号なしの上下に点線スタイルが適用されています。ここでのポイントは、リンク範囲を広げるためにpaddingで幅を取り、リスト項目全体をリンク範囲(display:block)にしていることです。
リスト自体の上辺にのみ1ピクセルの太さの点線を引き、各リスト項目の下辺に1ピクセルの太さの点線を引くことで、上下に点線を引くことができます。
CSSのコード
.aside ul, ul.list {
list-style-type: none;
margin: 0px 0px 1em 0px;
padding: 0px;
border-top: dotted 1px;
}
.aside ul li, ul.list li{
padding: 0.5em 0px;
margin: 0px;
border-bottom: dotted 1px;
}
.aside li a, .list a{
display: block;
}
サイドバー内の箇条書きスタイルは自動的にこのスタイルを適用しても構わないので、.aside ul や、.aside ul li をセレクターに入れています。ページコンテンツエリアでは、箇条書きはリンクリストに限らず、操作手順だったり、単なるリストでリンクを含む必要がないため、.list スタイルを適用してはじめてそのスタイルで表示するようにしています。
個別にスタイルを適用する
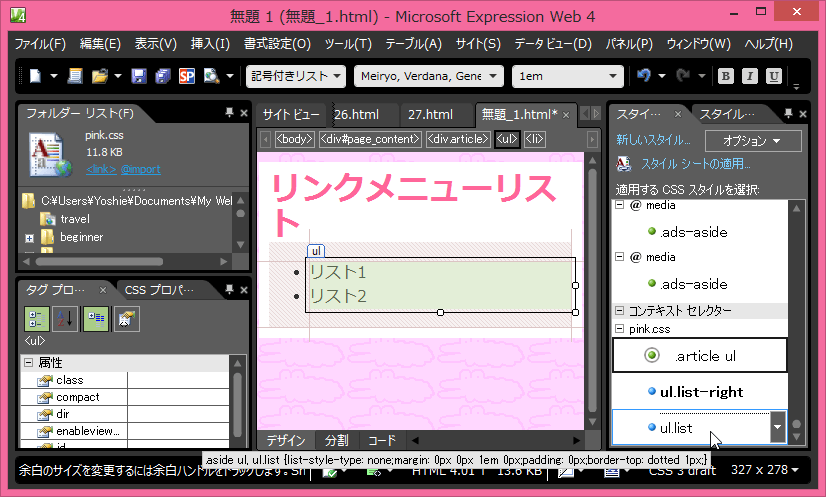
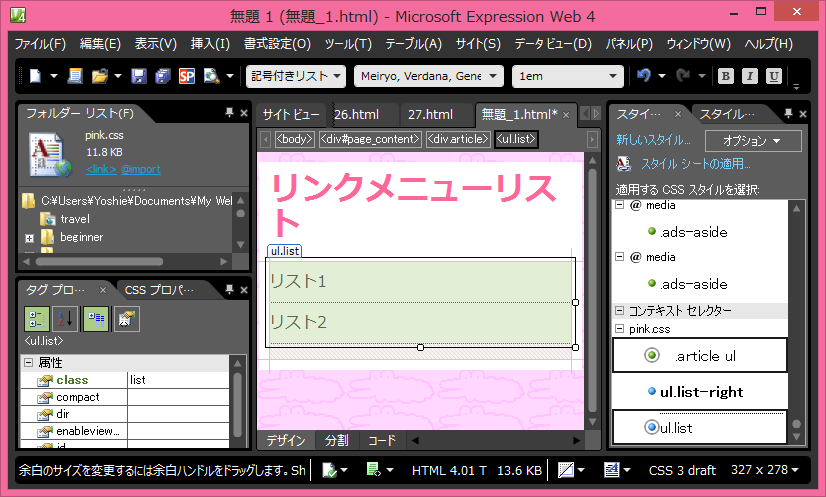
個別にスタイルを適用する場合は、リスト全体を選択(クイックタグセレクターの<ul>を選択すると確実)して、[スタイルの適用]パネルより[ul.list]を選択します。