スマートフォンで縮小表示されないようにするには
Section 3 トップページと基本スタイルの作成
最終更新日時:
2020/07/20 13:37:58
スマートフォンで自動的に縮小されないようにするには、METAタグのviewportにて、デバイスのサイズの値を取得するように記述する必要があります。コードビューに切り替えて、<head>と</head>の間に挿入すると簡単です。
はじめに
スマートフォンにはViewportという機能があります。スマートフォンでWebサイトを表示する際の仮想的なウィンドウサイズといえる機能で、初期値は横幅980pxに設定されています。つまり、PCで横幅980ピクセル幅表示した状態が縮小されて小さなスマートフォンの画面で再現されるということになります。
スマートフォンで横幅980ピクセル指定で縮小されないようにするには、METAタグのviewportを使って、デバイスのサイズの値を取得するように記述する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=yes">
- width=device-width
- 幅=デバイス幅
- initial-scale=1.0
- 倍率の初期値の設定。デフォルトではページを画面に合わせるように設定されている。ここでは1倍で。
- minimum-scale=1.0
- 最小倍率の指定。1~10まで。既定は0.25。ここではズーム倍率を1倍に。
- user-scalable=yes
- ユーザーがズームできるかどうかの設定。初期値はyesでズームOK。noならズームできない。
個人的には、ユーザーがズームできるようにした方がいいと思います。たいていのサイトではページ表示した瞬間の倍率は1倍で、デバイス幅に合わせて表示に指定していると思います。
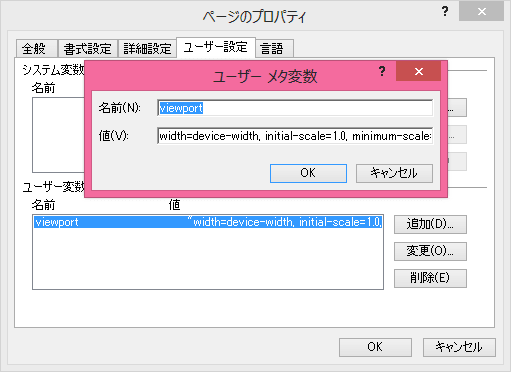
Expression Web 4にて作業中のWebページのプロパティを開いて、[ユーザー設定]タブの[ユーザー変数]を追加する方法もありますが、コードビューでタグを追加した方が手っ取り早いでしょう。
ここでは、HTML 4.01 Transitionalにおいて、スマートフォンで縮小表示されないようにするための方法を説明します。
操作方法
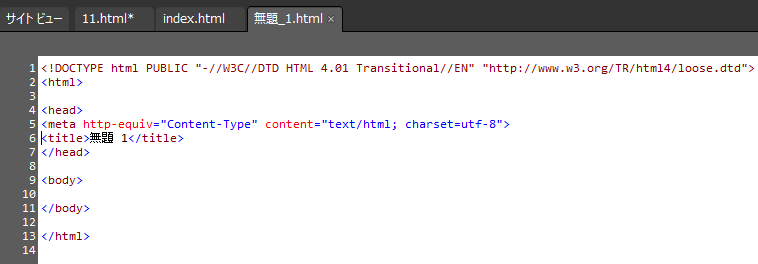
- コードビューに切り替えます。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">の次の行にカーソルを移動します。
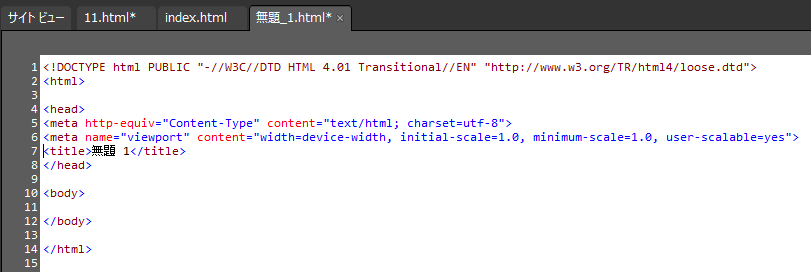
- ViewportのMETAタグを挿入します。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, user-scalable=yes">

備考
Viewportの設定が終わったら、[ページのプロパティ]ダイアログボックスの[ユーザー設定]タブで以下の図のように代入されます。