ファイルやフォルダーを操作するには
Section 2 サイトの作成
最終更新日時:
2020/07/20 13:37:57
[サイトビュー]ウィンドウや[フォルダーリスト]パネルを使って、新規フォルダを作成したり、ファイルやフォルダの移動、コピー、変更などが行えます。
概要
サイトの規模が大きくなって、サイトを再編成したいとき、[サイトビュー]ウィンドウまたは[フォルダーリスト]パネルを利用することで簡単に作業が行えます。
もし、[フォルダーリスト]パネル内でファイルやフォルダを移動しても、それに伴うリンク情報はその都度更新されるので、リンク切れの心配はありません。
サイトのホームページのファイル名を index.html に変更する
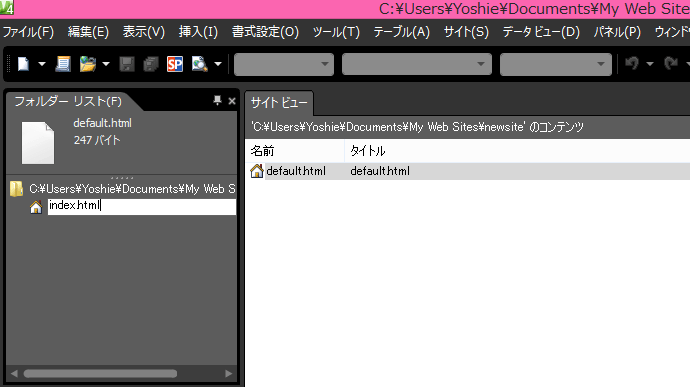
1ページのWebサイトを作成したときに生成されるホームページファイルは default.html です。これを index.html に変更してみましょう。
- default.html
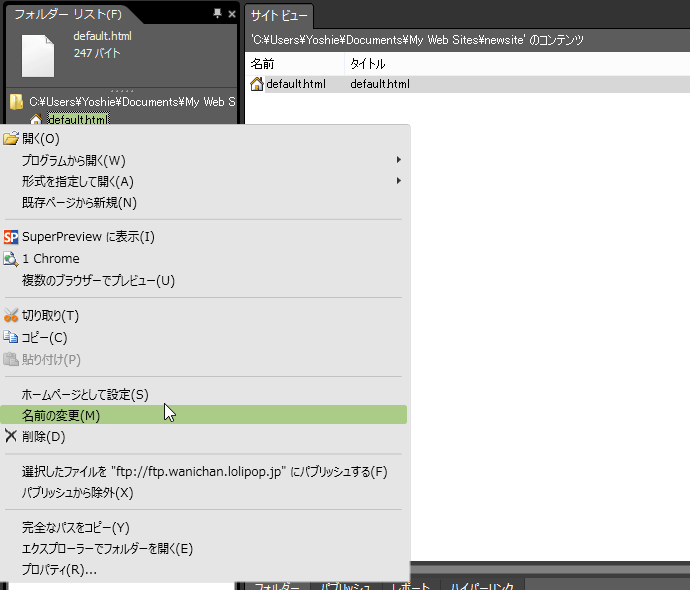
ファイルを右クリックしてショートカットメニューより[名前の変更]をクリックします。F2キーを押してもOKです。

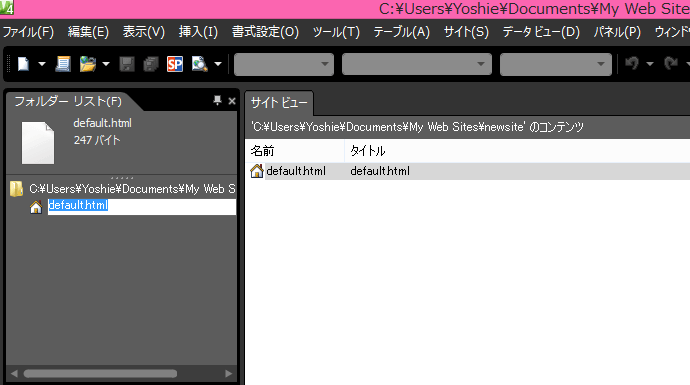
- ファイル名全体がハイライトするので、index.html と入力します。


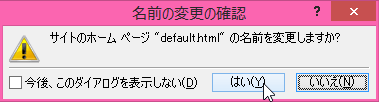
- ホームページのファイル名を変更するかどうかの確認メッセージが表示されるので[はい]ボタンをクリックします。

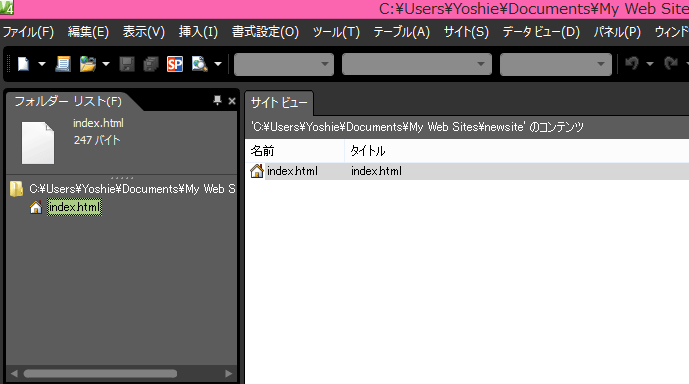
- トップページのファイル名が変更されました。

フォルダを作成する
- サイトを開きます。
- [サイトビュー]ウィンドウで、サブフォルダを作成したい場所を指定します。ルートフォルダの場合は、その中の任意のファイルを選択します。
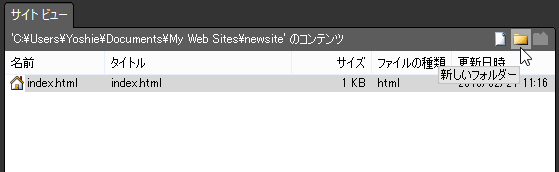
- [サイトビュー]ウィンドウ右上の
 [新しいフォルダー]をクリックします。
[新しいフォルダー]をクリックします。
- フォルダーが作成され、名前が入力できる状態になったら、フォルダの名前を入力します。



- フォルダーが生成されました。

ファイルやフォルダを移動またはコピーする
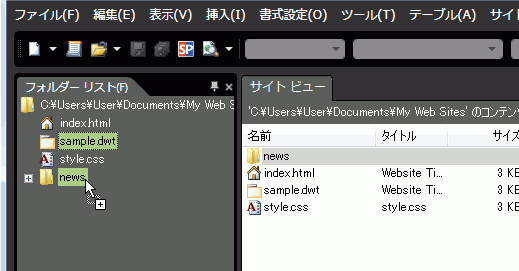
- [フォルダーリスト]パネルで、コピーしたいファイルまたはフォルダを選択します。
- 移動する場合は移動先までドラッグします。選択したファイルのコピーを作成する場合は、下の図のようにCtrlキーを押しながらドラッグします。