セクション用のDIVのスタイルを適用するには
Section 3 トップページと基本スタイルの作成
最終更新日時:
2020/07/20 13:38:01
セクション用のDIVのスタイルが作成できたら、それぞれのDIVにスタイルを適用していきます。ボックススタイルにおいて、左右にpaddingを使うとボックスから要素がはみ出てしまう場合があるので、その中にDIVを挿入し、そのDIVにmarginを設定して余白を調整するのがポイントです。
セクションスタイルを適用する
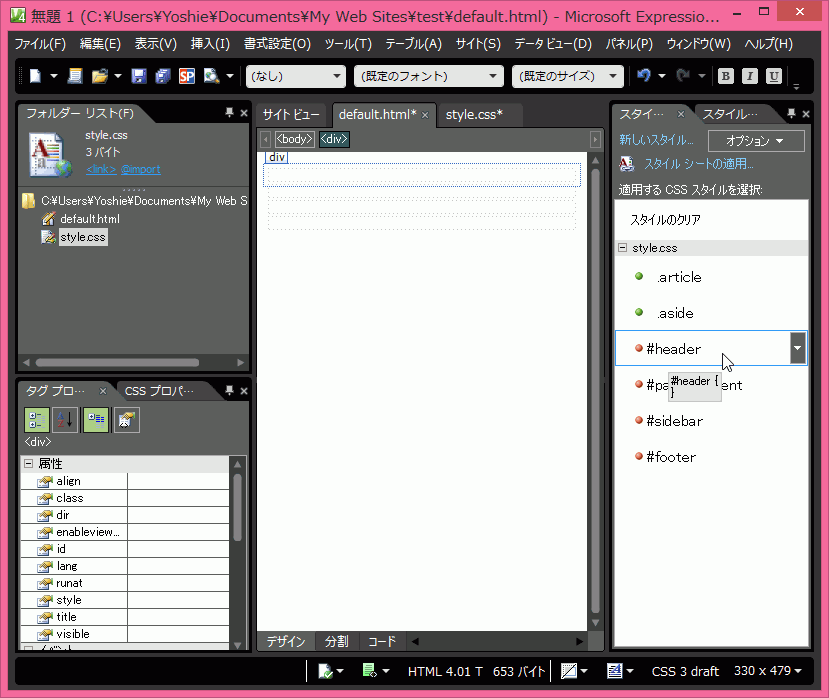
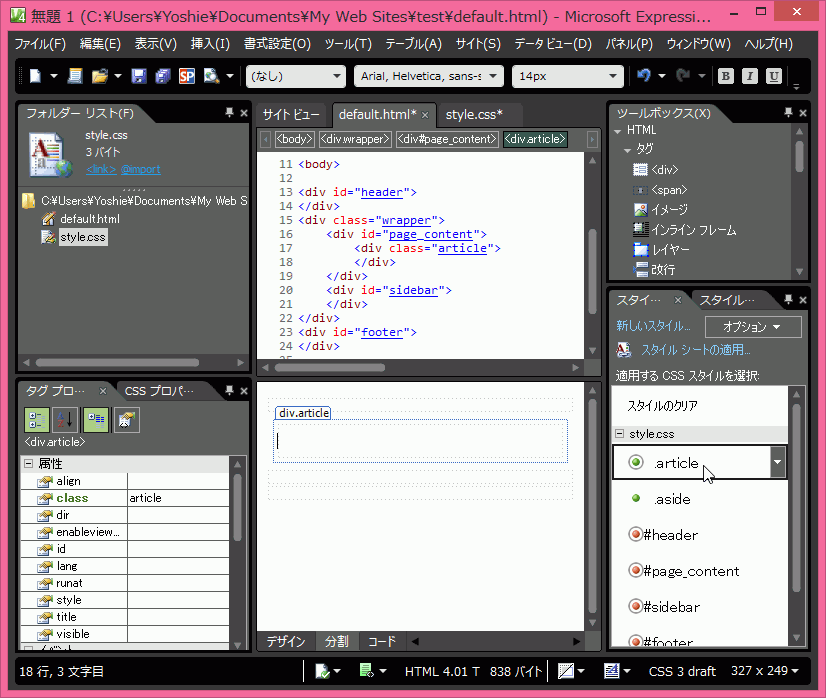
- 対象となるDIVを選択します。
- [スタイルの適用]パネルから適用したいCSSスタイルを選択します。

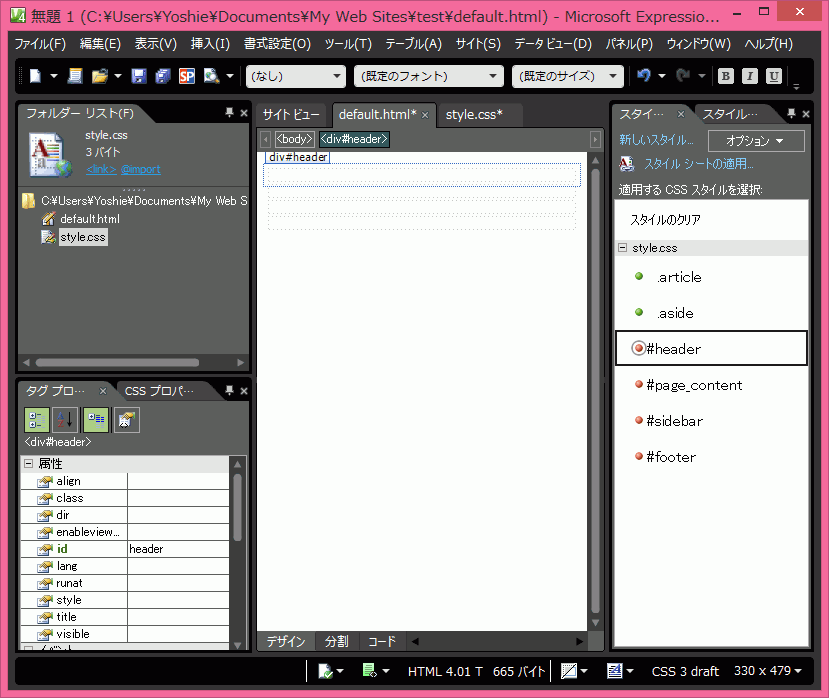
- スタイルが適用されました。

-
そのほかのDIVも同様にスタイルを適用していきます。ただし、下の図のように、#page_contentと#sidebarはDIV内のDIVに適用します。

段組みを囲むためのスタイルを適用する
この時点で、まだ段組みを囲むためのスタイル(.wrapper)を作成していないので、これから作成して適用します。
- [スタイルの適用]パネルの[新しいスタイル]をクリックして、[新しいスタイル]ダイアログボックスを開きます。
- [セレクタ]ボックスに「.wrapper」と入力します。
※注:既定では「.newStyle1」が代入されますが、2文字目から選択された状態になります。続けて「wrapper」と入力します。
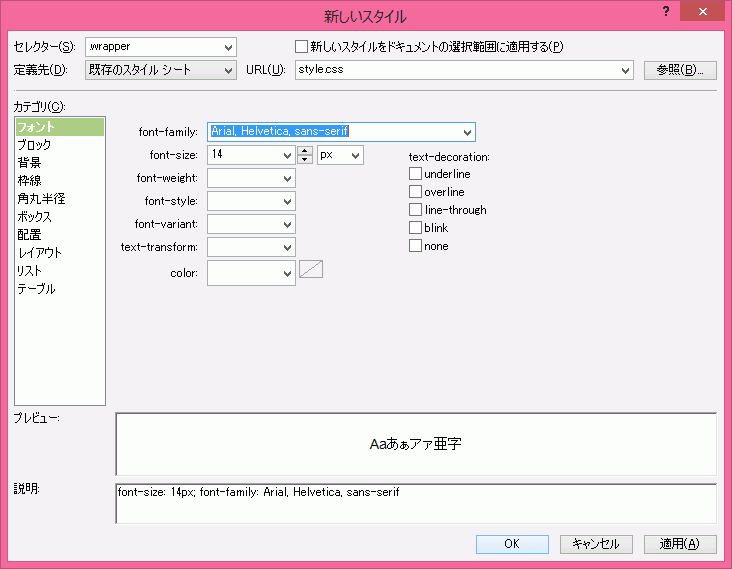
- [定義先]を[既存のスタイルシート]にし、一覧から「style.css」を選択します。
- 必要に応じてスタイルを指定します。ここでは、フォントサイズなどを指定して[OK]ボタンをクリックします。

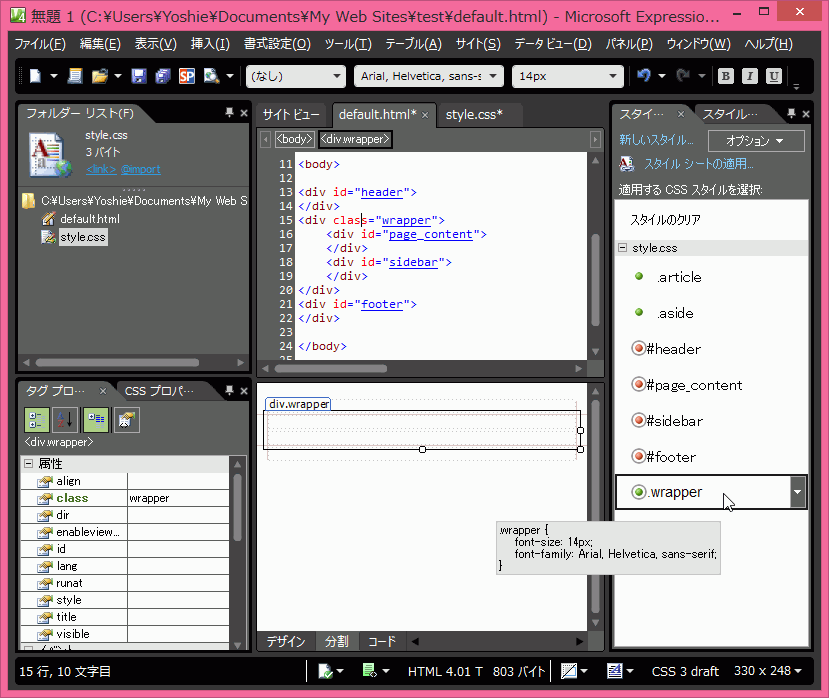
- #page_content と #sidebar
を囲むDIVを選択して、[スタイルの適用]パネルの[.wrapper]を選択します。

記事エリアとサイドバーに余白を適用する
最後に、#page_content のDIV内に .article スタイルが適用されたDIV、#sidebar のDIV内に .aside スタイルが適用されたDIVを挿入します。
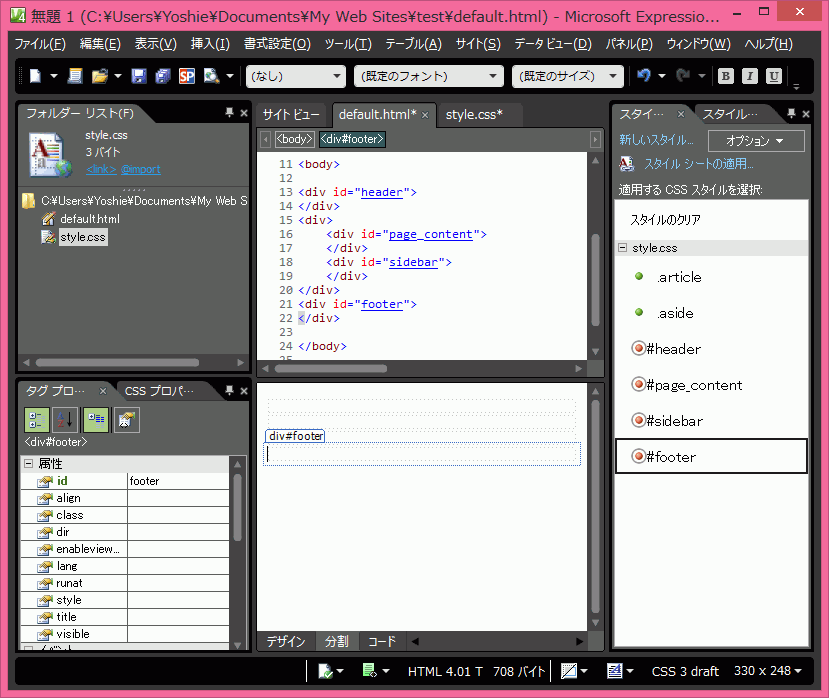
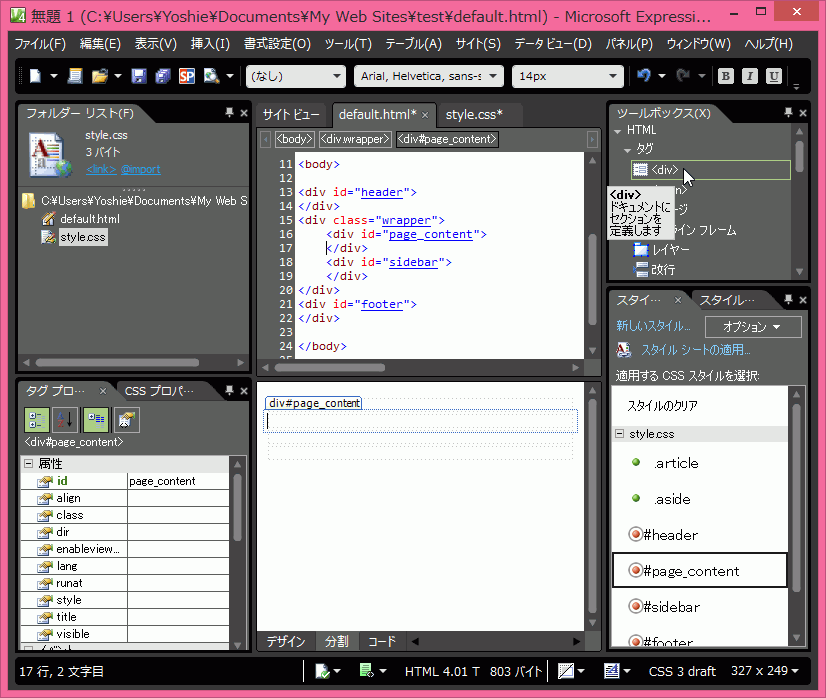
- #page_content のDIV内にカーソルを移動して、DIVを挿入します。

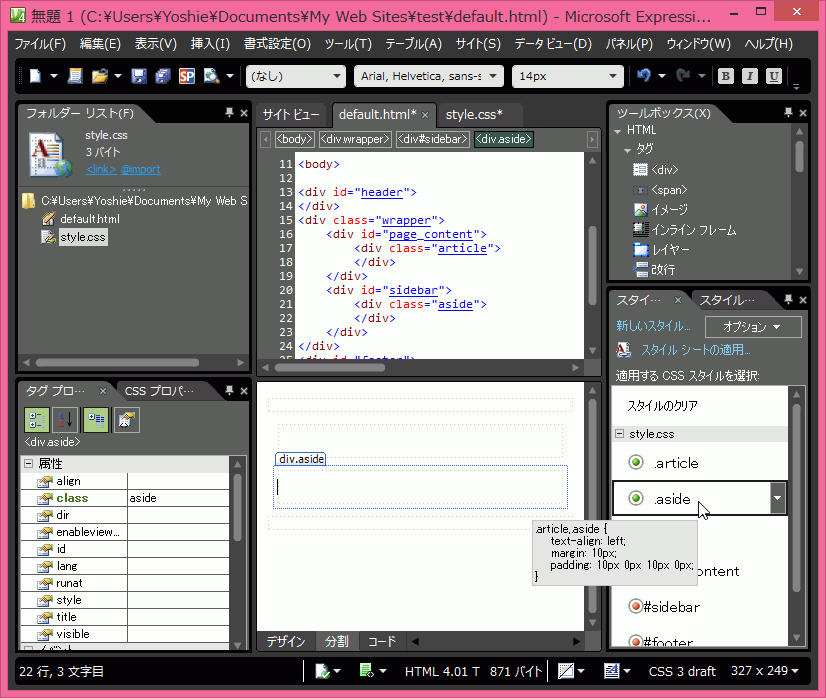
- [スタイルの適用]パネルより[.article]を選択します。

- #sidebar のDIV内にカーソルを移動して、DIVを挿入します。
- [スタイルの適用]パネルより[.aside]を選択します。