セクション用のDIVのスタイルを作成するには
Section 3 トップページと基本スタイルの作成
最終更新日時:
2020/07/20 13:37:58
『それぞれのセクション用のDIVを挿入するには』の記事で作業を行ったDIVにそれぞれスタイルを適用すると、セクションが明白になり、今後作業がしやすくなります。とりあえず、それぞれのセクション名のCSSスタイルを作成する方法について説明します。
はじめに
『それぞれのセクション用のDIVを挿入するには』の記事で作業を行ったDIVにそれぞれスタイルを適用すると、セクションが明白になり、今後作業がしやすくなります。とりあえず、それぞれのセクション名のCSSスタイルを作成していきましょう。なお、今の時点でプロパティの情報はなくでもOKです。後で定義します。
今回、とりあえず作成するCSSスタイルセレクターは以下のセレクターです。同じスタイルであれば、複数のCSSスタイルのセレクターを一括りにまとめて定義することも可能です。
- #header
- ヘッダーセクション
- #footer
- フッターセクション
- #page_content
- メインコンテンツセクション
- #sidebar
- サイドバーセクション
- .wrapper
- 段組みを囲むためのもの
- .container
- セクション内で幅固定のテキスト左寄せにするためのもの(ヘッダーとフッターセクション内に使用)
- .article
- HTML 5では<article>タグに相当。#page_content セクション内に挿入する
- .aside
- HTML 5では<aside>タグに相当。#sidebar セクション内に挿入する
ここでは、.articleと.asideはひとまとめに定義します。
それぞれのセクション用のスタイルを作成する
.article と.aside をまとめて作成
- [スタイルの適用]パネルの[新しいスタイル]をクリック、もしくは、[書式設定]メニューの[新規スタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスに「.article,.aside」と入力します。
※注:既定では「.newStyle1」が代入されますが、2文字目から選択された状態になります。続けて「article,.aside」と入力します。
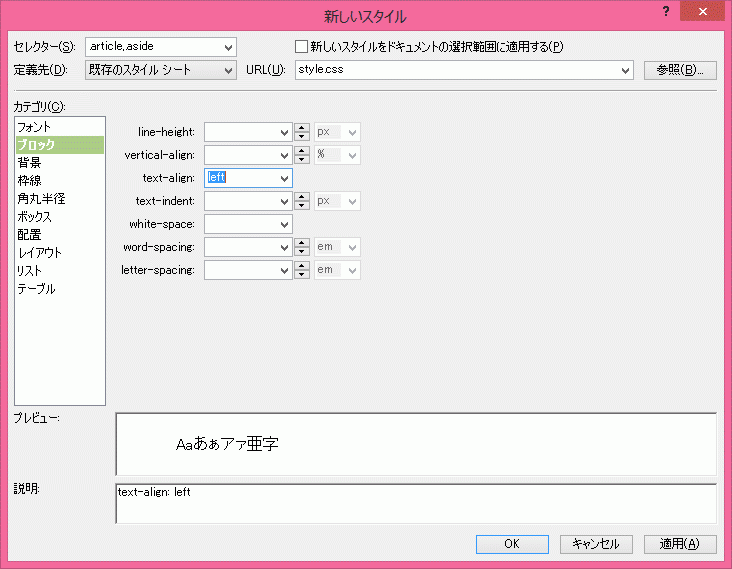
- [定義先]を[既存のスタイルシート]にし、一覧から「style.css」を選択します。
- [ブロック]タブを選択し、[text-align]プロパティを[left」にします。

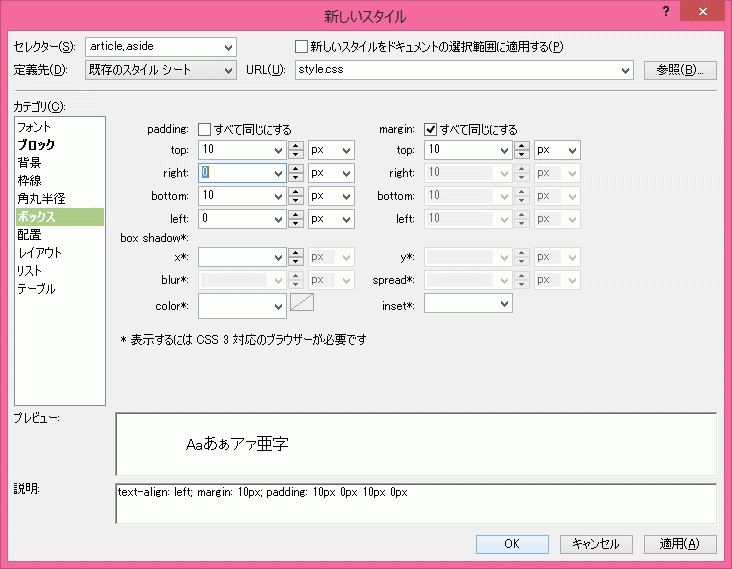
- [ボックス]タブを開き、パディングとマージンを指定します。パディングには絶対にleftとrightは0と指定するか、指定しないように注意してください。[padding]の[すべて同じにする]のチェックを外して、topとbottomを10pxに設定します。
-
ここでは、横の余白を空けるためにマージンを使うので、marginの値を10pxに指定します。必要に応じて[すべて同じにする]のチェックを外し、個別に値を指定して、[OK]ボタンをクリックします。

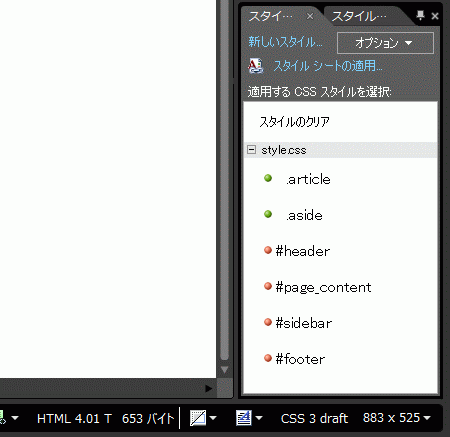
- [スタイルの適用]パネルに .article と .aside のスタイルが style.css 内に表示されました。

IDスタイルを作成する
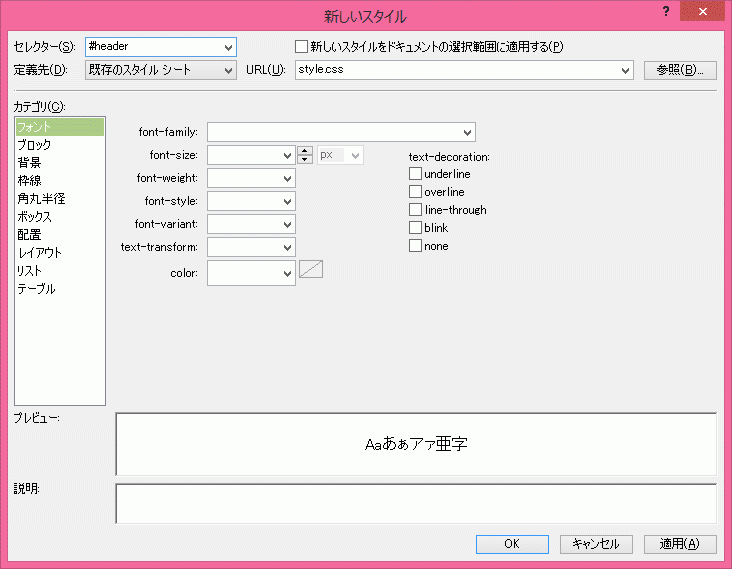
- [新しいスタイル]ダイアログボックスを表示します。
- [セレクター]ボックスの値をすべて消して、「#header」と入力します。
-
[定義先]では[既存のスタイルシート][style.css]が指定されていることを確認して、[OK]ボタンをクリックします。

- #page_contentと#sidebarはまとめて定義します。「#page_content, #sidebar」と[セレクター]ボックスに入力して作成します。
- #footer は#headerと同様に作成します。
- 一通りのIDスタイルを作成すると、[スタイルの適用]パネルには以下のように表示されます。