見出しのスタイルを変更するには
当サイトでは、それぞれのトップページにはヘッダーのサイトロゴに「見出し1」を適用し、メインコンテンツは見出し2以下を使用して、そのほかは基本的にサイトロゴには見出しを適用せずにメインコンテンツの記事タイトルに見出し1を適用しています。そこで、それぞれの場合の見出しスタイルを定義する方法について説明します。
はじめに
当サイトのトップページにのみ、ヘッダーのサイトロゴに「見出し1」を適用していて、メインコンテンツエリアの大見出しが「見出し2」から適用しています。そのほかのページは基本的に記事タイトルが「見出し1」で、小見出しは「見出し2」以降を使用します。サイトタイトルを「見出し1」にするのか、記事タイトルを「見出し1」にするのかは、それぞれのコンテンツによります。記事が重要な場合は記事タイトルに見出し1を適用するのが自然だと私は思います。
一方、ブログの場合はたいてい、ブログタイトルが「見出し1」で、サブタイトルが「見出し2」、各記事タイトルが「見出し3」になっていたり、ブログタイトルと記事タイトルの両方に「見出し1」を適用しているケースもあったりします。実際には私のはてなブログも「見出し1」がページに複数回使用されている状態なのですが、原則として1ページには「見出し1」スタイルは1度のみ使用できるということだけ念頭においてください。
ヘッダーの見出し1のスタイルを定義する
- [スタイルの適用]パネルの[新しいスタイル]をクリック、もしくは、[書式設定]メニューの[新規スタイル]をクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスに「#header h1」と入力します。
※注:既定では「.newStyle1」が代入されますが、2文字目から選択された状態になります。選択されていない最初の「.」を確実に消すことを忘れないでください。 - [定義先]では[既存のスタイルシート][style.css]が指定されていることを確認します。[作業中のWebページ]が選択されている場合は、定義先をstyle.cssに指定しなおしてください。
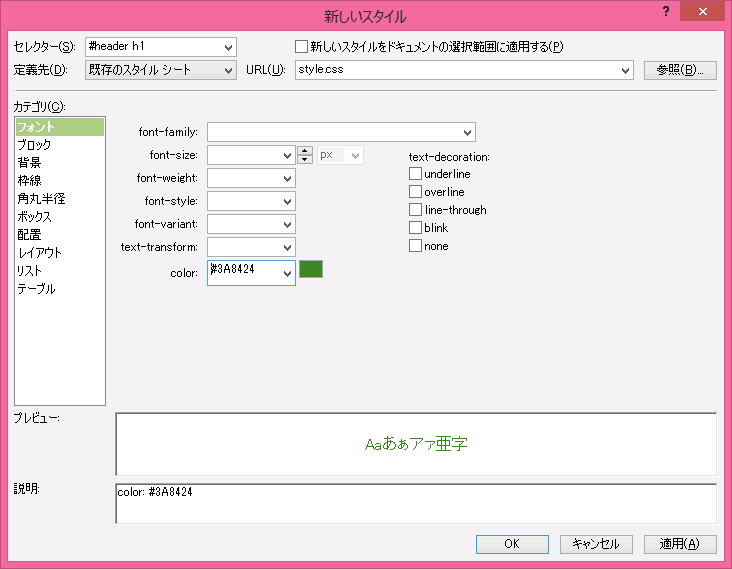
- 必要に応じてフォントの色を指定します。[color]プロパティに色を指定します。

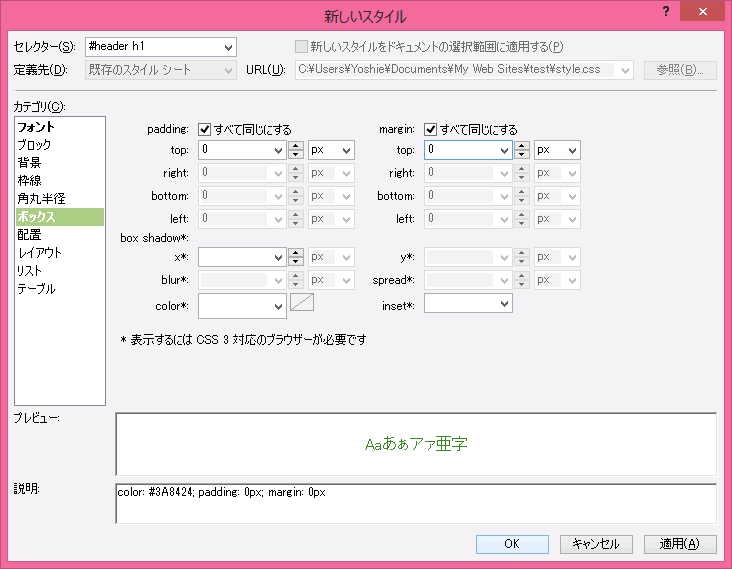
- [ブロック]タブを開き、[margin]と[padding]をゼロにして[OK]ボタンをクリックします。

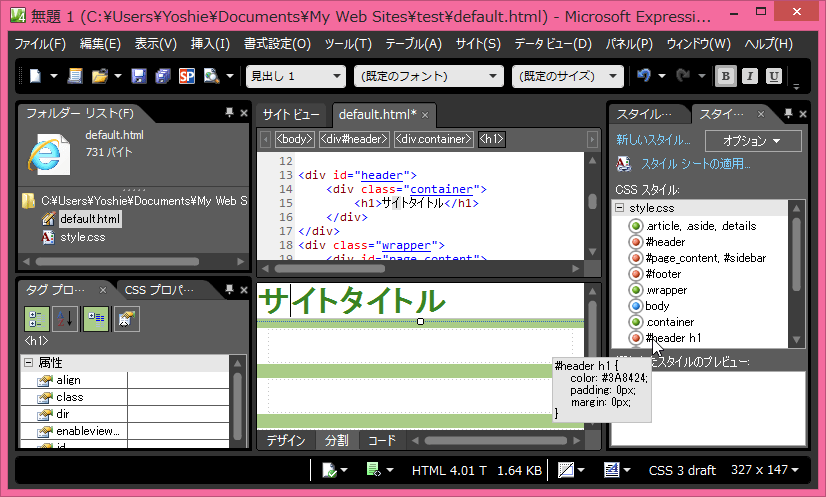
- ヘッダーセクションに見出し1スタイルを適用すると、以下の図のようになります。

基本の見出しスタイルを変更する
既定の見出しスタイルのマージンやパディングはブラウザーによって異なります。DIVボックス内に見出しスタイルを入れると、IEの場合マージン上下19ピクセルになります。ボックス内の見出しスタイルをどのように表示するかは、それぞれ調整を行ってください。当サイトでは見出し1とサイドバーの見出し3の上部マージンはゼロにしています。すべてまとめて指定すると手っ取り早いでしょう。
ちなみに、当サイト全体の見出しスタイルは以下のように指定しています。見出しにそのページ自身へのリンクを挿入している場合、リンクの文字色を強制的にリンクなしの文字色に適用するために !important を付けています。
#header h1{ margin:0; padding:0; } h1,h1 a:link,h1 a:visited,.left_col h2,.right_col h2,.left_col h3,.right_col h3,.aside h3 { margin-top: 0px; padding: 0px; line-height:1.1em; clear: both; color: #79B244; } h2, h3, h4, h5, h6, h2 a, h3 a { padding: 0px; line-height: 1.1em; clear: both; color: #79B244!important; } h1 a:hover, h2 a:hover,h3 a:hover{ text-decoration:underline!important }