WXGA以上のサイズのレイアウトを決定するには
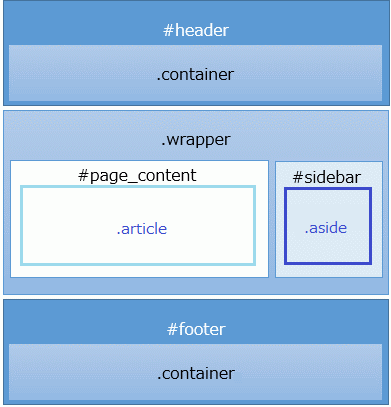
ウィンドウ幅1280ピクセル以上の場合、ここではメインコンテンツの要素幅を730ピクセル、サイドバーの要素幅は300ピクセルで定義し、それぞれマージンで間隔をあけて全体の幅を計算します。
はじめに

最後に、ウィンドウ幅1280ピクセル以上の解像度の場合のレイアウトを決定しましょう。ページコンテンツの要素にビックバナーが収まるように要素幅が730ピクセル、その左右の余白が10ピクセル、ページコンテンツとサイドバーとの間隔を15ピクセル空けることとし、サイドバーの要素を300ピクセル、その左右の余白をそれぞれ10ピクセルキープするようにレイアウトを決定する場合、合計全体幅が1085ピクセルになります。
※#page_content と #sidebar のボックス内余白はそれぞれ、.article クラススタイルと .aside クラススタイルでもって左右マージン10ピクセルが基本スタイルで定義されていることを前提とします(参考:『セクション用のDIVのスタイルを作成するには』)。
- 10+730+10=750 ・・・・ #page_content 幅
- 10+300+10=320 ・・・・ #sidebar 幅
- 15 ・・ #page_content と #sidebar との隙間
- 750+320+15=1085・・.wrapperと.container幅
メディアクエリの最小幅は、合計全体幅に25ピクセルを加算すると問題ないでしょう。
CSSの優先順位に留意する
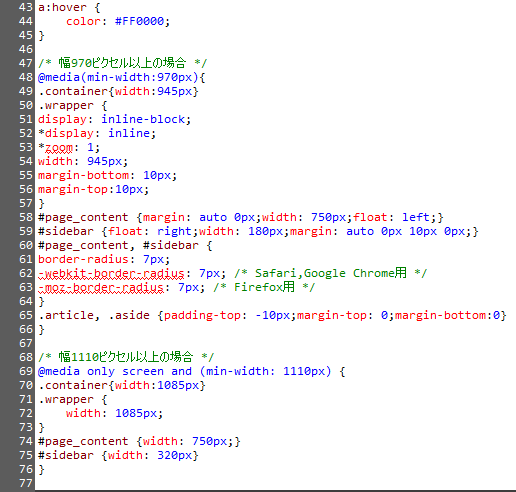
CSSの優先順位として、最後に定義したものが優先されます。大きいメディアクエリで上書きするにはCSSファイルで前記事『XGAサイズのレイアウトを決定するには』のコードの後に定義します。サイズを変えるだけなので、それぞれのwidthプロパティの数値を指定するだけでOKです。#page_content は前述したメディアクエリと同一なので記述する必要はありません。ここではわかりやすくあえて記述しているだけです。

CSSファイルでのコード
@media only screen and (min-width: 1110px) {
.container{width:1085px}
.wrapper {
width: 1085px;
}
#page_content {
width: 750px;
}
#sidebar {
width: 320px;
}
}