画像サイズ幅を最大100%にして縦横比固定するには
Section 4 レスポンシブWebデザインの適用
最終更新日時:
2020/07/20 13:38:01
レスポンシブWebデザインに対応するために画像サイズを最大100%表示するには、Expression Web 4側で自動的にインラインスタイルが定義されないように、直接imgタグにスタイルを定義するのではなく、mediaタイプで定義する必要があります。そこで、media screenにて最大幅を100%にし、高さを自動的に求めるためのスタイルを作成する方法について説明します。
はじめに
スマートフォンでも画像を最大幅100%にして、高さを縦横比固定で自動的に表示するには、スタイルシートを記述するとOKです。
img{max-width:100%; height:auto}
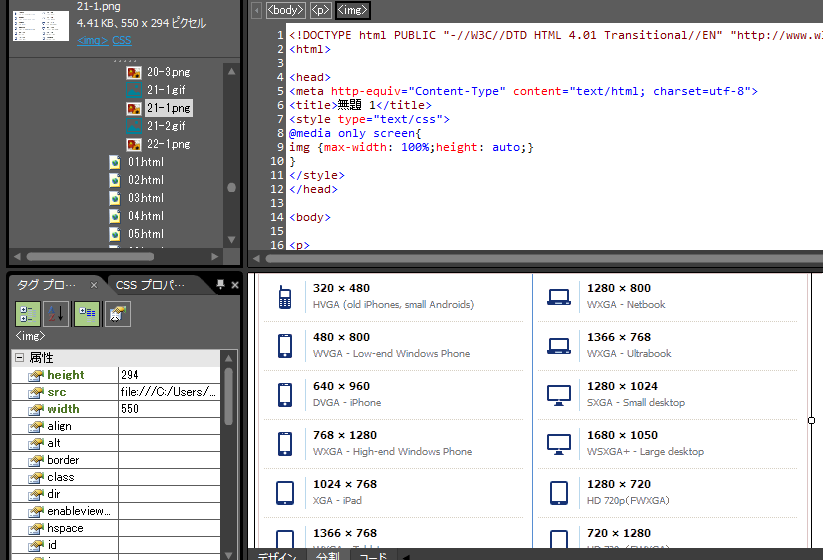
しかし、これを直接基本スタイルとして記述してしまうと、Expression WebにおいてWebページに新たに画像を挿入するときに、height属性ではなく、自動的にインラインスタイルの記述が追加されます。

すると、インラインスタイルが最優先されてしまうため、スマートフォン等小さな解像度の場合にゆがんだ画像になってしまいます。
この問題を回避するためには、メディアタイプで定義します。
記述方法
- 以下のようにCSSファイルに記述します。ここでは、作業中のWebページの<style>タグの要素に記述します。
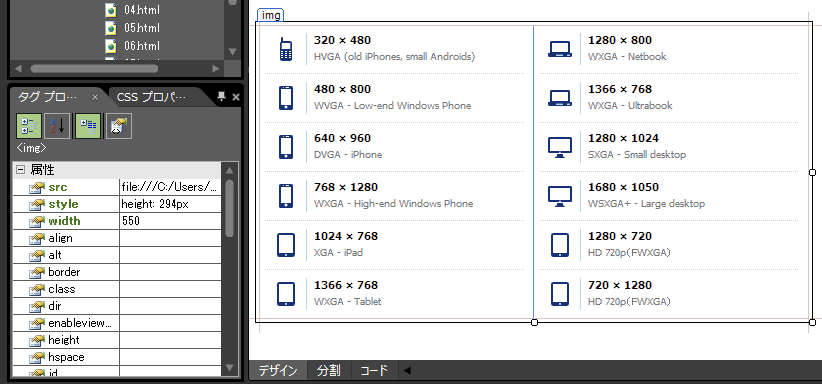
@media only screen{ img {max-width: 100%;height: auto;} } - ドラッグ&ドロップで画像を挿入しても height属性に値が入りました。