レスポンシブWebデザインに対応していないブラウザーに対応させるには
Section 4 レスポンシブWebデザインの適用
最終更新日時:
2020/07/20 13:38:01
すでにWindows XPのサポートは終了していますが、依然としてIE8ユーザーが少なくありません。IE8以下のブラウザーではレスポンシブWebデザインに対応していません。そこで、respond.jsを使って対応する方法について説明します。
はじめに
Windows XPは2014年4月9日にマイクロソフトのサポートが終了しました。しかし、依然としてまだ最新OSへの移行が進んでいない企業や団体が少なくありません。Windows XPでのInternet Explorerの最終バージョンは8です。レスポンシブWebデザインに対応しているのはIE9以降です。すなわち、IE8以前の場合、mediaクエリを解釈できないので、段組みレイアウト表示にはなりません。
この問題を解決するには、respond.jsを導入するとOKです。
Respond.jsファイルのダウンロード
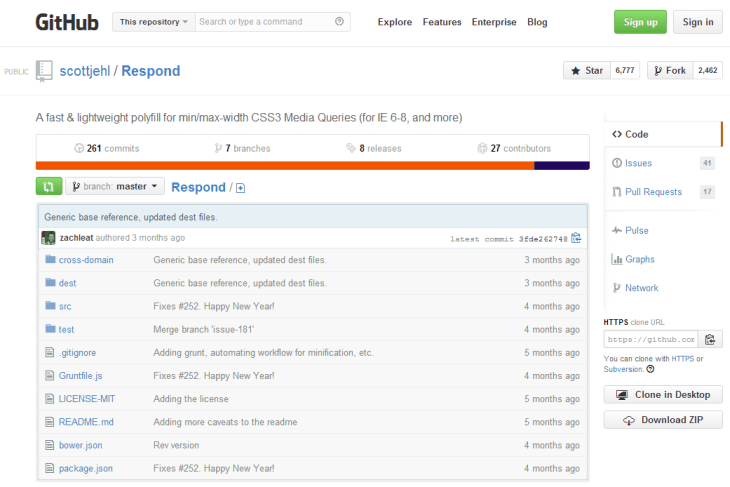
- Respond.jsはこちらから入手できます。
- 右下の[Download
ZIP]ボタンをクリックするとZIPファイルをダウンロードできます。デスクトップに保存してください。

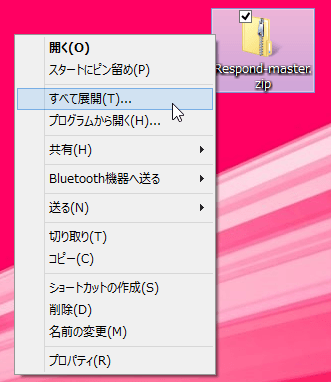
- デスクトップ上の Respond-master.zipを右クリックしてすべて展開しておいてください。

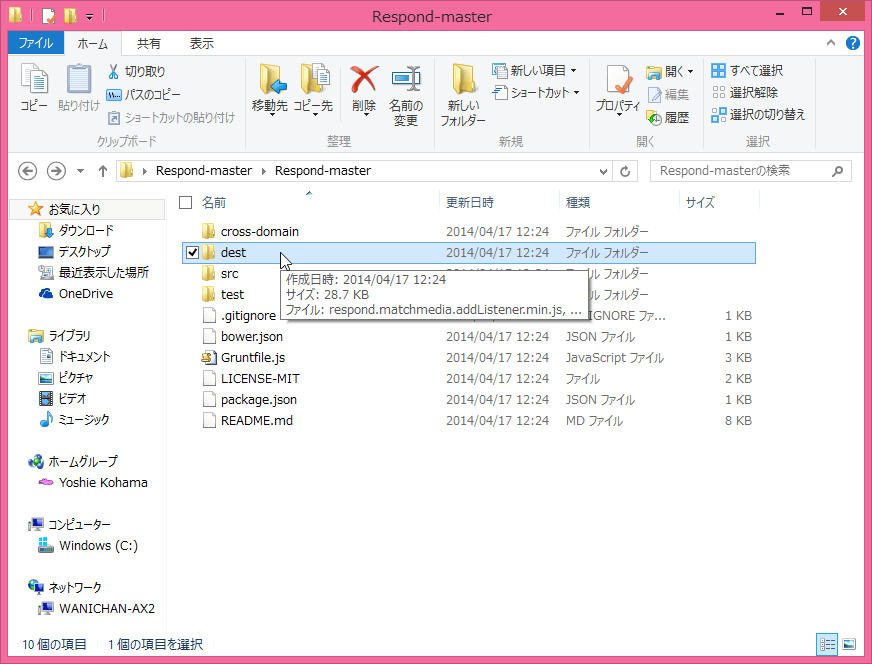
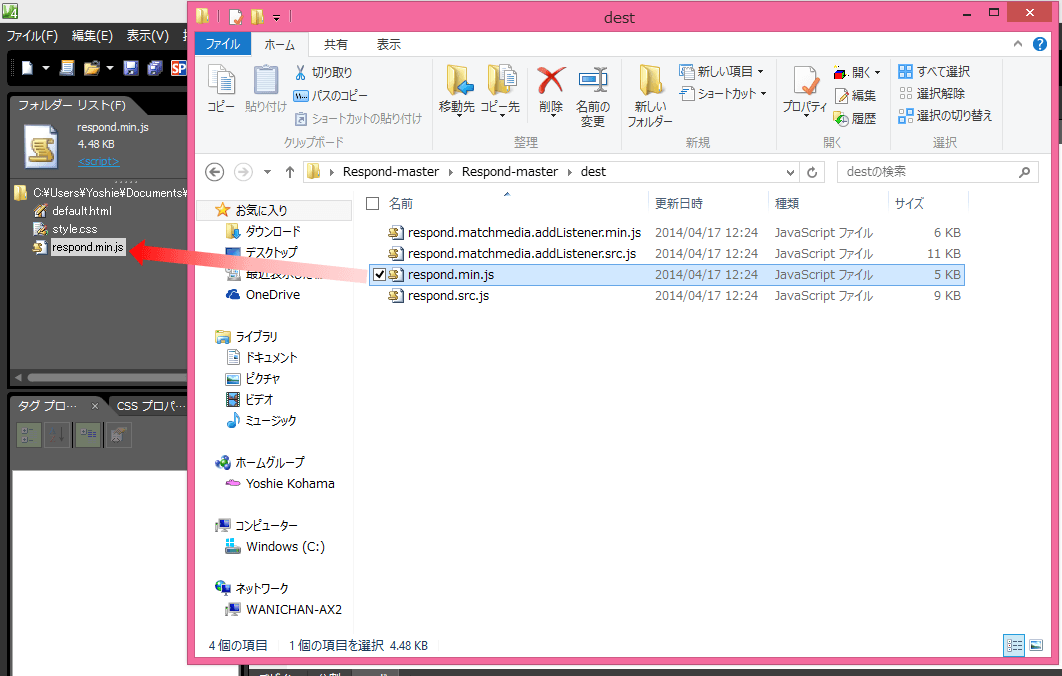
- 展開したフォルダーを開きます。下の図のように「dest」フォルダーを開きます。

- その中の respond.min.js
を作業中のWebページにインポートします。ここでは、フォルダーの直下にインポートします。

Respond.jsをWebページにリンクする
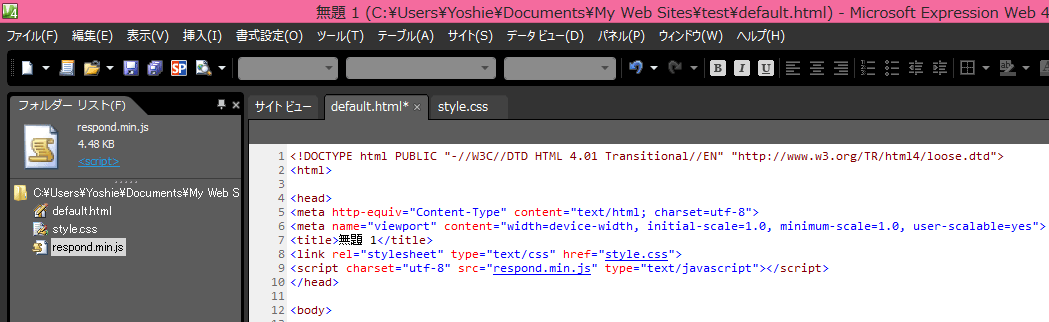
コードビューに切り替えて、style.css ファイルへのリンクの次の行にJSファイルへリンクします。
<script charset="utf-8" src="respond.min.js" type="text/javascript"></script>

備考
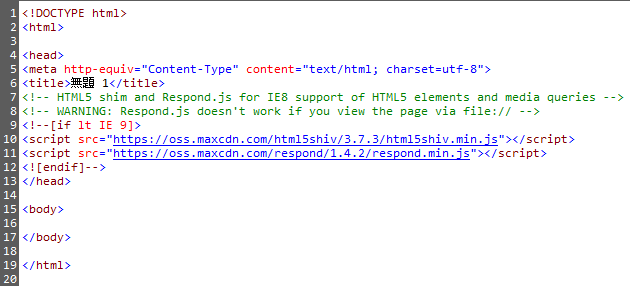
HTML 5の場合、以下のコードを</head>の前の行に貼り付けるとOKです。
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->