XGAサイズのレイアウトを決定するには
ウィンドウ幅1024ピクセル以上の場合、メインコンテンツの要素幅を730ピクセル、サイドバーの要素幅を160ピクセルにし、メインコンテンツとサイドバーとの間隔も追加した全体幅を求めた上で、floatプロパティを使って2段組みにする方法について説明します。
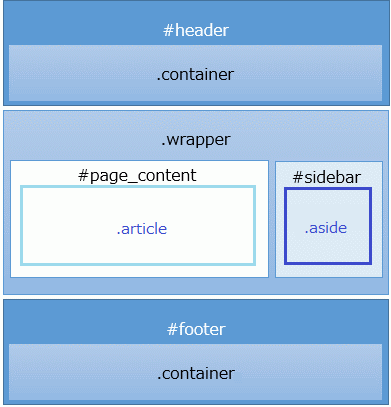
概要

ウィンドウ幅1024ピクセルの場合に#page_contentと#sidebarをfloatプロパティで2段組み表示にするように定義してみましょう。ページコンテンツの要素にビックバナーが収まるように要素幅が730ピクセル、その左右の余白が10ピクセル、ページコンテンツとサイドバーとの間隔を15ピクセル空けることとし、サイドバーの要素を160ピクセル、その左右の余白をそれぞれ10ピクセルキープするようにレイアウトを決定する場合、合計全体幅が945ピクセルになります。
※#page_content と #sidebar のボックス内余白はそれぞれ、.article クラススタイルと .aside クラススタイルでもって左右マージン10ピクセルが基本スタイルで定義されていることを前提とします(参考:『セクション用のDIVのスタイルを作成するには』)。
- 10+730+10=750 ・・・・ #page_content 幅
- 10+160+10=180 ・・・・ #sidebar 幅
- 15 ・・ #page_content と #sidebar との隙間
- 750+180+15=945・・.wrapperと.container幅
メディアクエリの最小幅は、合計全体幅に25ピクセルを加算すると問題ないでしょう。
古いブラウザーでも段組みを表示できるようにする
なお、.wrapper クラススタイルでは、古いブラウザーでも段組みをうまく表示できるように、インラインブロックとして表示します。なくてもいいかもしれませんが、その要素のスタイルとの兼ね合いでうまく表示できなかったので、インラインブロックの呪文を与えています。
floatプロパティで段組みレイアウトを実装する
#page_content は左側に配置(float:left)、#sidebar は右側に配置(float:right)にして、それぞれ角丸スタイルにしています。角丸スタイルはCSS 3の一種なので古いバージョンでは表現できませんが、スタイル上の問題なので私は特に気にしていません。
ちなみに、左側にメニュー、右側にメインコンテンツを配置させたい場合は、逆に#page_content は右側に配置(float:right)、#sidebar は左側に配置(float:left)するとOKです。
最後に、.articleと.asideボックスが下がらないように上部のパディングを-10pxにしています。あと、上下のマージンも念のため0ピクセルにしてます。

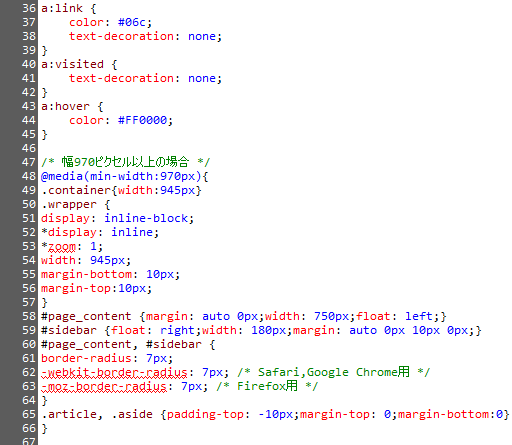
CSSファイルでのコード
@media(min-width:970px){
.container{
width:945px
}
.wrapper {
display: inline-block;
*display: inline;
*zoom: 1;
width: 945px;
margin-bottom: 10px;
margin-top:10px;
}
#page_content {
margin: auto 0px;
width: 750px;
float: left;
}
#sidebar {
float: right;
width: 180px;
margin: auto 0px 10px 0px;
}
#page_content, #sidebar {
border-radius: 7px;
-webkit-border-radius: 7px; /* Safari,Google Chrome用 */
-moz-border-radius: 7px; /* Firefox用 */
}
.article, .aside {
padding-top: -10px;
margin-top: 0;
margin-bottom:0
}
}
@media(min-width:970px){
.container{
width:945px
}
.wrapper {
display: inline-block;
*display: inline;
*zoom: 1;
width: 945px;
margin-bottom: 10px;
margin-top:10px;
}
#page_content {
margin: auto 0px;
width: 750px;
float: right;
}
#sidebar {
float: left;
width: 180px;
margin: auto 0px 10px 0px;
}
#page_content, #sidebar {
border-radius: 7px;
-webkit-border-radius: 7px; /* Safari,Google Chrome用 */
-moz-border-radius: 7px; /* Firefox用 */
}
.article, .aside {
padding-top: -10px;
margin-top: 0;
margin-bottom:0
}
}