編集ウィンドウの色とフォント スタイルをカスタマイズするには
Section 3 Expression Web 4のカスタマイズ
最終更新日時:
2020/07/20 13:37:54
デザインビューやコードビューのページ表示方法を変更して、ページ上の異なる種類のコンテンツを簡単に区別することができます。たとえば、アイテムの背景色を変更すると、ページ上でそのアイテムを見つけやすくなります。
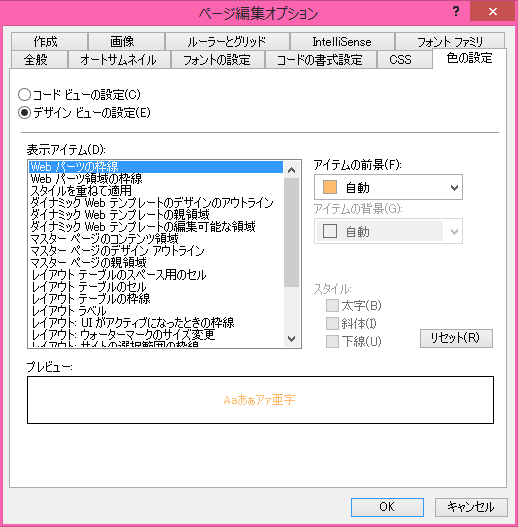
デザインビューの色とフォントスタイルをカスタマイズするには
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[色の設定]タブを開きます。
- [デザインビューの設定]を選択します。
- [表示アイテム] で、変更するアイテムを選択します。[アイテムの前景]、[アイテムの背景]、および [スタイル]
を設定します。

- 色の設定を既定に戻すには、[リセット] をクリックします。
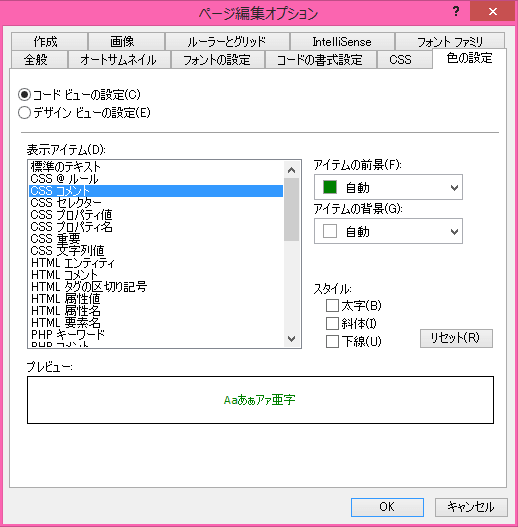
コードビューの色とフォントスタイルをカスタマイズするには
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[色の設定]タブを開きます。
- [コードビューの設定]を選択します。
- [表示アイテム] で、変更するアイテムを選択します。[アイテムの前景]、[アイテムの背景]、および [スタイル]
を設定します。

- 色の設定を既定に戻すには、[リセット] をクリックします。