ワークスペースのレイアウトをカスタマイズするには
Section 3 Expression Web 4のカスタマイズ
最終更新日時:
2020/07/20 13:37:50
それぞれのパネルは作業状況に応じて自由に移動し、編集ウィンドウの両端や上下に配置できます。
自動的に隠すには
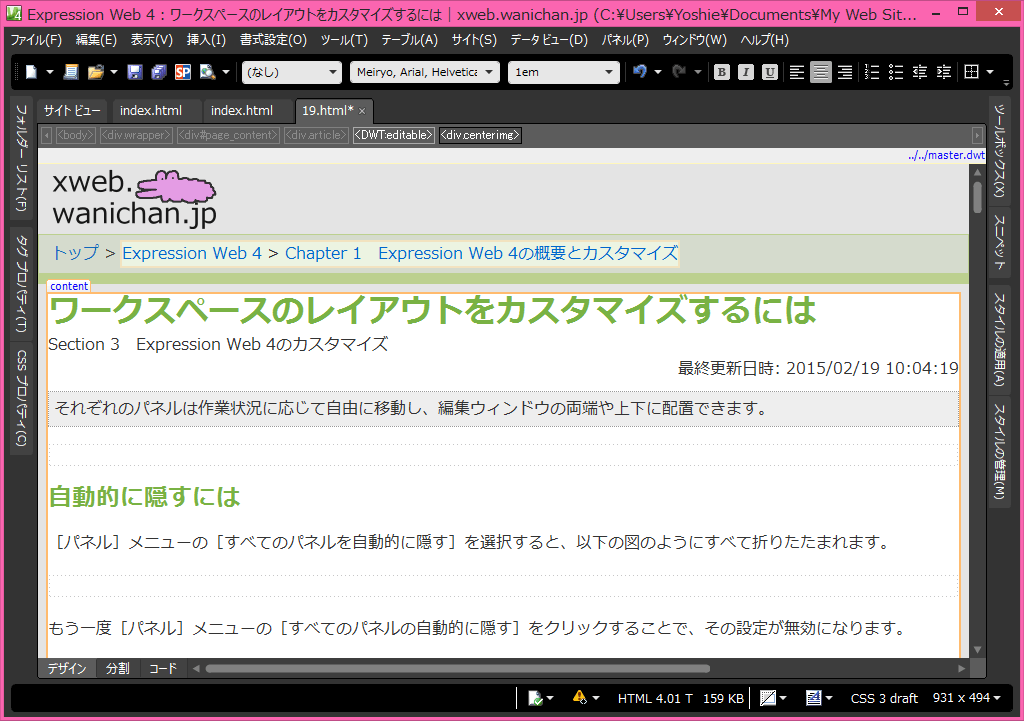
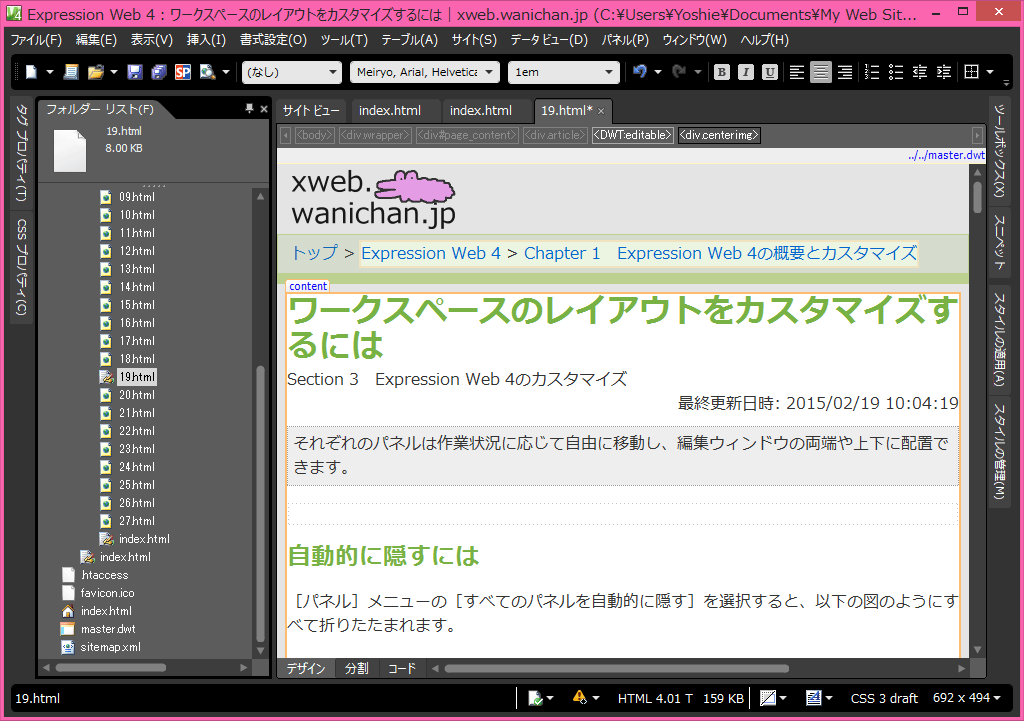
[パネル]メニューの[すべてのパネルを自動的に隠す]を選択すると、以下の図のようにすべて折りたたまれます。

もう一度[パネル]メニューの[すべてのパネルの自動的に隠す]をクリックすることで、その設定が無効になります。
隠されたパネルを表示するには
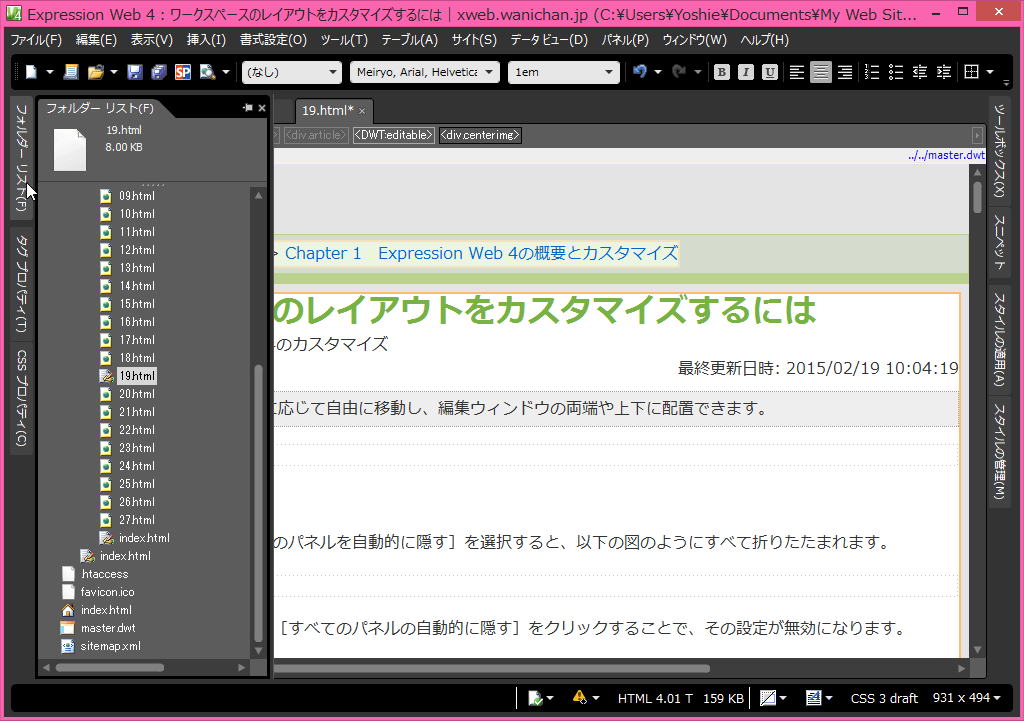
表示したいパネルボタンをポイントすると、隠れたパネルが表示されます。

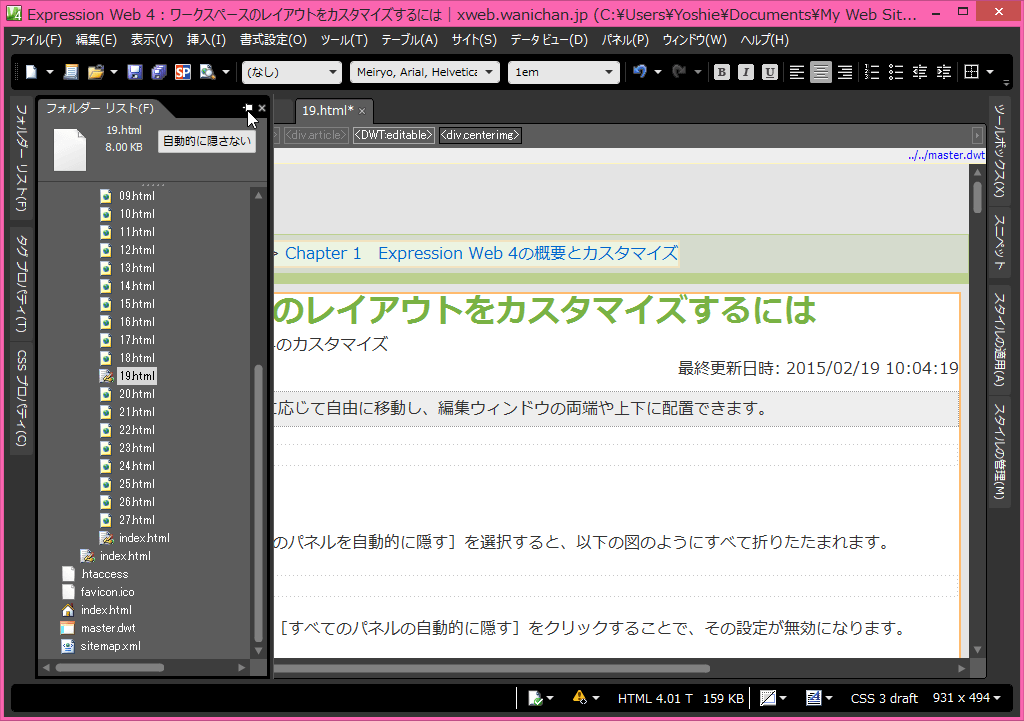
パネルを常に表示するには
パネルの右上にある[パネルを自動的に隠さない]をクリックすると、ピンが固定されて、常に表示されるようになります。



パネルを移動するには
移動したいパネルのタブを移動したい方向にドラッグします。フロートされたパネルを元の場所に戻すには、そのパネルのタブをダブルクリックします。
目的のパネルを表示するには
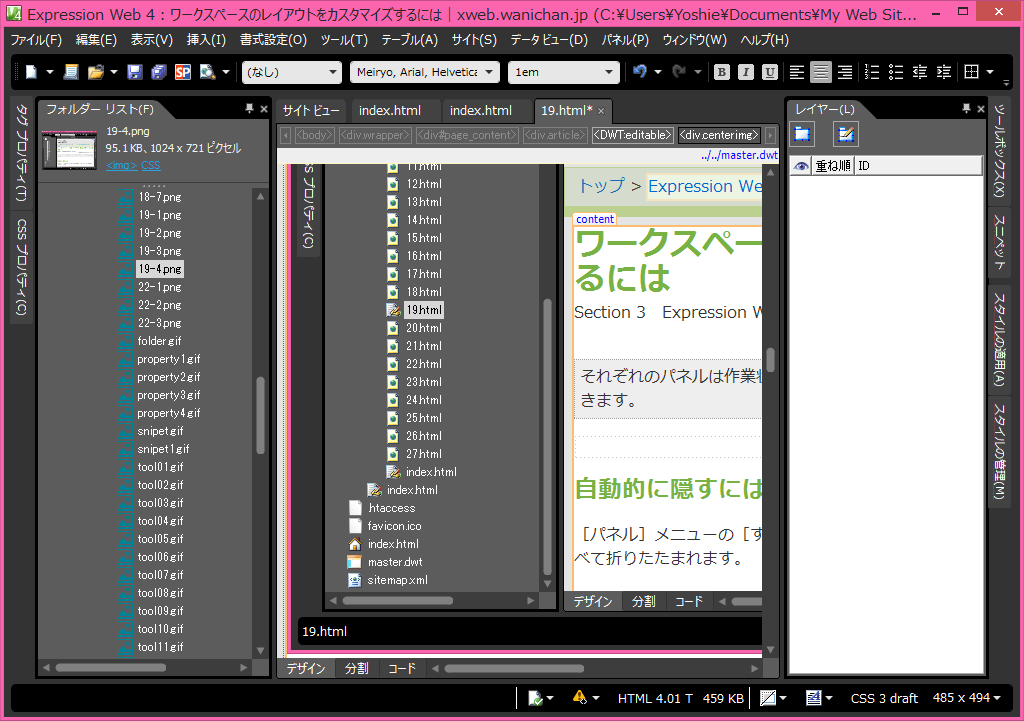
[パネル]メニューから表示したいパネルを選択します。[レイヤー]パネルを表示する場合、[パネル]メニューを[レイヤー]を選択します。



不要なパネルを非表示にするには
不要なパネルの右上の[閉じる]をクリックすることで、そのパネルを非表示にできます。
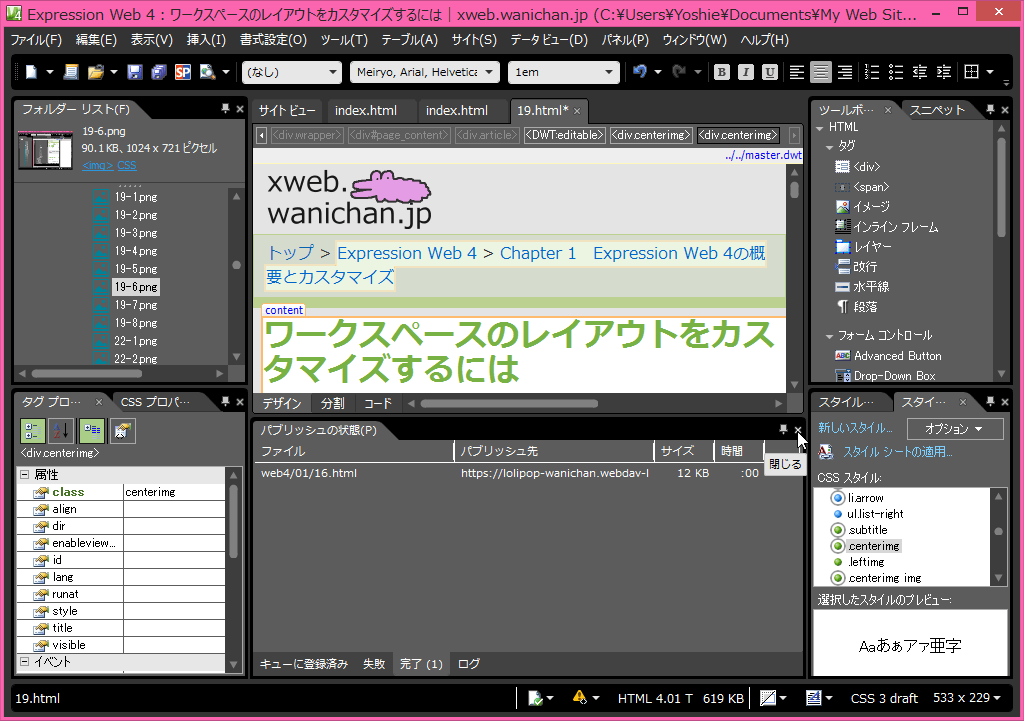
[パブリッシュの状態]パネルの右上の[閉じる]をクリックすると


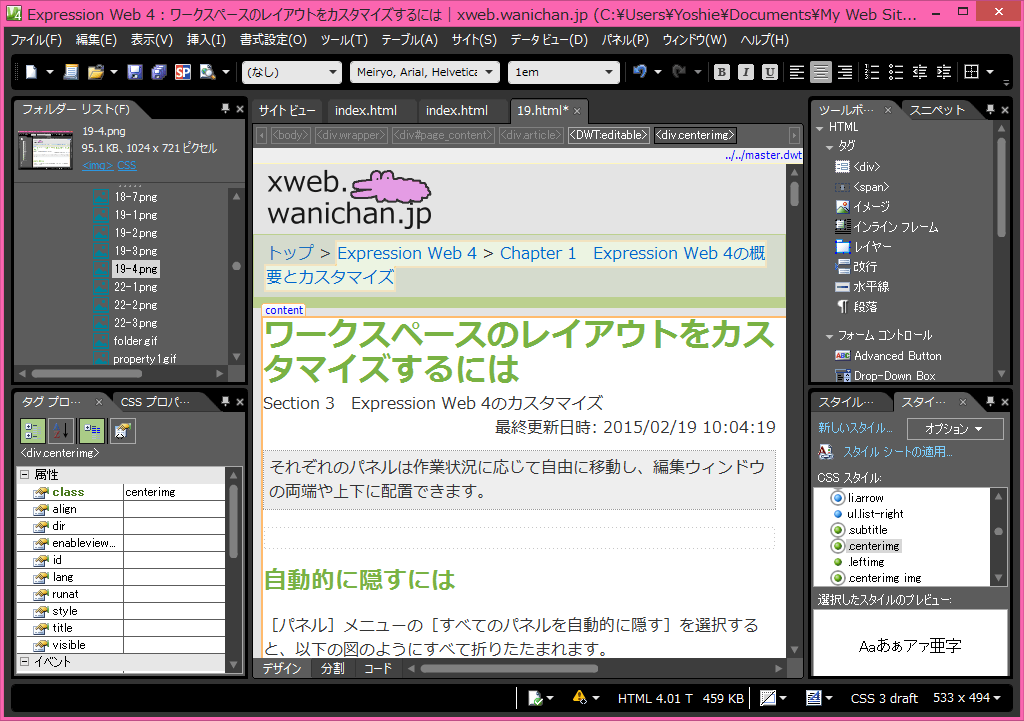
[パブリッシュの状態]パネルが非表示になった

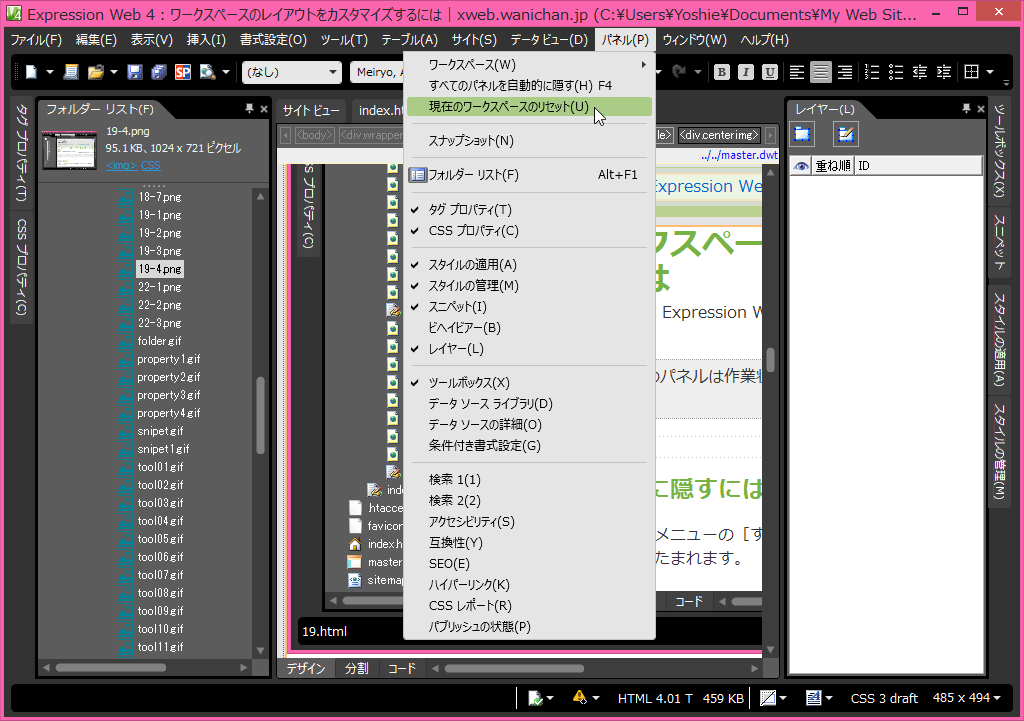
すべてのパネルの位置と状態を初期の設定に戻すには
[パネル]メニューの[ワークスペースレイアウトのリセット]を選択します。