視覚補助の表示と非表示を切り替えるには
選択された部分がどのタグに囲まれているか、何のタグが使われているか、デザインビューで確認しながら編集できます。既定値ではこの機能のうちいくつかが有効になっています。ステータスバーの視覚補助ボタンをクリックして、有効または無効に切り替えたい要素をクリックすることで設定変更が可能です。
はじめに
Expression Web には、[デザイン] ビューで使用できる多数の視覚補助があります。視覚補助を使用すると、空の要素または非表示の要素、および枠線が非表示の要素を簡単に識別できます。視覚補助を使用して、非表示のスタイルが含まれる要素や、ページ上に表示されない ASP.NET コントロールを見つけることもできます。さらに、特定のコンテンツの周囲で使用されているタグを表示したり、タグ周辺の余白とパディングの大きさを表示することもできます。
ただし、視覚補助を使用すると、ページの外観とレイアウトが変わる場合があります。ブラウザーの表示とできるだけ同じ状態でページを表示するには、視覚補助をオフにする必要があります。
視覚補助について
[ブロック選択] は 2 つの方法で表示されます。ブロック内にカーソルを置いた場合は、タグの名前を示すタブと共に、タグの周りに点線の四角形が表示されます。このタブをクリックすると、タグが選択されます。ブロックを選択した場合は、余白とパディングが表示されます。この [視覚補助] では、ハンドルを使用して余白とパディングの大きさを変更できます。絶対配置の要素の場合は、名前が表示されているタブをクリックして、ページ上でオブジェクトを移動できます。
ブロック選択視覚補助では、ブロック要素のうち、段落 (<p>)、リスト (<ol> と <ul>)、リスト項目 (<li>)、フォーム (<form>)、位置指定なしの <div>、<address>、<blockquote>、水平線 (<hr>)、<center> の各タグが表示されます。その他のすべての要素では、視覚補助が非表示の場合でも、点線の四角形、余白ハンドルおよびサイズ変更ハンドルが表示されます。
既定で有効になっているもの視覚補助は、以下の5項目です。
- ブロックの選択
- 表示されている枠線
- 空のコンテナー
- 余白とパディング
- ASP.NET コントロールエラー
視覚補助の表示と非表示を切り替えるには
以下のいずれかの方法で視覚補助の表示・非表示の切り替えが行えます。
ステータスバーで操作する
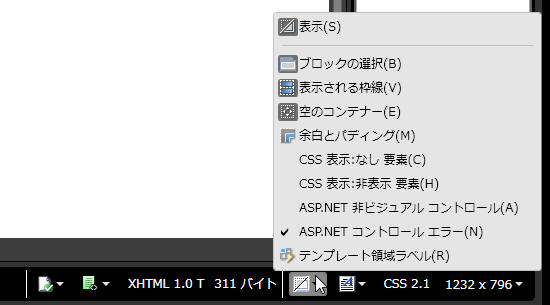
ステータスバーの視覚補助ボタンをクリックして、有効または無効に切り替えたい要素をクリックすることで設定変更が可能です。

メニューバーで操作する
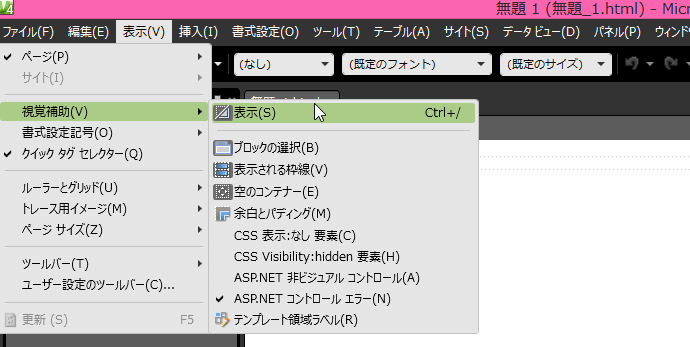
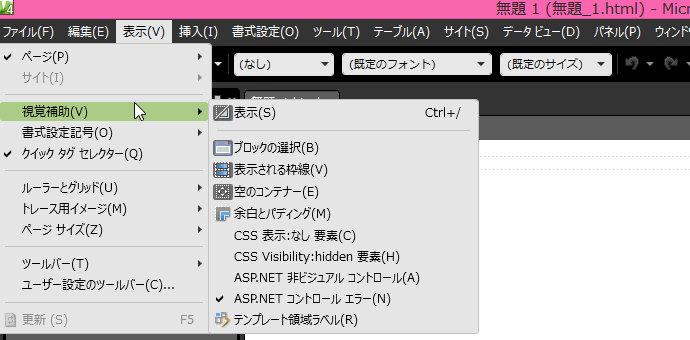
[表示] メニューの [視覚補助] をポイントし、視覚補助をクリックします。

すべての視覚補助の表示と非表示を切り替えるには
以下のいずれかの方法ですべての視覚補助の表示・非表示の切り替えが行えます。
ステータスバーで操作する
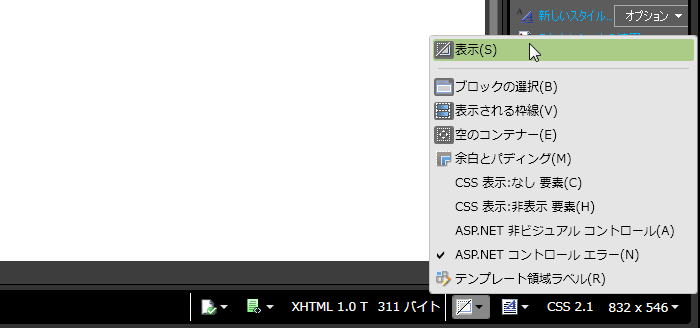
ステータス バーの [視覚補助] をダブルクリックまたは右クリックし、[表示] をクリックします。

メニューバーで操作する
[表示]メニューの[視覚補助]をポイントし、[表示]をクリックします。