作業中のWebページに存在するスタイルをCSSファイルに移動するには
Section 3 段落とスタイルの操作
最終更新日時:
2020/07/20 13:38:14
作業中のWebページに生成されたスタイルを他のWebページにも利用できるように、CSSファイルへ移動できます。スタイルはドラッグアンドドロップで簡単に移動でき、作業が効率化できます。
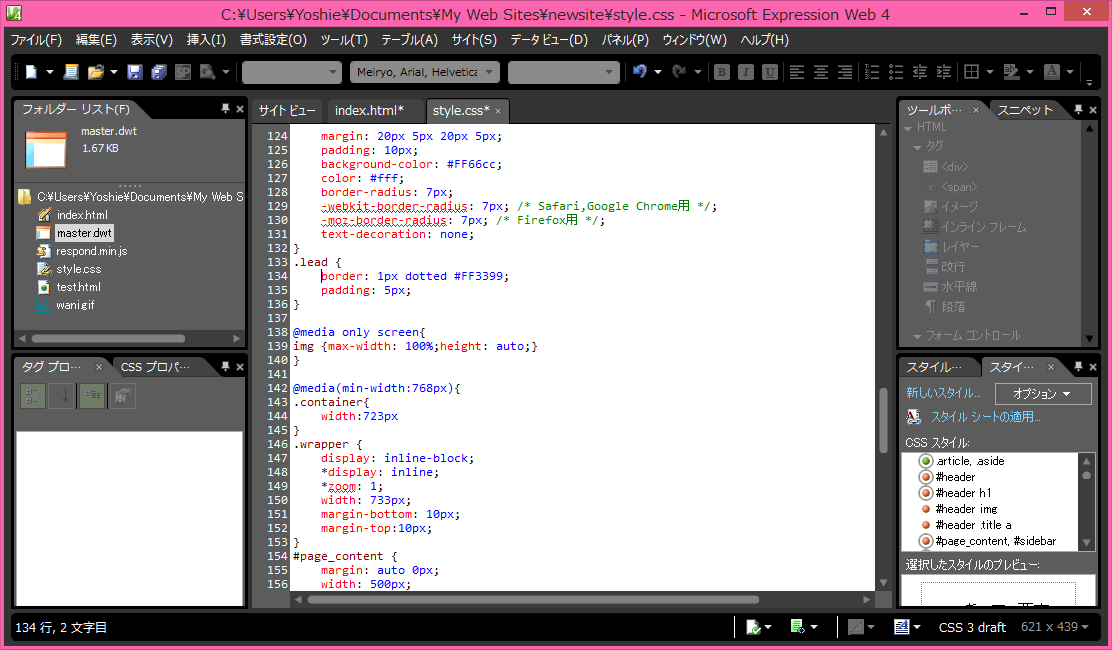
ドラッグアンドドロップでスタイルをCSSファイルへ移動する
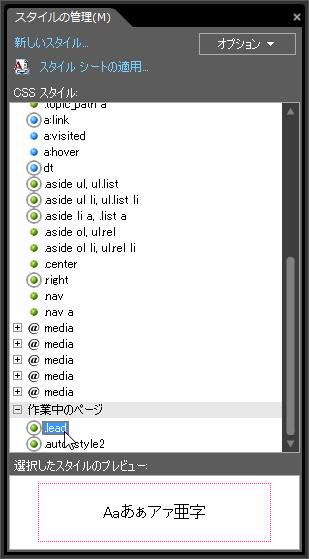
- [スタイルの管理]パネルのタブをダブルクリックして開きます。そうすることで作業がしやすくなります。
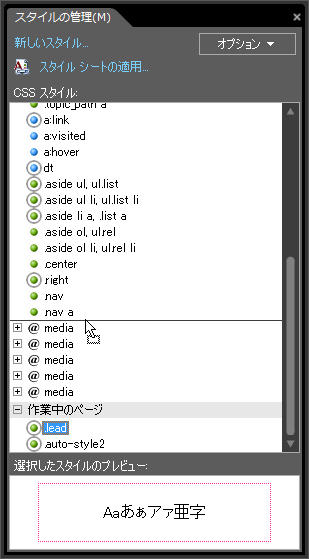
- [スタイルの管理]パネルの[CSSスタイル]ボックスから[作業中のページ]に生成されたスタイルを選択します。

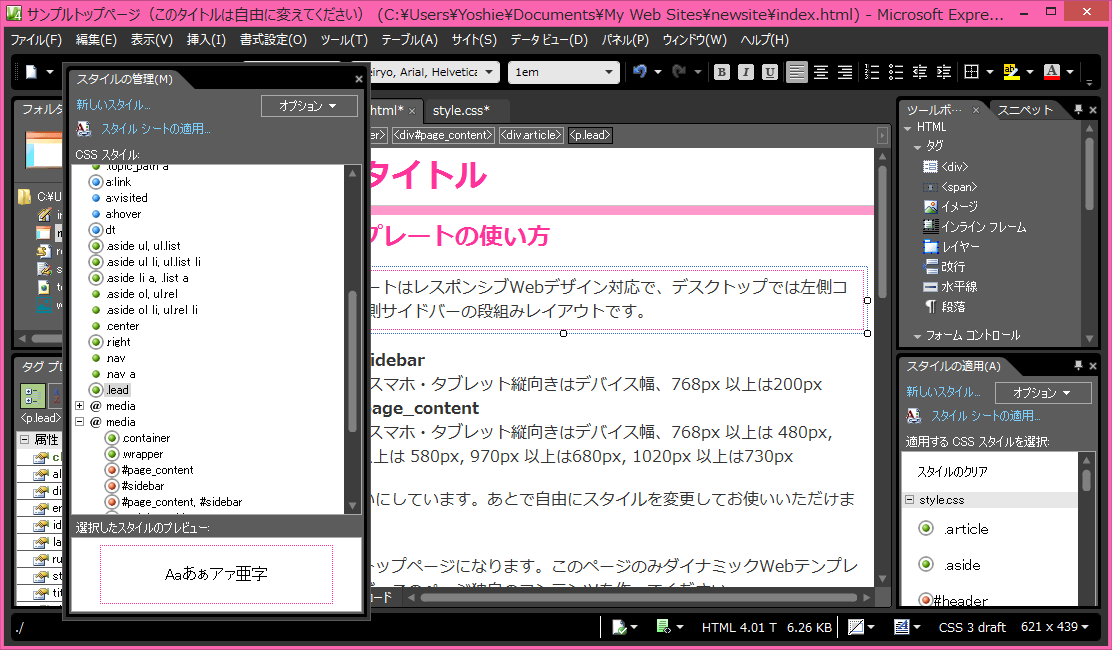
- CSSファイルまでドラッグアンドドロップします。

- 移動先のCSSファイルが開き、スタイルが作業中のWebページからCSSファイルへ移動されました。

移動先のスタイルの場所を確認する
-
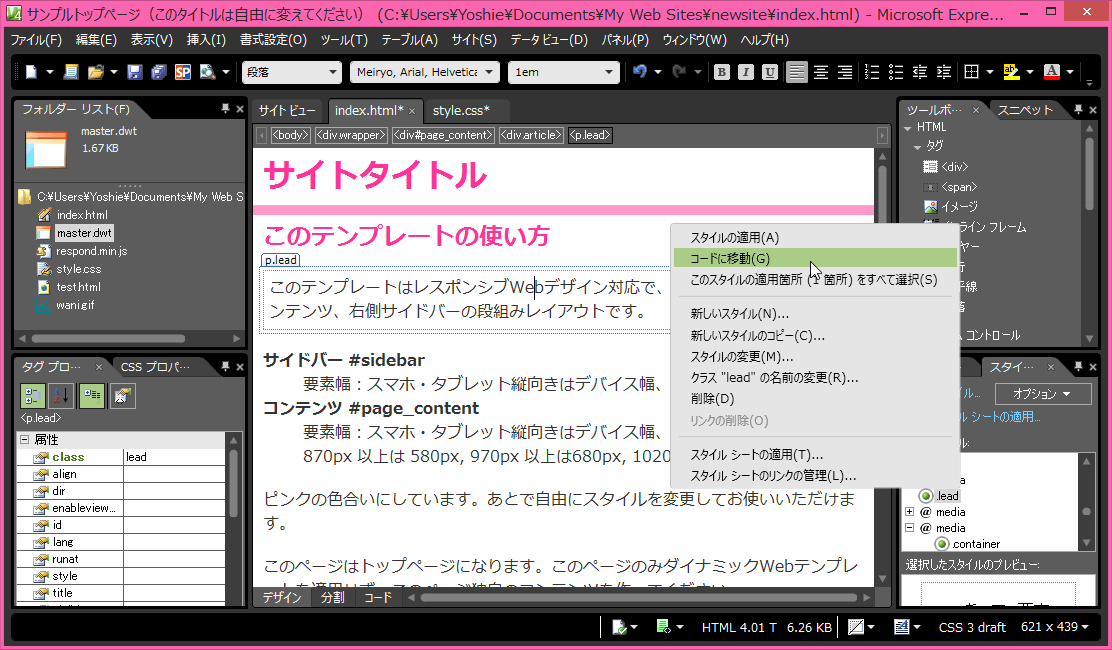
[スタイルの管理]パネルの移動されたスタイルを右クリックして、ショートカットメニューの[コードへ移動]をクリックするか、スタイルのセレクタ名をダブルクリックします。

- CSSファイルにページが切り替わり、そのブロックの先頭にカーソルが移動されました。

- [スタイルの管理]パネルでそのスタイルをクリックすることで、そのセレクタブロック全体がハイライト表示されます。