一部の文字色を変更するには
Section 3 段落とスタイルの操作
最終更新日時:
2020/07/20 13:38:14
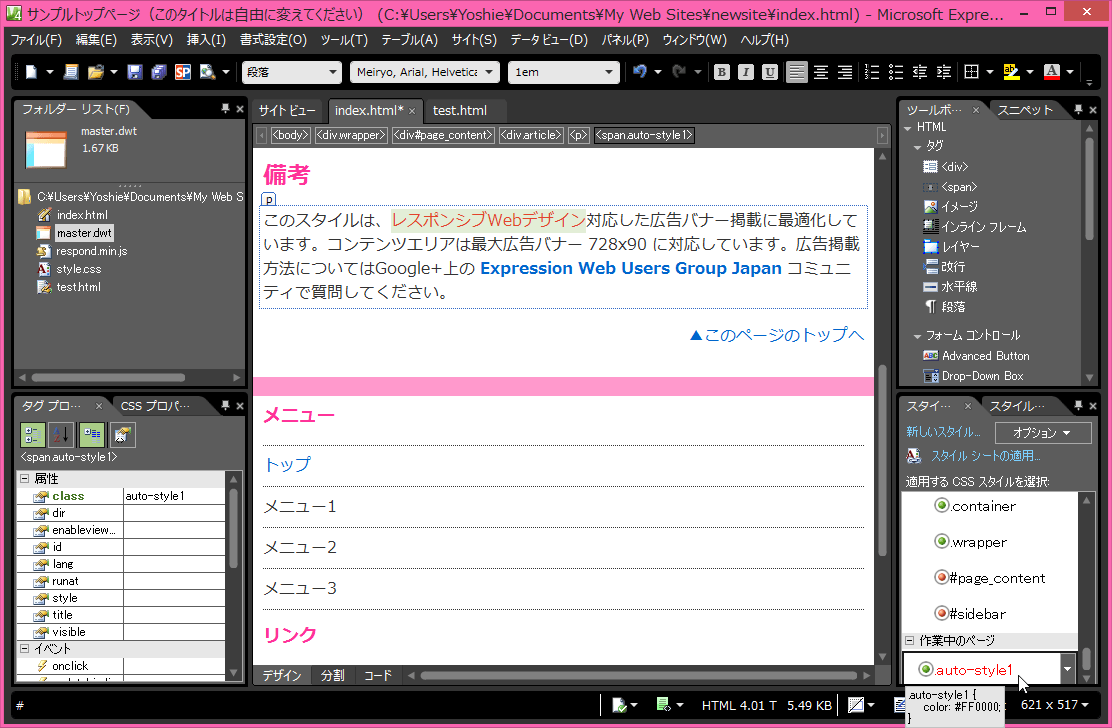
対象となる文字を選択して共通ツールバーの[フォントの色]ボタンの▼をクリックし、一覧より色を選択して[適用]ボタンをクリックします。[フォント]ダイアログボックスを利用するとFrontPageと同じ操作で行えます。
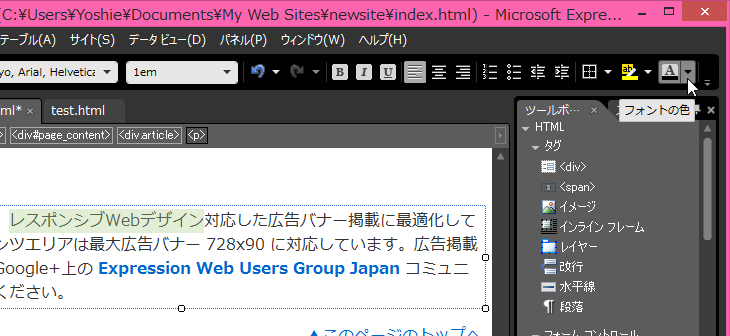
ツールバーから操作する
- 対象となる文字を選択して共通ツールバーの[フォントの色]ボタンの▼をクリックします。

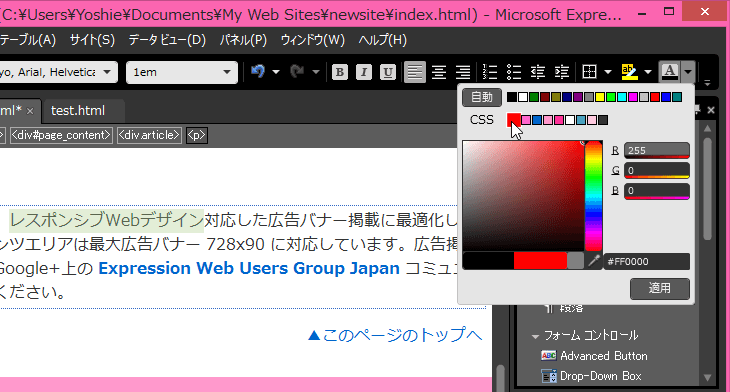
- 一覧より色を選択します。

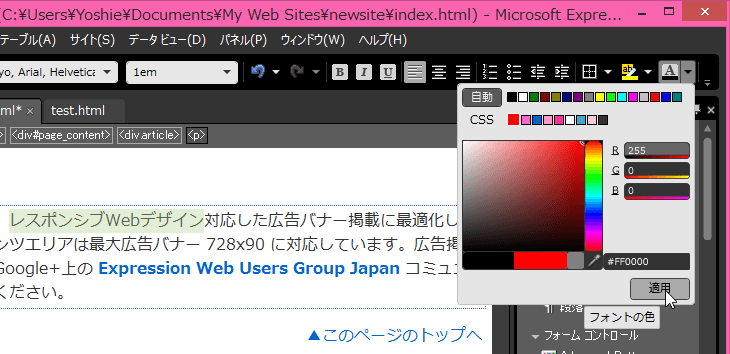
- [適用]ボタンをクリックします。

- 自動的にクラススタイルでスタイルが適用されました。

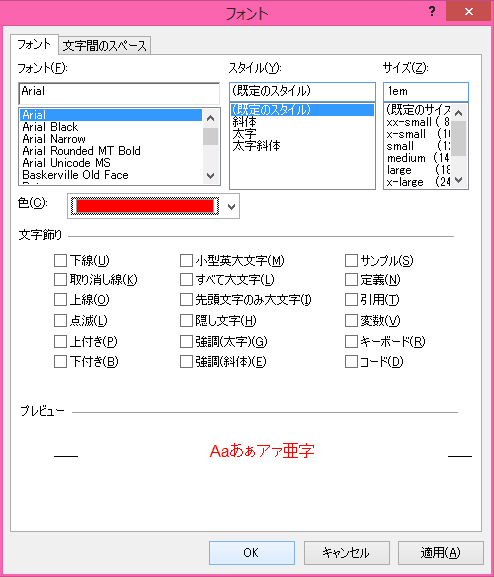
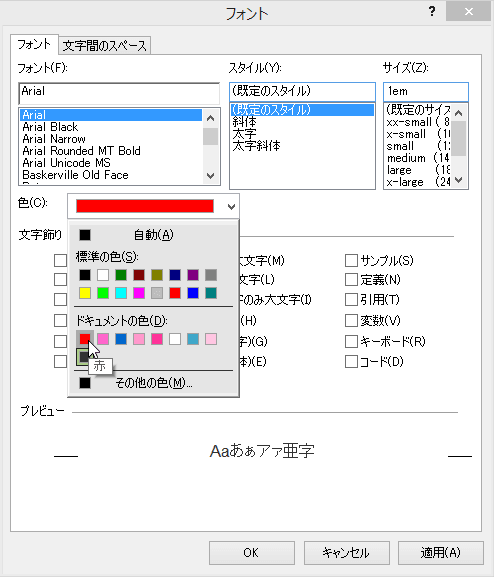
フォントダイアログボックスから操作する
フォントダイアログボックスから操作する場合、フォントの種類まで指定される場合があります。文字色だけ指定したい場合は、共通ツールバーの[フォント]ボタンから操作しましょう。
- 対象となる文字列を選択して[書式設定]メニューの[フォント]をクリックします。
- [フォント]ダイアログボックスの[色]ボックスから変更したい色を指定します。

- [OK]ボタンをクリックします。