自動生成されたスタイルの名前を変更するには
Section 3 段落とスタイルの操作
最終更新日時:
2020/07/20 13:38:14
.auto-style1 といった自動生成されたクラススタイルを、わかりやすいように名前変更してみましょう。すると、該当するほかのスタイルの名前もすべてその名前に更新されます。
はじめに
Expression Web 4は、FrontPageと操作性が似ています。しかし、従来は旧式のタグでスタイルが指定されていたのに対して、Expression Web 4ではすべてスタイルシートが使われます。メニューコマンド等でスタイルを変更した場合、.auto-style1から連番でスタイルが自動生成されます。
しかし、これでは、何が何だかよくわかりませんよね?
そこで、その自動生成されたクラススタイルのセレクターの名前を変更してみましょう。ほかのWebページにも同じスタイルを使いまわせるように、後でCSSファイルに移動すると、スタイルの管理がとても楽になります。
操作方法
-
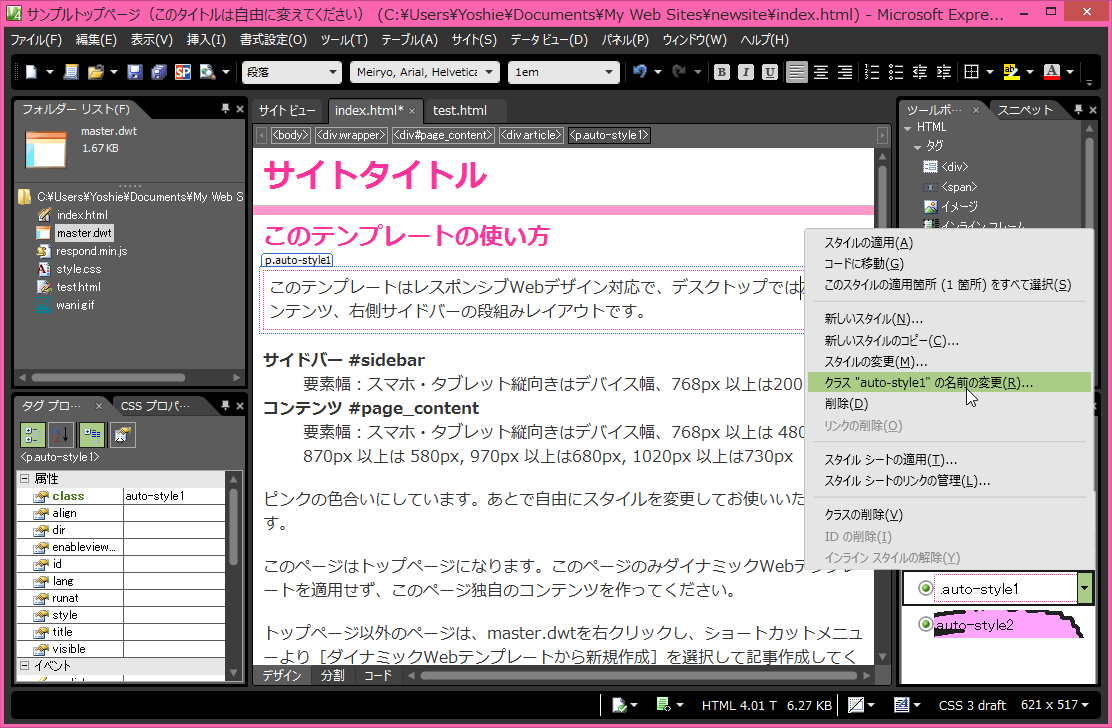
[スタイルの適用]パネルで名前を変更するスタイルを右クリックして、ショートカットメニューの[クラス"<セレクタ名>"の名前の変更]をクリックします。

-
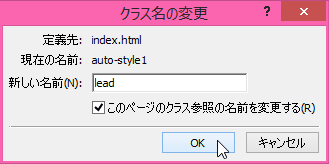
[クラス名の変更]ダイアログボックスが表示されたら、[新しい名前]ボックスに変更する名前を入力して、[OK]ボタンをクリックします。

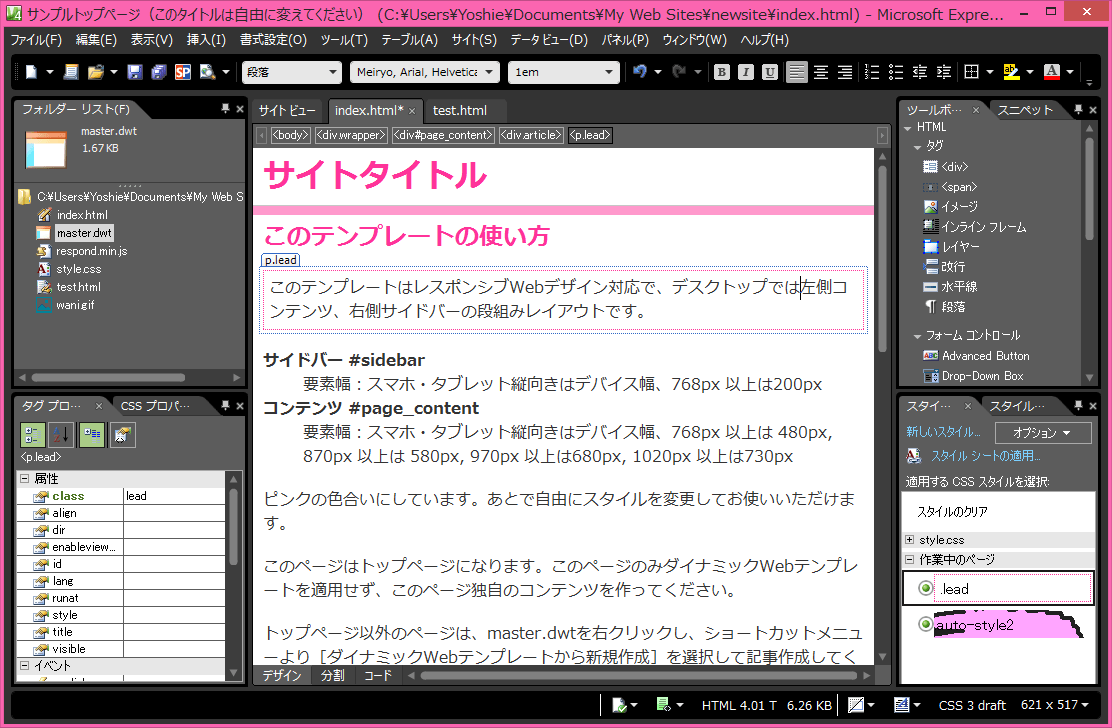
- クラススタイル名が変更されました。