[スタイルの適用]パネル
[スタイルの適用] パネルには、それぞれのスタイルがスタイルのルールに従って表示されます。スタイルの外観を見るだけで作業対象のスタイルを簡単に特定できます。ただし、この一覧に表示されているのはIDスタイルまたはクラススタイルであり、タグ自体に設定されているスタイルは表示されません。
はじめに
初期設定では、[スタイルの適用]および[スタイルの管理]パネルがタブ状に表示されます。それぞれのパネルを表示するには、そのタブをクリックすることでウィンドウ切り替えできます。
[スタイルの適用] パネルには、それぞれのスタイルがスタイルのルールに従って表示されます。スタイルの外観を見るだけで作業対象のスタイルを簡単に特定できます。ただし、この一覧に表示されているのはIDスタイルまたはクラススタイルであり、タグ自体に設定されているスタイルは表示されません。
適用したい部分を選択して、[スタイルの適用]パネルの[適用するCSSスタイルを選択]の一覧からスタイルをクリックすると、そのスタイルが適用されます。
また、新しいスタイルの作成、スタイルのコピー、外部CSSファイルの適用、スタイルの適用および解除、および、インラインスタイルからクラススタイルへの変更も可能です。
[スタイルの適用]パネルの構成

[スタイルの適用]パネルには、現在のWebページにリンクしている外部CSSファイル内のスタイル、および、作業中のWebページに定義されているスタイルが一覧表示されます。
|
|
[スタイルのクリア]では、現在の選択範囲からすべてのクラス セレクターおよびインライン スタイルを削除します。 |
|
|
現在のWebページにリンクしている外部CSSファイル |
|
|
現在の Web ページにインポートされている外部 CSS ファイル |
|
|
[作業中のページ]とは、そのWebページ内に<style>タグが存在している場合に表示されます。 |
|
|
現在の Web ページ内のCSS で定義されているスタイルの一覧 |
|
|
任意のCSSスタイルをポイントすると、その周りには、実線の長方形の枠線が表示されます。また、そのスタイルのコードがポップアップ表示されます。 |
|
|
リンク先の外部 CSS ファイルに含まれているクラス セレクターおよび ID セレクター |
|
|
各スタイルには、多くのスタイル関連の作業を実行するためのドロップダウン メニューがあります。メニューを使用するには、スタイルをポイントし、矢印をクリックするかスタイルを右クリックします。 |
[スタイルの適用] パネルの各スタイルの隣に表示されるアイコンは、スタイルの種類と、そのスタイルが現在の Web ページで使用されているかどうかを表します。
|
|
ID セレクターの横には赤い点が表示されます。 |
|
|
クラス セレクターの横には緑の点が表示されます。 |
|
|
現在の Web ページで使用されているスタイルには、色付きの点の周りに丸が表示されます。 |
|
|
インポートされた外部CSSの隣には @ 記号が表示されます。 |
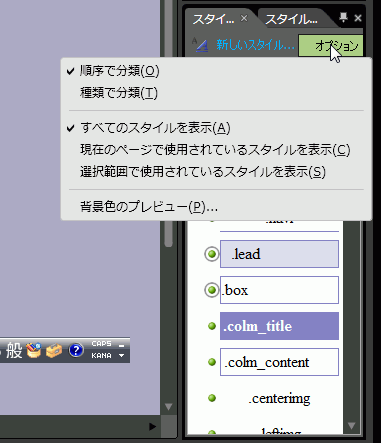
スタイルの表示方法を変更するには
スタイルの適用または管理パネルの右上の[オプション]ボタンをクリックすることにより、順序で分類、または種類で分類の切り替えが行えます。また、既定ではすべてのスタイルが表示されていますが、オプションの設定を変更することで、現在のページで使用されているスタイルや、選択範囲で使われているスタイルだけを表示することも可能です。