[ツールボックス]パネル
Section 2 Expression Web 4の画面構成
最終更新日時:
2020/07/20 13:37:47
DIV(セクションを作成するための領域)や水平線、レイヤー、インラインフレームなどのHTMLをはじめ、フォームコントロール、メディア、ASP.NETコントロールなど、Webページの編集に必要なツールが用意されています。
[ツールボックス]パネル
DIV(セクションを作成するための領域)や水平線、レイヤー、インラインフレームなどのHTMLをはじめ、フォームコントロール、メディア、ASP.NETコントロールなど、Webページの編集に必要なツールが用意されています。

メディアカテゴリでExpression Web 3でサポートされたものは、Deep Zoom、Silverlightビデオの2つです。なお、挿入できるSilverlightのバージョンは2.0または3.0です。
対象となるオブジェクトを選択して、編集ウィンドウ上にドラッグアンドドロップまたはダブルクリックの操作により簡単に挿入できます。
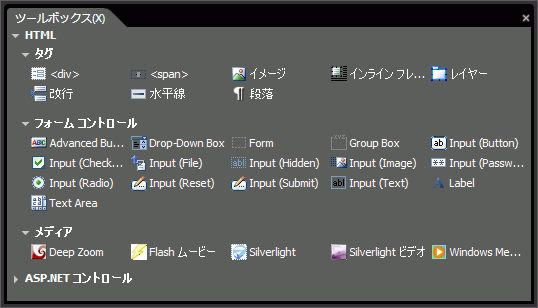
ツールボックスにリストされたオブジェクト一覧
HTML
- タグ
- <div>
- <span>
- イメージ
- インラインフレーム
- レイヤー
- 改行
- 水平線
- 段落
- フォームコントロール
- カスタムボタン
- ドロップダウンボックス
- フォーム
- グループボックス
- 入力(ボタン)
- 入力(チェックボックス)
- 入力(ファイル)
- 入力(非表示)
- 入力(パスワード)
- 入力(ラジオ)
- 入力(リセット)
- 入力(送信)
- 入力(テキスト)
- ラベル
- テキスト領域
メディア
- Deep Zoom
- Flashムービー
- Silverlight
- Silverlightビデオ
- Windows Media Player
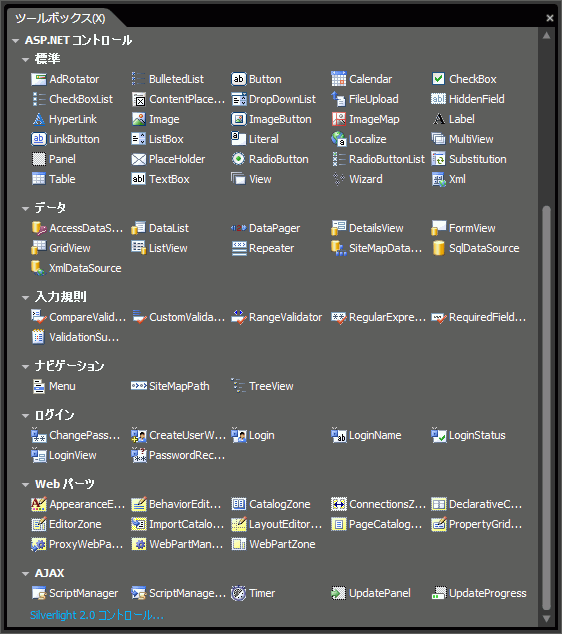
ASP.NETコントロール
- 標準
- データ
- 入力規則
- ナビゲーション
- Webパーツ
- AJAX