[CSS プロパティ]パネル
Section 2 Expression Web 4の画面構成
最終更新日時:
2020/07/20 13:37:47
開いた Web ページ、外部 CSS ファイル、または [スタイルの管理]パネルと組み合わせて使用すると、既存のスタイルのプロパティや値を確認したり、変更したりすることができます。
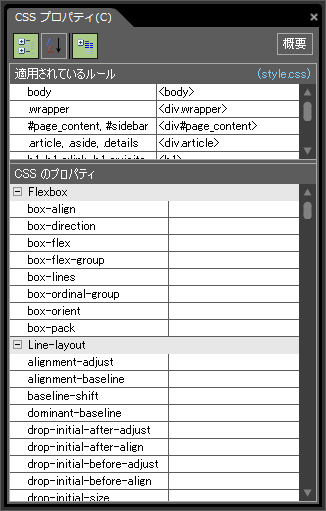
[CSS プロパティ]パネル

開いた Web ページ、外部 CSS ファイル、または [スタイルの管理] 作業ウィンドウと組み合わせて使用すると、既存のスタイルのプロパティや値を確認したり、変更したりすることができます。
[CSS プロパティ] パネルを Webページで使用すると、Webページで現在選択されている範囲内で使用されているすべてのスタイル、それぞれの優先順位、および各スタイルの全プロパティと値を簡単に表示できます。
 [カテゴリ別リストの表示]ボタン
[カテゴリ別リストの表示]ボタン- [フォント] や [ブロック] など、カテゴリ別に表示できます。
 [アルファベット順リストの表示]ボタン
[アルファベット順リストの表示]ボタン
- プロパティ一覧がアルファベット順に表示されます。
 [設定したプロパティを手前に表示]ボタン
[設定したプロパティを手前に表示]ボタン
- 選択したスタイルの中で設定済みのプロパティを先頭にしたプロパティ一覧が作成されます。
- [概要] ボタン
- [CSSのプロパティ] 列の下に、選択したスタイルのプロパティと共に、現在の選択範囲に影響するすべてのプロパティが一覧表示されます。概要モードでは、[CSSのプロパティ] 列の下のプロパティをクリックすると、[適用されているルール] の下に関連するルールの概要が表示されます。概要モードを解除するには、[概要] をもう一度クリックするか、[適用されているルール] の下のルールをクリックします。