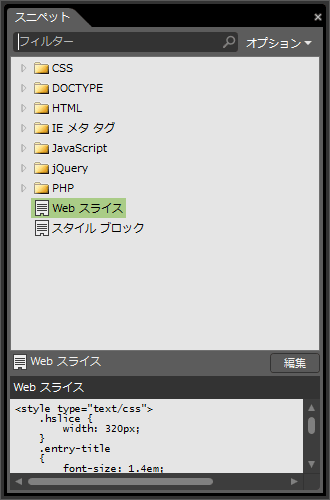
[スニペット]パネル
Section 2 Expression Web 4の画面構成
最終更新日時:
2020/07/20 13:37:50
Expression Web 4 SP2 から、コードスニペットパネルが画面の右上、ツールボックスパネルの隣に登場するようになりました。このパネル内でスニペットを検索できたり、ダブルクリックで挿入できたりします。
はじめに

Expression Web 4 SP2 から、コードスニペットパネルが画面の右上、ツールボックスパネルの隣に登場するようになりました。このパネル内でスニペットを検索できたり、ダブルクリックで挿入できたりします。
なお、Expression Web 4 SP2からは、コードビューでCtrlキーを押しながらEnterキーを押すと、スニペットパネルにフォーカスされるようになりました。
スニペットパネルにリストされたスニペット
既定では、以下のスニペットが用意されています。
- CSS
- テキスト
- 1文字目を大文字にする
- Disable Select Text
- LinkStart
- Text Ellipsis
- Text Shadow
- 文字の縁取り
- 選択されたテキストの色を変更する
- 処理
- CSS 付きボタン名
- テキストをイメージに差し替える
- 効果
- Box Shadow
- Horizontal-Vertical align
- Opacity
- イメージ ボタン
- ボックスを回転する
- 円
- 角丸
- テキスト
- DOCTYPE
- HTML 4.01 Strict
- HTML 4.01 Transitional
- HTML 5
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- XHTML 1.1
- HTML
- Hyperlink
- お気に入りに追加
- メール送信リンク
- 新しいウィンドウで開く
- Meta
- HTML 5 utf-8 meta
- meta keywords
- meta refresh
- 定義リスト
- Hyperlink
- IE メタ タグ
- IE meta 7
- IE meta 8
- IE meta emulate IE7
- IE meta emulate IE8
- JavaScript
- alert
- documentWrite
- JavaScript block
- SwitchImage
- 任意の数値
- 変換
- 10 進を 16 進に変換
- 16 進を 10 進に変換
- Date to Day
- RGB を 16 進に変換
- 構造体の調整
- do
- else
- for
- forin
- if
- switch
- try
- while
- with
- jQuery
- UI widgets
- Accordion
- Calender
- jQuery UI head
- Tabs
- スタイルの指定
- カーソルが置かれたときにクラスを追加または削除する
- 入力ラベルを強調表示する
- 縞模様
- フォーム
- CHECKBOX - チェック ボックスをオンにする
- INPUT - すべての入力要素を選択する
- INPUT - 入力値を取得する
- RADIO - ラジオ ボタンの値を取得する
- SELECT - select 要素にオプションを挿入する
- SELECT - select 要素にオプションを追加する
- SELECT - 選択されたオプションのインデックスを取得する
- SELECT - 選択されたオプションの値を取得する
- 一般
- Document ready
- jQuery UI スクリプトのリファレンス - MS CDN
- jQuery UI スクリプトのリファレンス - ローカル
- jQuery スクリプトのリファレンス - MS CDN
- UI widgets
- PHP
- eco
- PHP ブロック
- 構造体の調整
- do
- else
- for
- foreach
- if
- include
- include_once
- require
- require_once
- switch
- while
- Web スライス
- スタイル ブロック