クリップボードからの貼り付け時に書式を削除するには
Section 2 Webページの作成
最終更新日時:2020/07/20 13:38:19
クリップボードにコピーして編集中のWebページに貼り付けると、[貼り付けオプション]ボタンが表示されるので、そのボタンを使用して書式を削除できます。「テキストのみ保持する」を選択すると、改行の有無やハイパーリンクの削除オプションも選べます。
はじめに
はてなブログをはじめとしたブログは自動的にRSSフィードが出力されるため、WordPressのFeedWordPressといったプラグインの悪用により自動的に無断転載される恐れがあります。私のはてなブログも被害に遭いました。
これ以上無断転載は防ぎたい場合、でもお手軽なブログは捨てたくない場合は、とりあえず思いついたネタをブログで蓄積し、その中から普遍的で有益な情報を厳選して、Webサイト(ホームページ)にまとめるといいでしょう。
逆に、ホームページを立ち上げたいけどまとまったネタがない、といった場合、「とりあえず」ブログでネタを温めておくのもいいかもしれません。
トレンドに左右されず、年月が経ってもその情報の価値が変わらないコンテンツをWebサイトに体系的にまとめていくと、時系列で記事が流れることないので、そのコンテンツを必要としている人が簡単にその情報を見つけることができます。情報にアクセスしやすい、ユーザーフレンドリーなWebサイトにすることで、長期間にわたって需要が持続するメリットが生まれます。
なお、[貼り付けオプション]で選択できるコマンドは以下の通りです。
- 元の書式を保持する
- Expression Web の現在のドキュメントのスタイルに関係なく、元のドキュメントのスタイル書式を保持します。たとえば、Microsoft Word のドキュメントから、スタイルが "見出し 2" のテキストをコピーして Expression Web のページに貼り付ける場合、[元の書式を保持する] をオンにすると、Word の "見出し 2" のスタイルが適用されます。このオプションは、"見出し 2" のスタイルが 2 つのアプリケーションで異なるときに、Word の書式設定を保持する場合に便利です。
- 書式の削除
- すべての書式設定を削除し、選択内容をプレーンテキストとして貼り付けます。
- HTMLのみ保持する
- Expression Web で HTML タグをテキストとして表示せずに、表示処理する場合に使用します。たとえば、Web ブラウザーから HTML コード ("テキスト" など) の例を Expression Web のページにコピーする場合に、[HTML のみ保持する] をオンにすると、コードの例が斜体のテキストとして表示されます。
- テキストのみ保持する
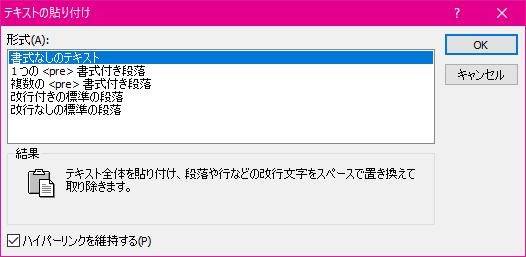
- すべての書式を削除し、選択内容をプレーンテキストで貼り付けて、[テキストの貼り付け] ダイアログ
ボックスで改行や空白文字を指定するオプションを設定します。[テキストの貼り付け]ダイアログボックスが表示され、以下のオプションより貼り付け方法を選択できます。ここで[ハイパーリンクを維持する]のチェックを外すことで、ハイパーリンクを削除することも可能です。

- 書式なしのテキスト:
テキスト全体を貼り付け、段落や行などの改行文字をスペースで置き換えて取り除きます。 - 1つの <pre> 書式付き段落:
テキスト全体を、段落や行などのすべての改行文字を維持する書式設定済みテキスト (<pre>) タグ セットに貼り付けます。 - 複数の <pre> 書式付き段落:
テキスト全体を、段落や行などのすべての改行文字を維持する書式設定済みテキスト (<pre>) タグセットに貼り付けます。変換するテキストに空の行が含まれている場合、空の行の後に続くテキストは新しい書式設定済みテキスト タグセットで囲まれます。 - 改行付きの標準の段落:
テキスト全体を貼り付け、段落や行などの改行文字を改行 (<br>) タグに置き換えてすべて維持します。 - 改行なしの標準の段落:
テキスト全体を貼り付け、段落や行などの改行文字を取り除きます。変換するテキストに空の行が含まれている場合、空の行の後に続くテキストは新しいタグ セットで囲まれます。
- 書式なしのテキスト:
ブログ記事テキストの書式を削除して貼り付ける
- Webサイトに掲載したい選りすぐりのブログ記事を表示し、コピーします。
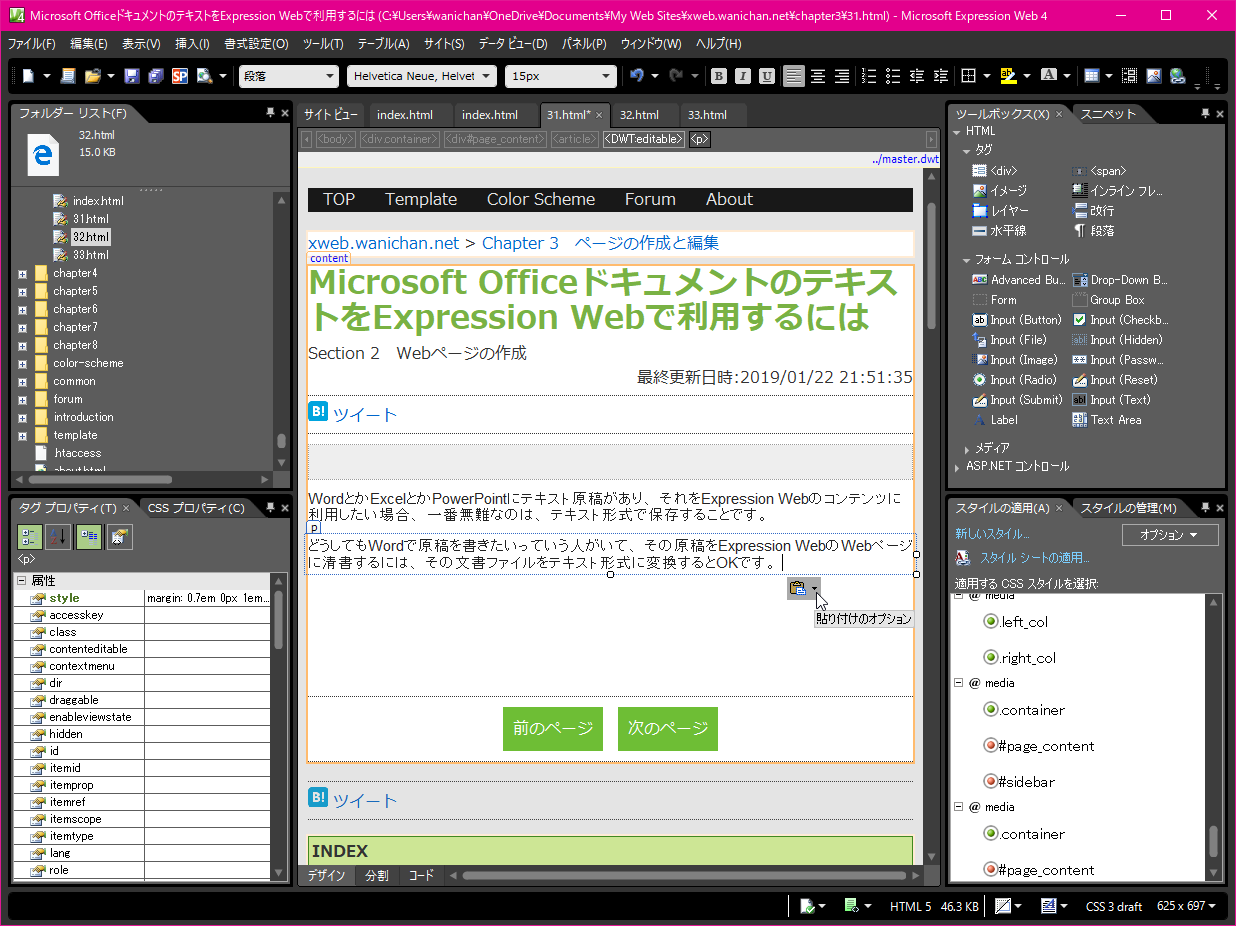
- 作業中のWebページに画面を切り替えて、Ctrl+Vキーで貼り付けると、[貼り付けのオプション]ボタンが表示されます。

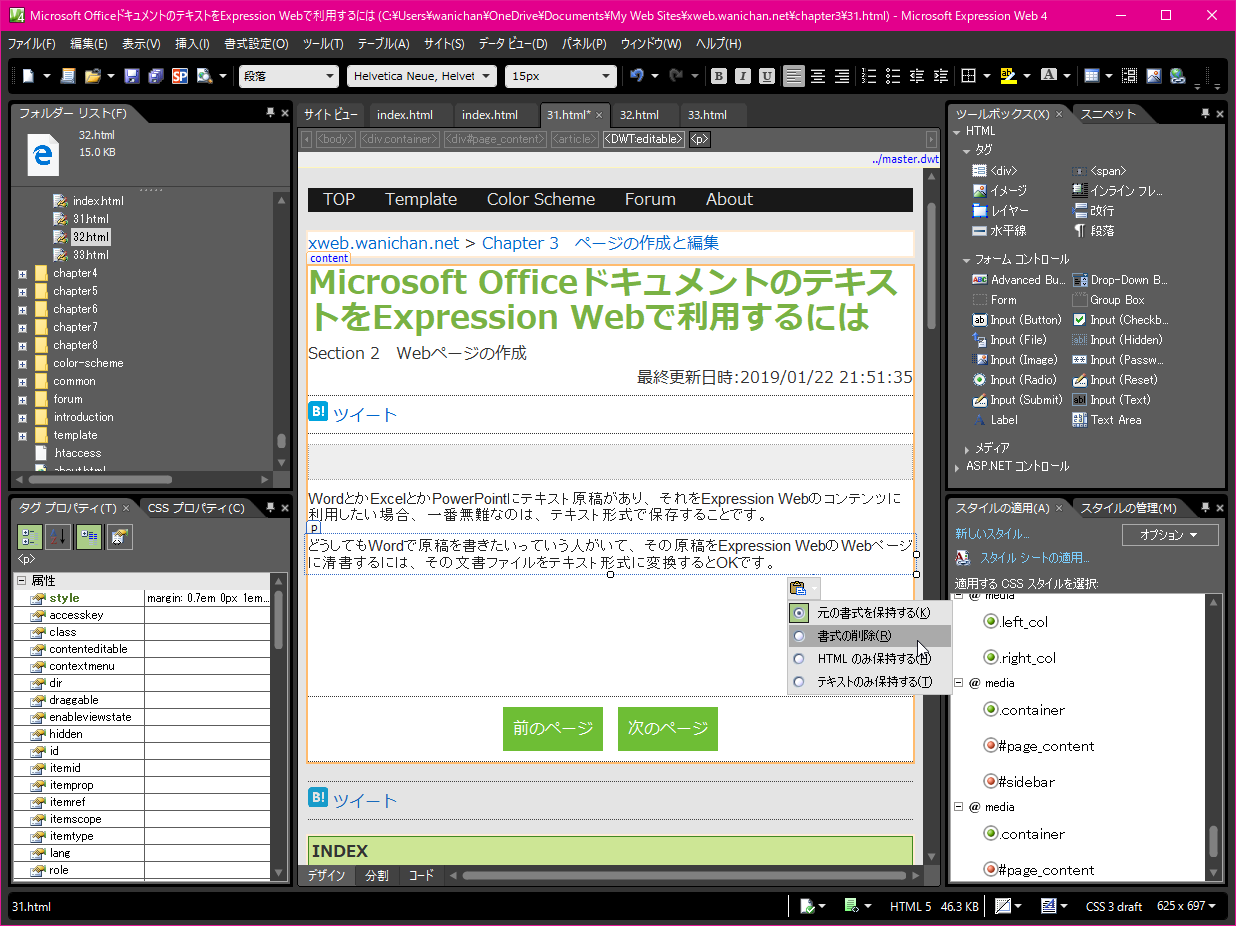
- 一覧から[書式の削除]を選択します。

- 貼り付けられたテキストから書式が削除されました。