本文だけのページにダイナミックWebテンプレートを適用するには
Section 2 Webページの作成
最終更新日時:
2020/07/20 13:38:09
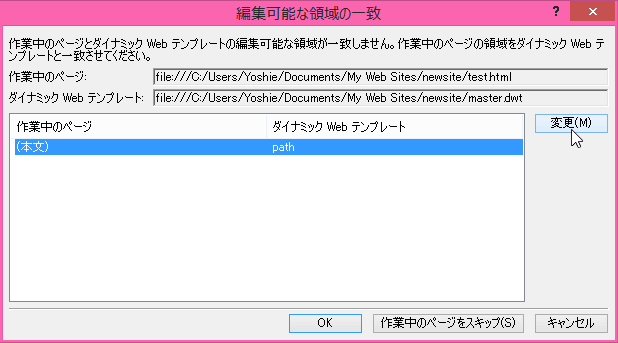
ダイナミックWebテンプレートが適用されていないWebページに、レスポンシブWebデザイン対応のダイナミックWebテンプレートを適用するには、ダイナミックWebテンプレート適用時に[編集可能な領域の一致]ダイアログボックスの[変更]ボタンをクリックし、コンテンツの編集可能な領域名を選択します。
はじめに
かつて共有枠を使用していたWebサイトのWebページ等、コンテンツのみのWebページにダイナミックWebテンプレートを適用するには、あらかじめ、コンテンツのみを残してそのほかをすべて除去しておく必要があります。もしコンテンツ以外の部分を除去せずにダイナミックWebテンプレートを適用してしまうと、ダイナミックWebテンプレートの共通部分が2重になってしまうので注意してください。
共有枠を使ったWebページをExpression Web 4にインポートすると、共有枠部分がなくなってコンテンツのみになってしまいますが、コンテンツだけ残っているので問題ないでしょう。
操作方法
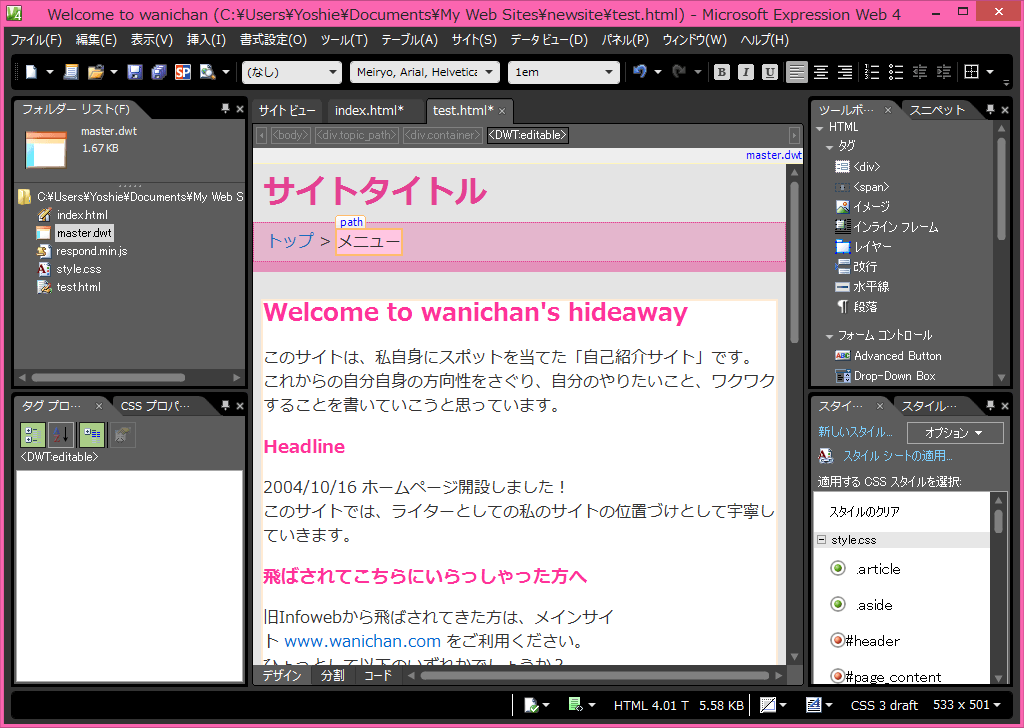
- メインコンテンツ部分のみ残し、残りすべて削除します。
-
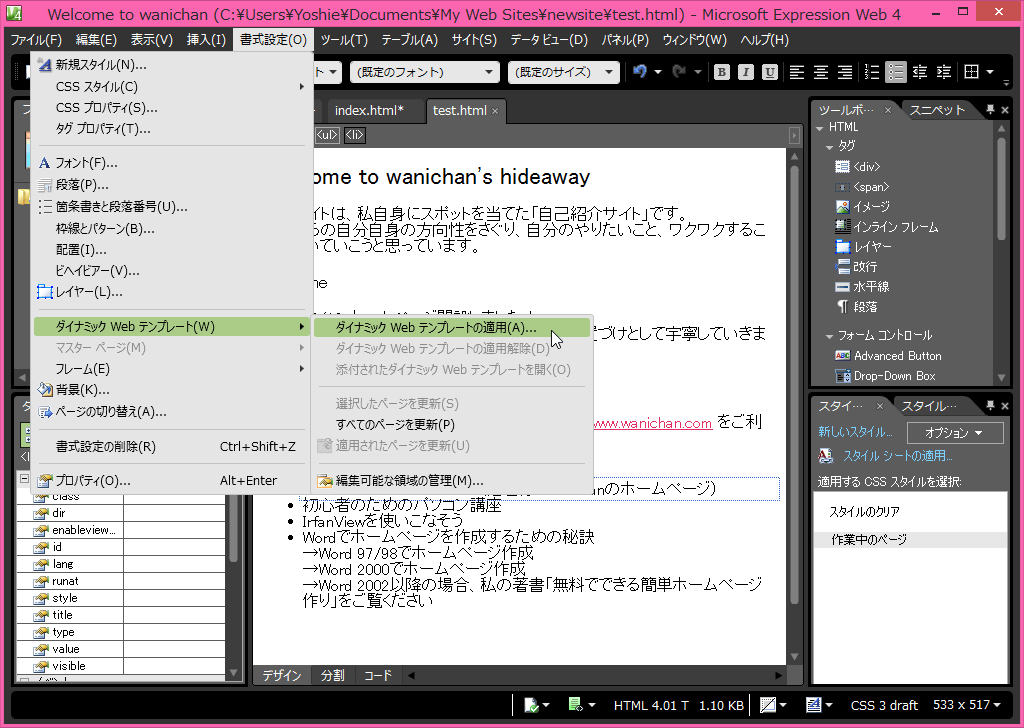
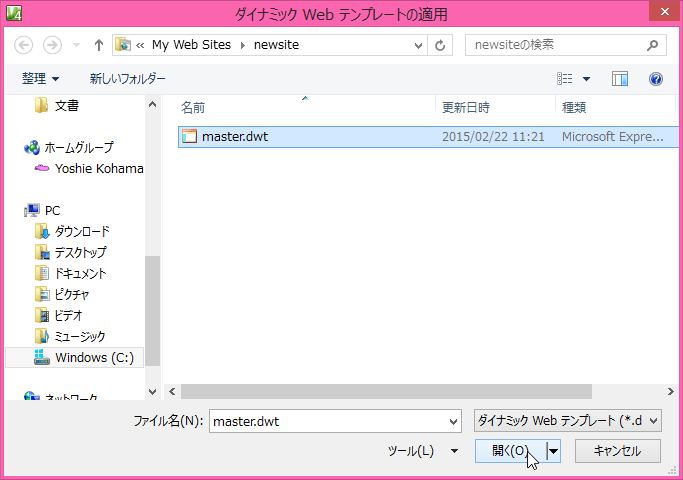
[書式設定]メニューの[ダイナミックWebテンプレート]をポイントして[ダイナミックWebテンプレートの適用]を選択してDWTファイルを選択します。もしくは、フォルダーリストからダイナミックWebテンプレートを選択して、作業中のWebページまでドラッグ&ドロップします。



-
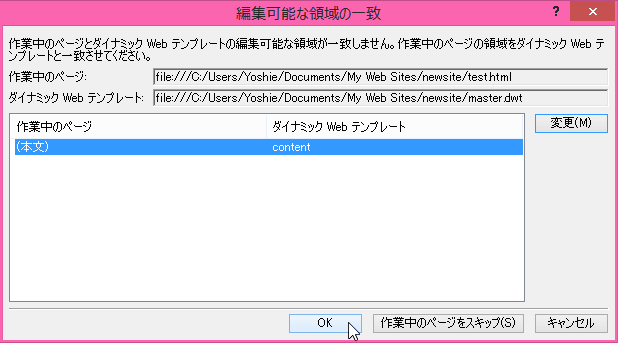
[編集可能な領域の一致]ダイアログボックスの編集可能な領域を正しく指定したい項目を選択して[変更]ボタンをクリックします。

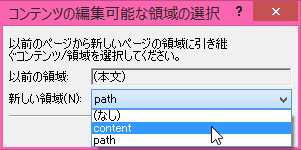
- [コンテンツの編集可能な領域の選択]の[新しい領域]一覧から正しく選択します。

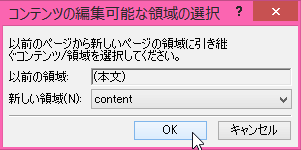
- [OK]ボタンをクリックします。

- [編集可能な領域の一致]ダイアログボックスの編集可能な領域が対応できたら[OK]ボタンをクリックします。

- ダイナミックWebテンプレートが適用されました。