記号や特殊文字を挿入するには
Section 1 トップページの編集
最終更新日時:
2020/07/20 13:38:08
Expression Web 4から、Webページでのデザインビューまたはコードビューに記号や特殊文字を挿入することができる新しい特殊文字ダイアログボックスが含まれています。記号もしくは[種類]メニューから記号のサブセットを選択してブラウズできます。また、選択した文字の拡張文字コードのみ挿入されるようになりました。
はじめに
従来の[記号]ダイアログボックスとは異なり、Expression Web 4の[記号]ダイアログボックスは、あなたが選択した文字の拡張文字コードだけが挿入されます。ほかに何も追加されません。すなわち、記号ダイアログボックスはparagraph(<p>)またはspanタグが追加されず、あなたが挿入した文字のフォントやスタイルも適用されません。
記号ダイアログボックスを表示する
- [挿入]メニューの[記号]をクリックします。
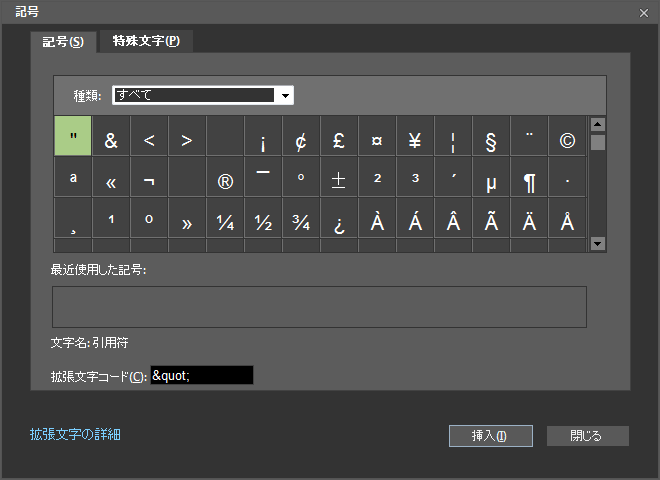
- [記号]ダイアログボックスが表示されました。

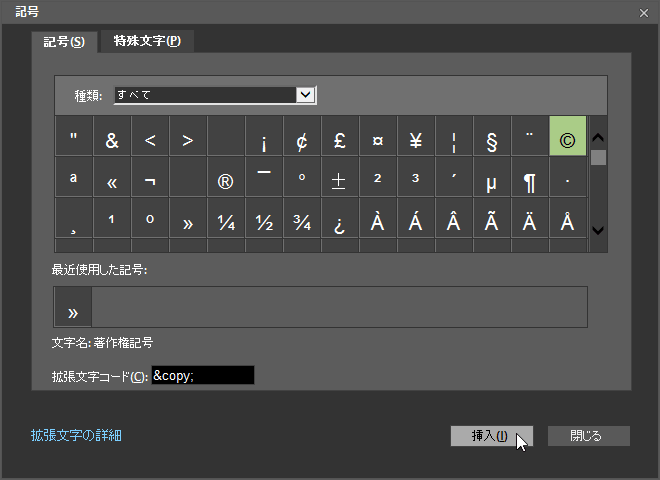
- たとえば著作権表示マークを挿入するには、© を選択して[挿入]ボタンをクリックします。

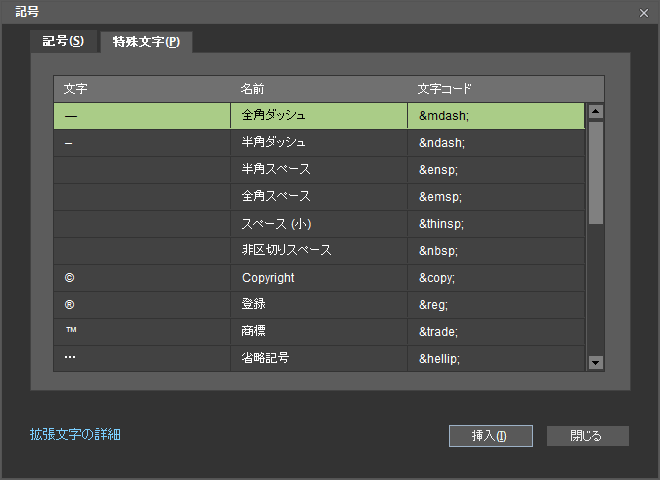
特殊文字を挿入する
[特殊文字]タブには著作権マーク、全角ダッシュ、半角ダッシュ、全角スペース、半角スペース、商標記号のような、一般的によく使用されている文字だけリストされています。挿入したい文字を選択して[挿入]ボタンをクリックします。

記号を挿入する
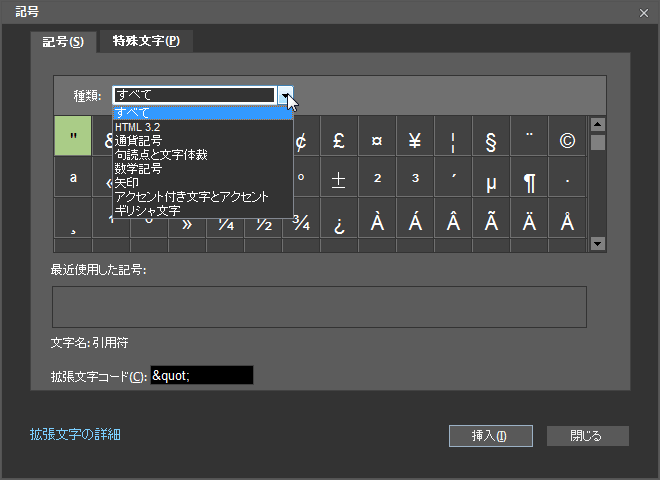
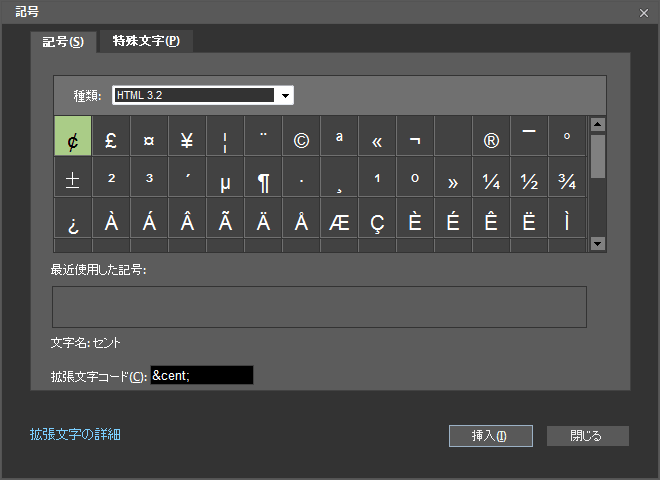
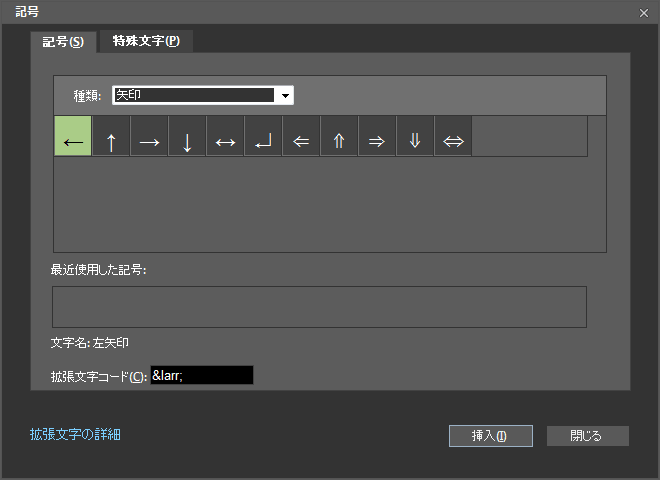
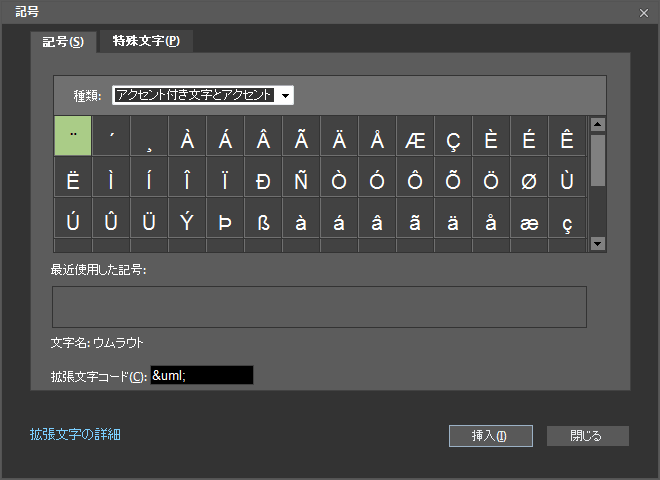
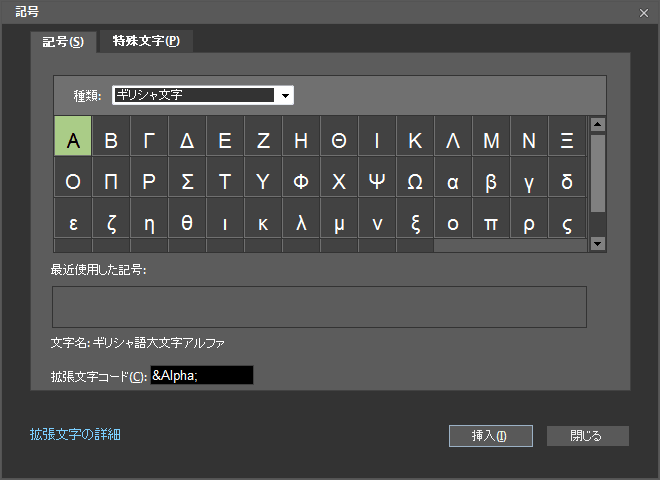
記号を入力するには、[記号]タブ内から挿入したい文字を選択して[挿入]ボタンをクリックします。ちなみに、[記号]タブにリストされている文字は以下のサブセットです。
- HTML 3.2

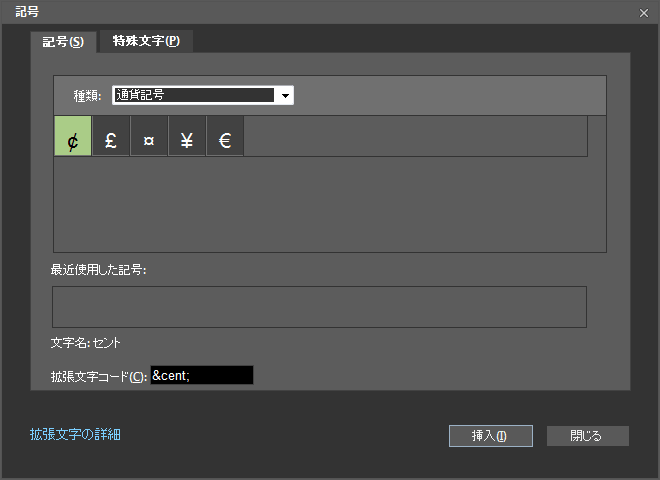
- 通貨記号

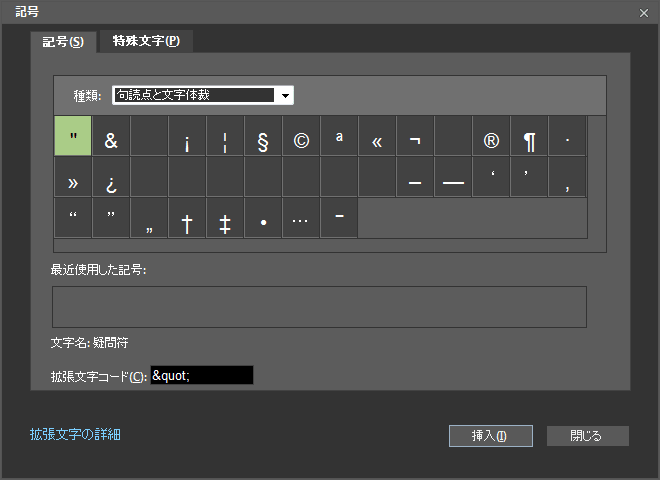
- 句読点と文字体裁

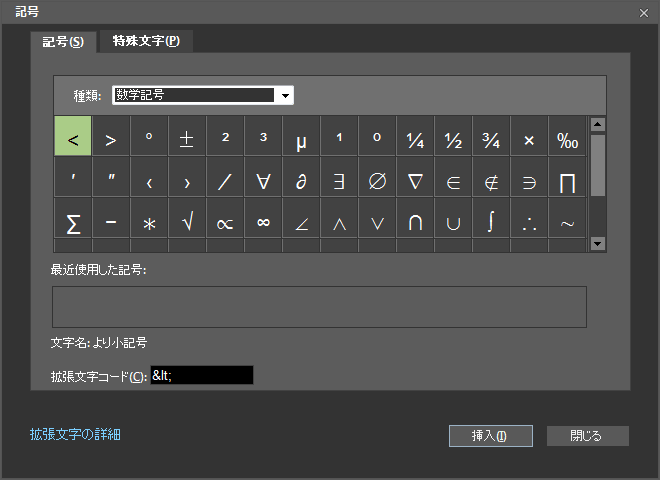
- 数字記号

- 矢印

- アクセント付きとアクセント

- ギリシャ文字

種類別に記号を抽出する
[記号]ダイアログボックスの[記号]タブの[種類]ボックス一覧より、抽出したい記号の種類を選択します。