本文テキストを入力するには
Section 1 トップページの編集
最終更新日時:
2020/07/20 13:38:08
見出しの入力が終了したら、本文にテキストを入力します。ここでは、段落内へのテキストの入力方法について説明します。
共通ツールバーの[スタイル]ボックスが[(なし)]になっている場合
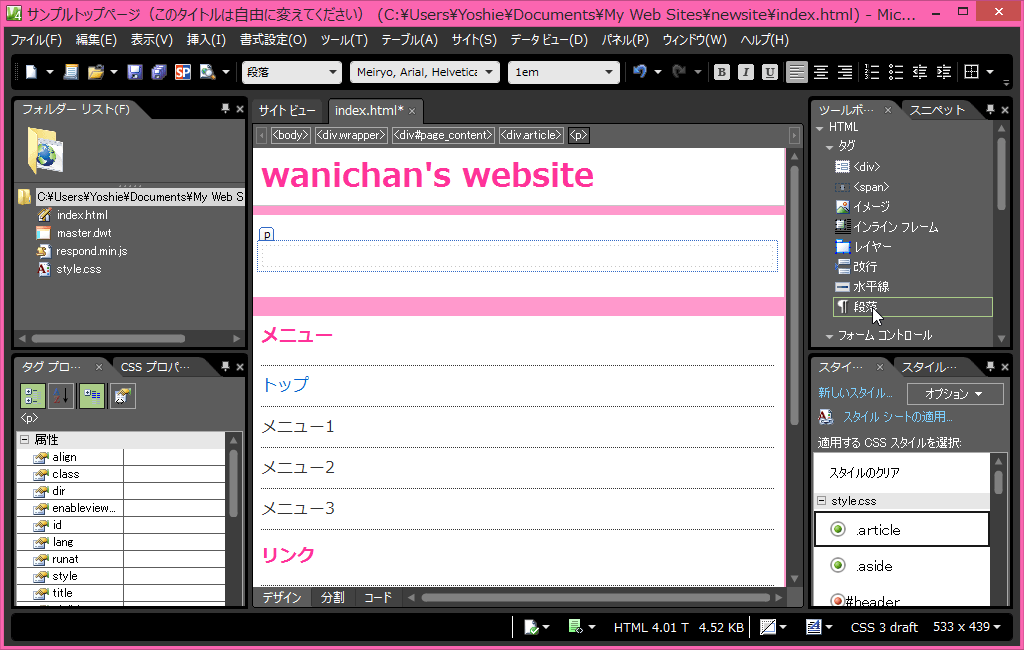
ツールボックスを利用する
[ツールボックス]パネルから[段落]をダブルクリックして段落を挿入できます。


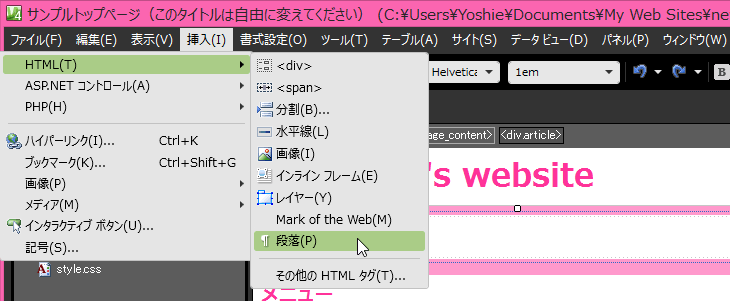
メニューコマンドを利用する
[挿入]メニューの[HTML]をポイントし、[段落]をクリックします。

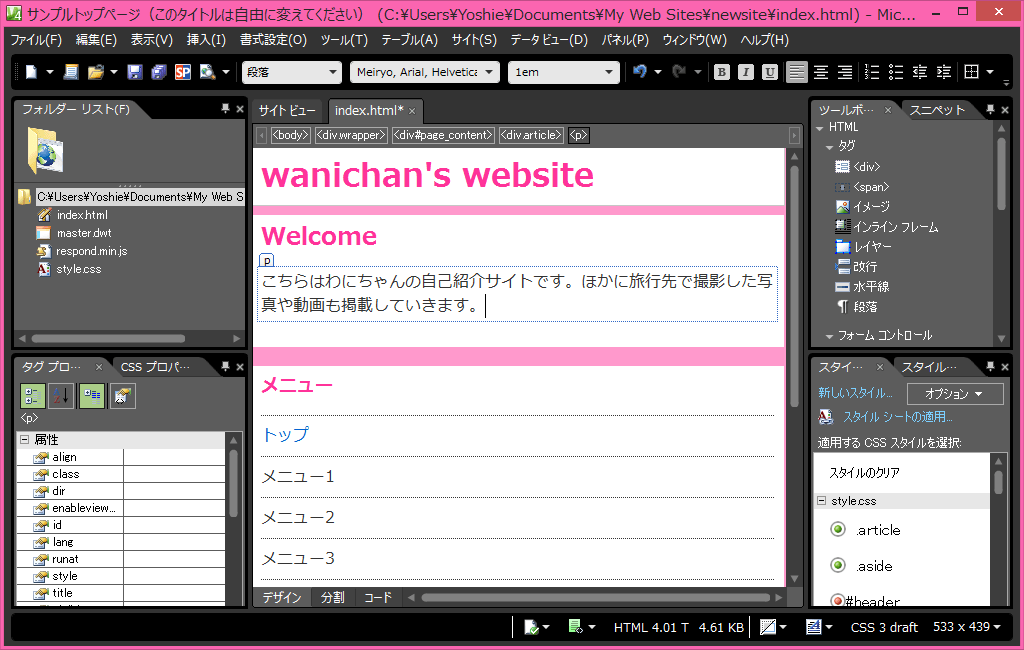
Webページに段落を入力する
- 段落の領域にカーソルがあることを確認したら、テキストを入力します。

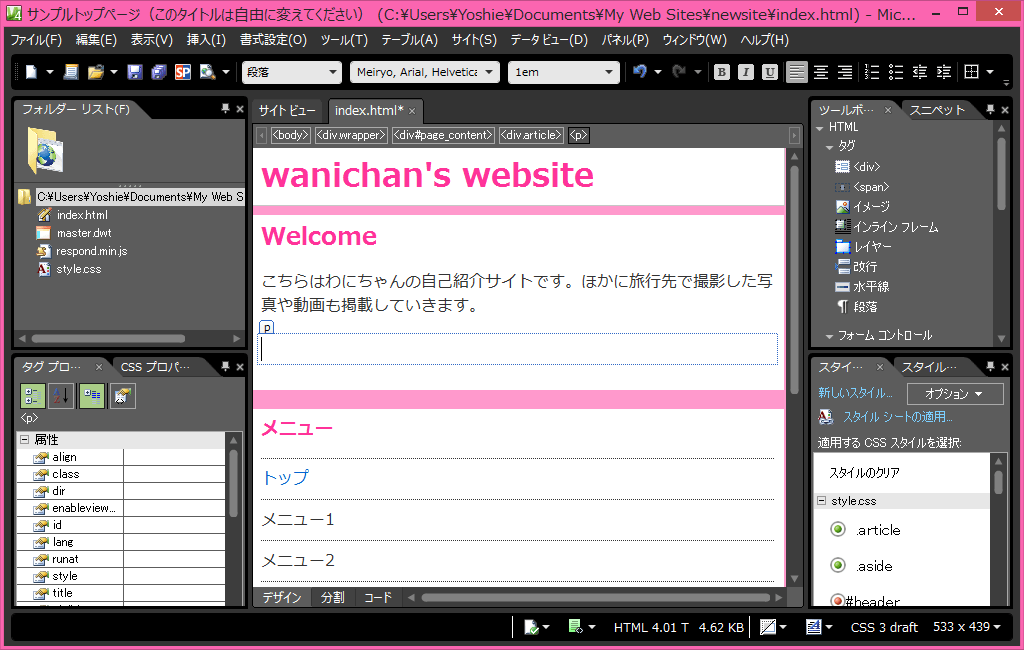
- Enterキーを押すと、次の段落が作成されます。

段落内改行する
ショートカットキーを利用する
Shiftキーを押しながらEnterキーを押すことで、次の段落にならずに、段落内改行が行えます。
ツールボックスパネルを利用する
ツールボックスの[改行]をダブルクリックすると、次の段落にならずに、段落内改行が行えます。
メニューコマンドを利用する
- [挿入]メニューの[HTML]をポイントし、[分割]をクリックします。
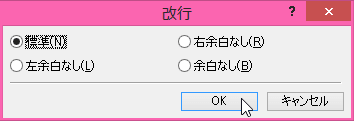
- [改行]ダイアログボックスで[標準]が選択されていることを確認して[OK]ボタンをクリックします。

改行の種類
[改行]ダイアログボックスには 4つのオプションがあります。ただし、この機能は旧式の clear属性が吐き出されるのでおすすめしません。
- 標準
- 段落内改行
<br>
- 左余白なし
- 右側に文字が配置された場合、その設定を解除して改行する
<br clear="left">
- 右余白なし
- 左側に文字が配置された場合、その設定を解除して改行する
<br clear="right">
- 余白なし
- 左側や右側に文字が配置された場合、それらの設定をすべて解除して改行する
<br clear="all">