見出しを挿入するには
Section 1 トップページの編集
最終更新日時:
2020/07/20 13:38:08
Webページには必ず「見出し」と「本文」が必要です。編集可能な領域内に見出しを挿入するには、その文字のスタイルが「段落」ではなく「なし」の場合、見出しにしたい文字列を選択して[共通]ツールバーの[スタイル]ボックスから見出しのスタイルを選択します。
テキストを入力して見出しに設定する
-
[フォルダーリスト]パネルから
 アイコンの
index.html をダブルクリックして開きます。
アイコンの
index.html をダブルクリックして開きます。 -
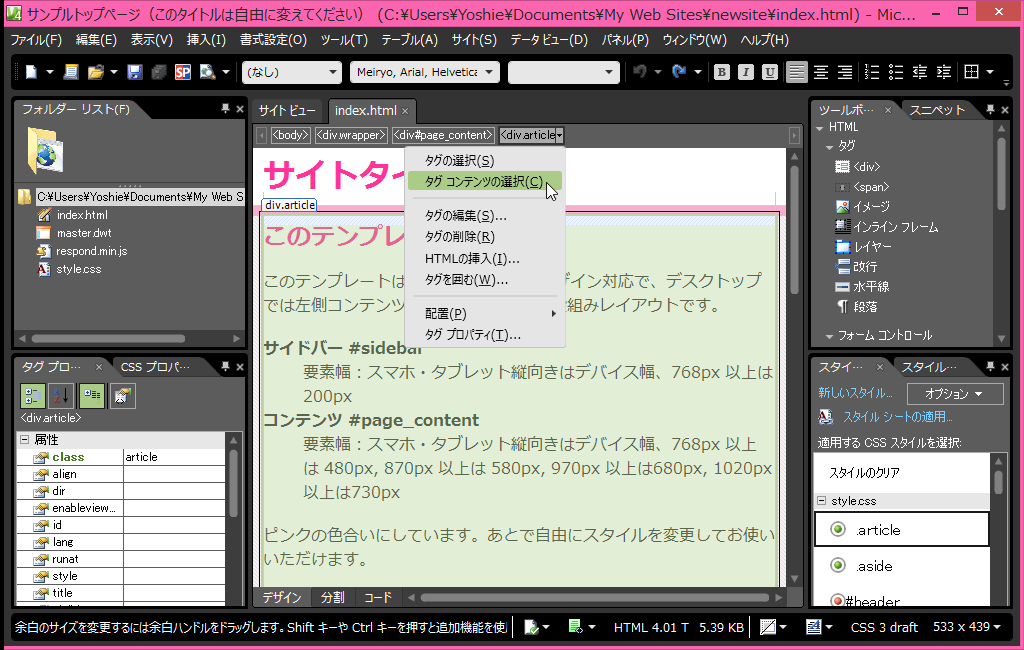
サンプルテンプレートのトップページにはあらかじめ説明コンテンツがあります。それを削除して見出しを挿入してみましょう。クイックタグセレクターの<div.article>ボタンの▼をクリックして[タグ
コンテンツの選択]をクリックすると、その中身すべてを選択できるので、Deleteキーを押して消します。


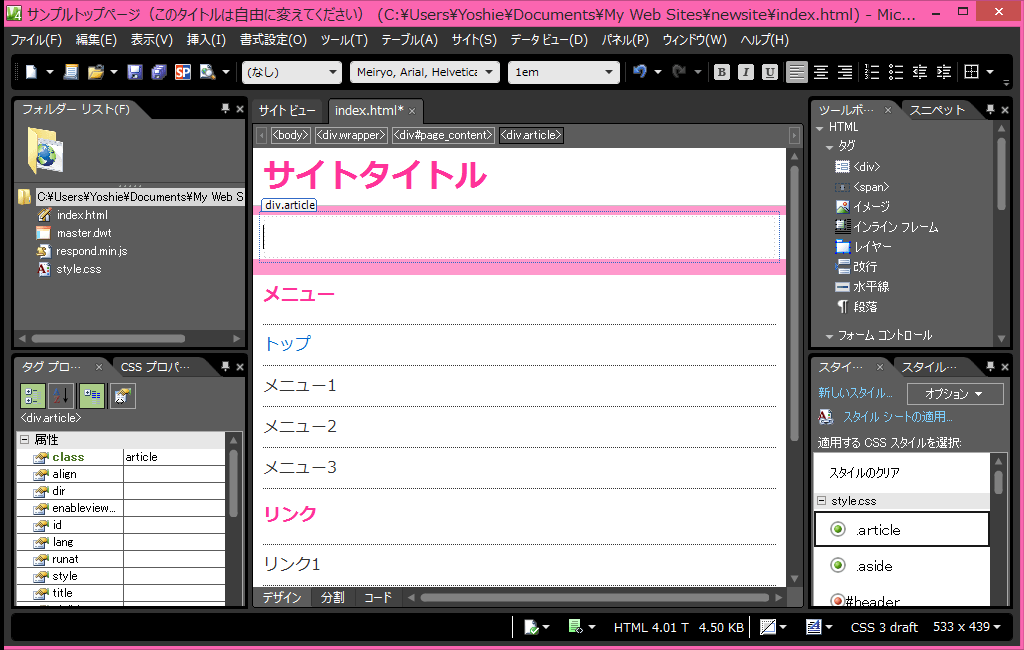
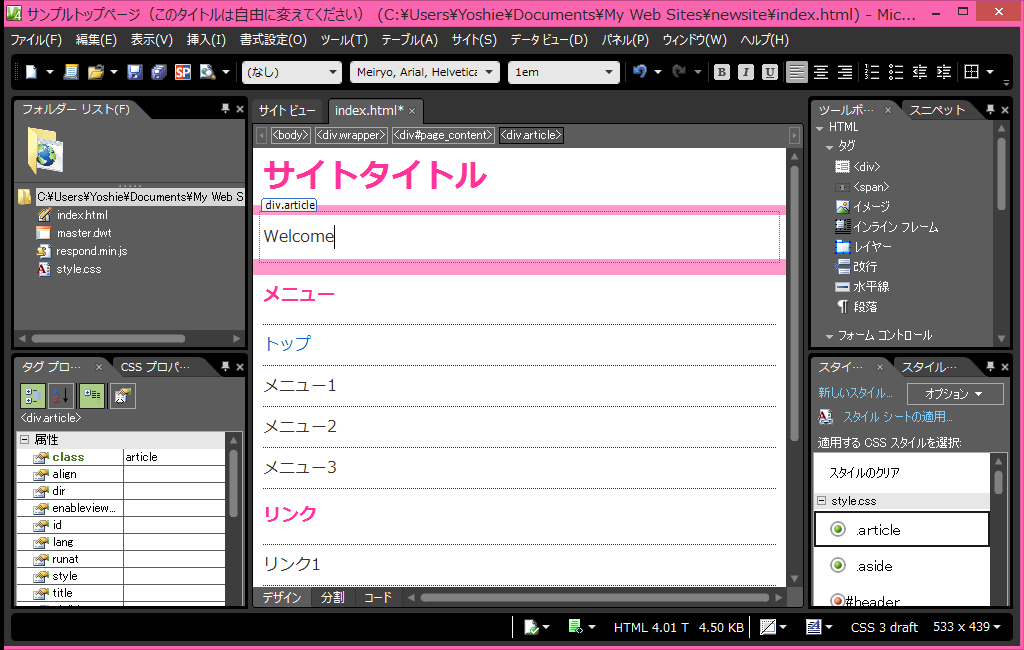
- 見出しテキストを入力します。

-
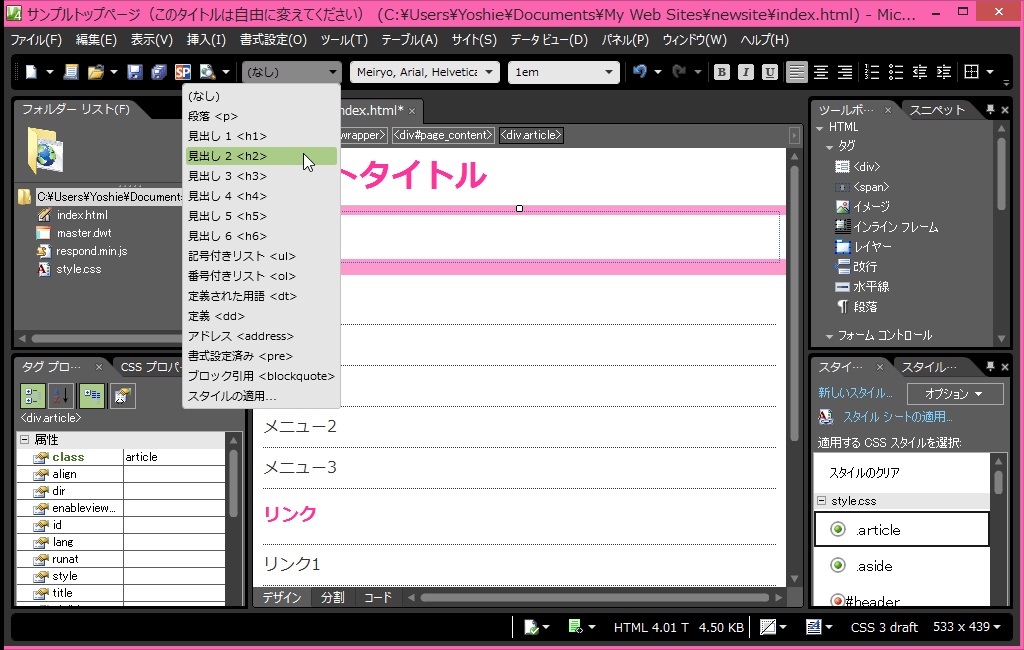
[共通]ツールバーの[スタイル]ボックスの▼をクリックして、一覧から[見出し]を選択します。「見出し1」がサイトタイトルにすでに使われている場合、コンテンツエリアの最初の見出しは、その一つレベル下の「見出し2」を選択します。

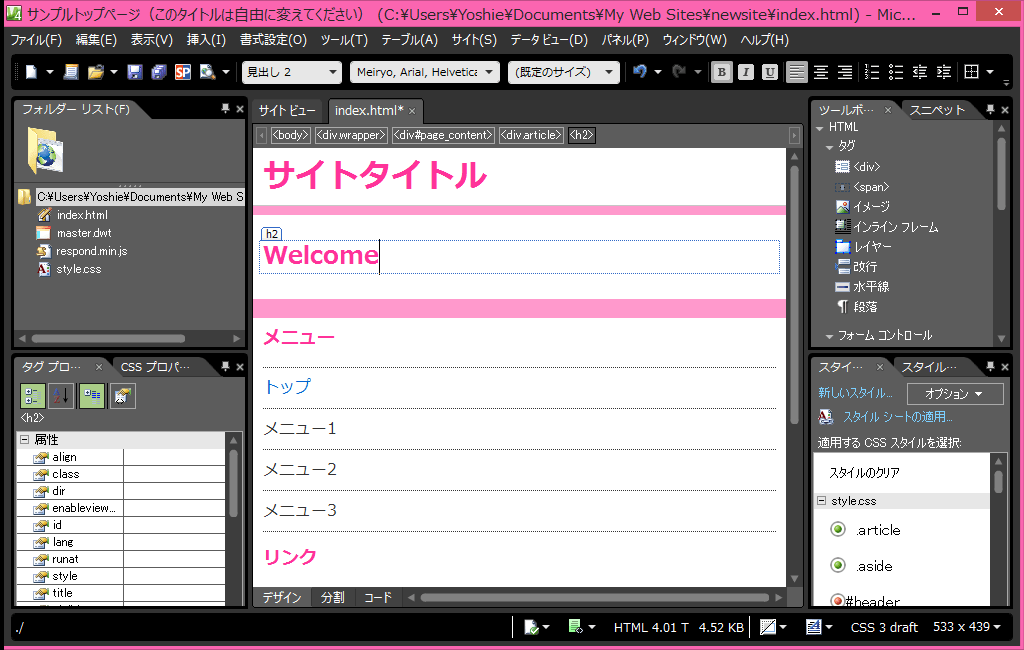
- 見出しスタイルが設定されました。

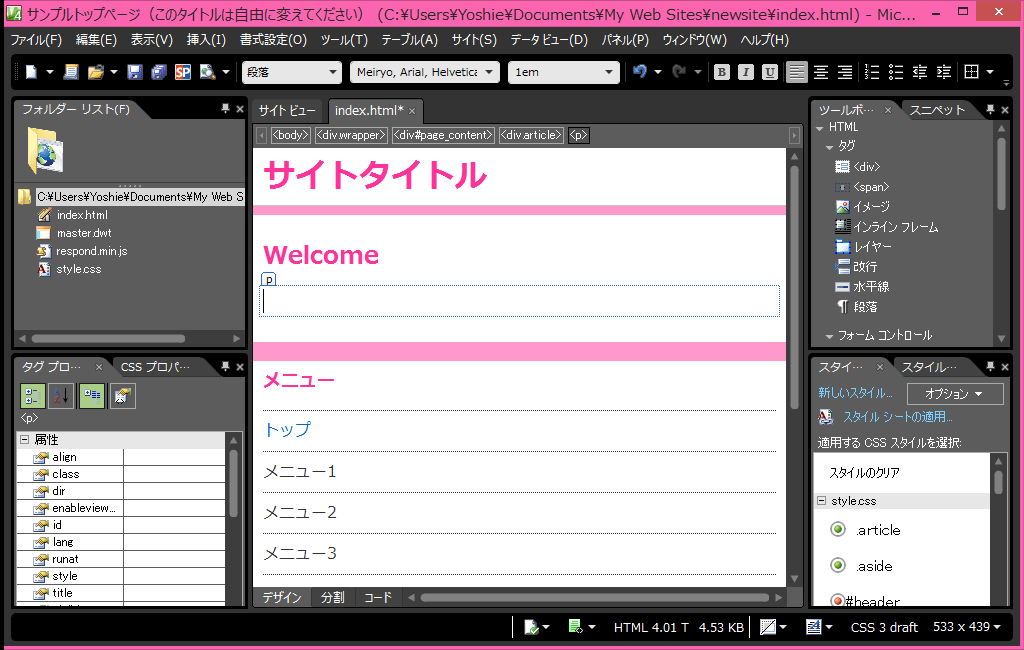
- 見出しの最後にEnterキーを押すと段落が入力できるようになります。

備考
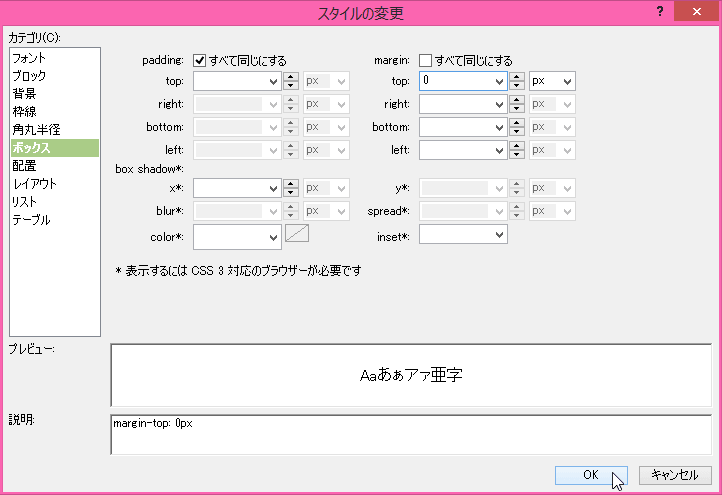
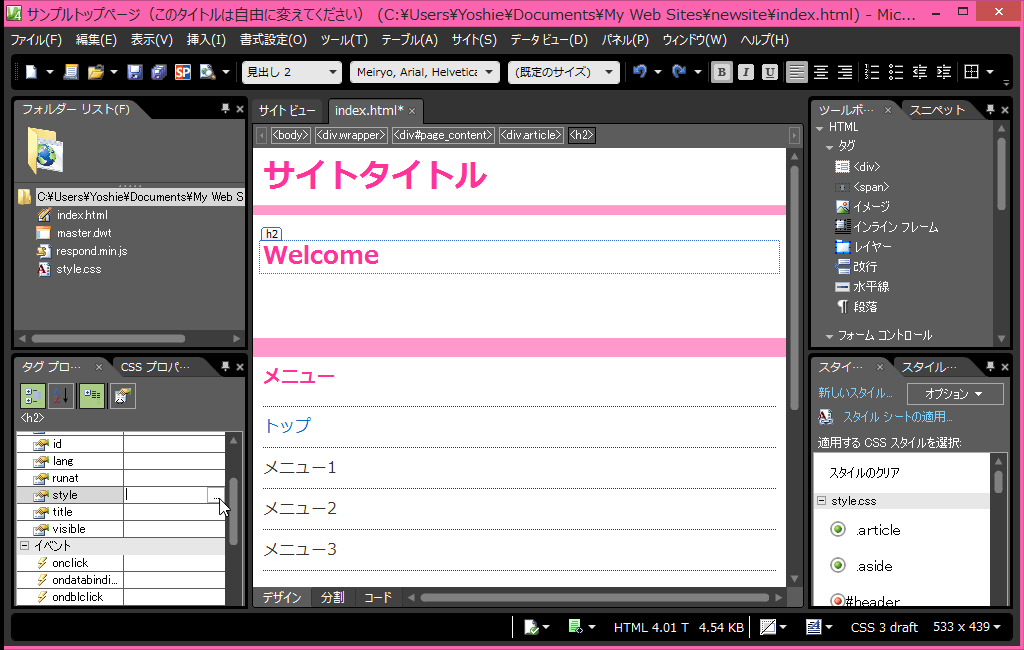
見出し2の上マージンをなくすには、その見出し2を選択して[タグプロパティ]の[属性]一覧にある[style]の[...]ボタンをクリックして、[ボックス]カテゴリの[margin]プロパティの[すべて同じにする]のチェックを外し、[top]値を[0]にします。
[属性]一覧にある[style]の[...]ボタンをクリック

[margin]プロパティの[すべて同じにする]のチェックを外し、[top]値を[0]に