共有枠からダイナミックWebテンプレートへ移行するには
FrontPageからExpression Webへの移行
FrontPage固有の機能のうちの一つ、共有枠機能はExpression Webでは削除されました。
そこで、ダイナミックWebテンプレートに移行する手順について説明します。
1. ブラウザでトップページを開き、HTMLを新規Webページに貼り付け
Expression Webから共有枠を利用したWebページをブラウザでプレビューすると、共有枠部分が欠落されてしまう場合があるため、Windowsのシステムフォルダ内のトップページを開いて作業します。
- Expression Webを起動する前に、Windowsフォルダ内のWebサイトフォルダを開き、共有枠を使ったWebページのトップページをInternet Explorerで開きます。
- 右クリックして[ソースを表示]をクリックします。
- そのソース全てを選択してコピーします。
- Expression Webを起動し、Webサイトを開きます。
- 新規HTMLファイルを作成します。
- コードビューに切り替え、先ほどコピーしたHTMLを貼り付けます。
2. 共有枠のコメント及び共有枠のmetaタグの削除
これをダイナミックWebテンプレートに移行する前に、共有枠のコメント等を削除しなければいけないので、コメントと共有枠のmetaタグを削除します。
- コードビューに切り替えて、"Microsoft Border" が付けられている名前のmetaタグ行を削除します。
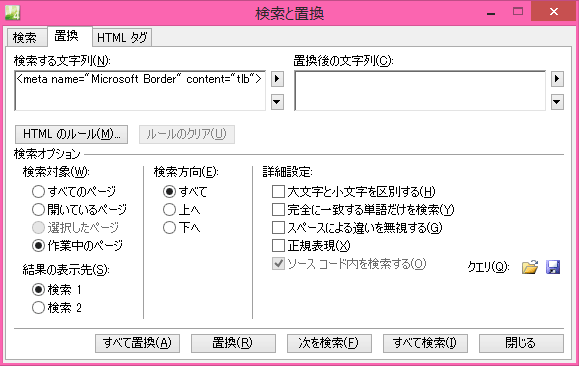
例:<meta name="Microsoft Border" content="tlb"> - 共有枠のコメントを[検索と置換]ツールを使って削除します。
Ctrlキーを押しながらHキーを押すと、簡単に検索と置換ダイアログボックスが表示されます。

検索する文字列:<!--msnavigation-->
検索後の文字列:(何も入力しない!) - [すべて置換]をクリックします。
3. 処理したWebページを元に、ダイナミックWebテンプレートファイルとして保存
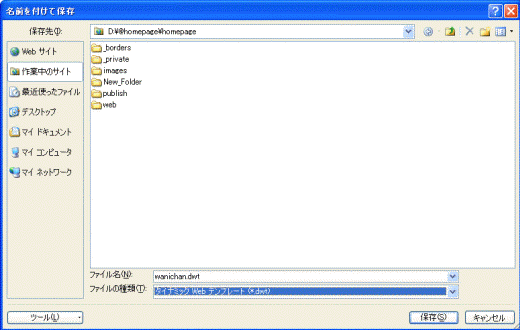
- [ファイル]→[名前を付けて保存]をクリックします。
- [ファイルの種類]を「ダイナミックWebテンプレート」に指定します。

- ファイル名を適当に付けて保存します。
- 一旦Expression Webを終了します。(念のため)
4. ダイナミックWebテンプレートの編集可能な領域を指定する
- Expression Webを起動し、先ほど作成したダイナミックWebテンプレートを開きます。
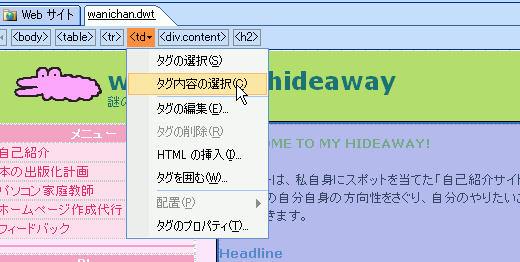
- コンテンツブロック全体をクイックタグセレクタを利用して選択します。
- そのクイックタグセレクタの右側▼をクリックしたあと、[タグ内容の選択]をクリック します。

- [書式]→[ダイナミックWebテンプレート]→[編集可能な領域の管理]をクリックします。
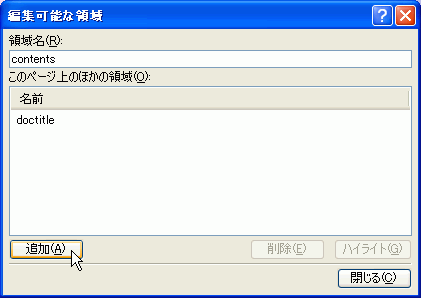
- 領域名を入力して[追加]ボタンをクリックします。

- [編集可能な領域]ダイアログボックスの[閉じる]ボタンをクリックします。
- 上書き保存して、ダイナミックWebテンプレートファイルを完成させます。
5. それぞれのWebページにダイナックWebテンプレートを適用する
ダイナミックWebテンプレートを作成したら、個々のWebページにそのダイナミックWebテンプレートを適用したWebページに変換していきます。
- 個々のWebページのコンテンツセクションだけを残し、あとは削除しておきます。
- Webサイト内のダイナミックWebテンプレートファイルを右クリックして、[ダイナミックWebテンプレートから新規作成]をクリックします。
- 編集可能領域内にカーソルを移動し、[挿入]→[ファイル]をクリックします。
- コンテンツだけを残したWebページを選択し、[開く]ボタンをクリックします。
- Webページを保存します。
- 以後、手順2~5を繰り返します。