ナビゲーションの廃止に対応するには
FrontPageで作成されたナビゲーションはExpression Webで利用できません。そこで、Expression Webへの移行に向けてのヒントを説明します。
はじめに
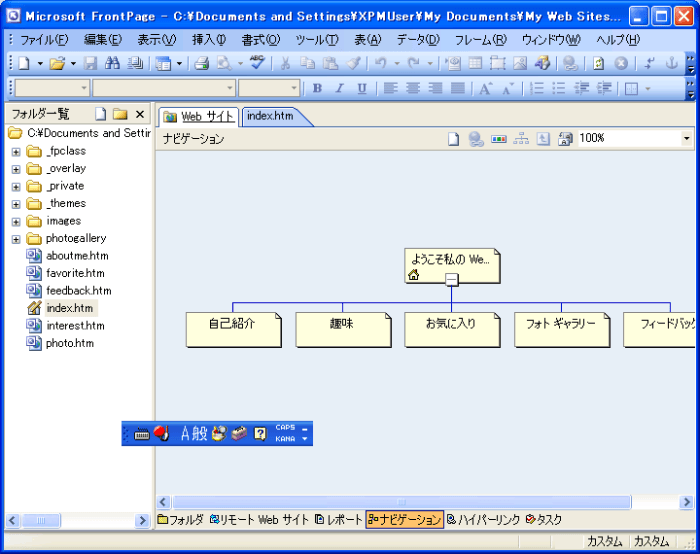
FrontPageでは、下の図のようなナビゲーション機能が存在しました。ナビゲーションで設定された情報は、リンクバーにも連携し、自動的にリンクが生成されるというとても便利なものでした。

しかし、Expression Webからは、ナビゲーション機能が廃止されました。それはなぜかというと、Expression WebはWeb標準に準拠したサイト構築ツールであり、旧式のコードを吐き出すモノはすべてクリーンアップしたというのが理由のようです。
そこで、FrontPageでナビゲーション機能に頼ってきたユーザーにとって、いかにしてExpression Webで今後使い続けていくべきか説明したいと思います。
Expression Webにも[ハイパーリンク]ビューがある
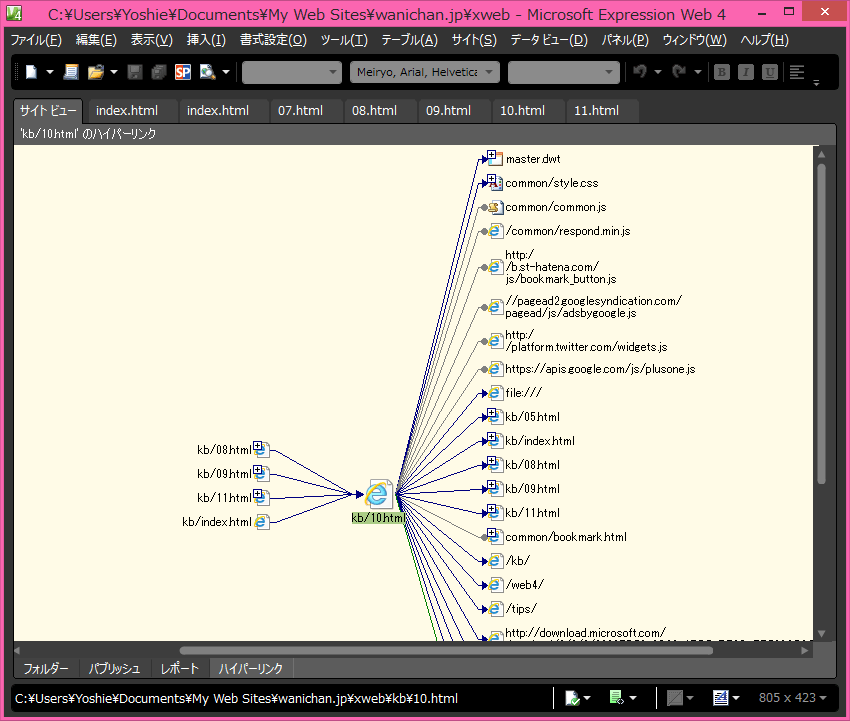
[Webサイト]ウィンドウで[ハイパーリンク]ビューがありますが、Expression Webでも[ナビゲーション]ビューが存在します。ここで、リンクのつながりを確認でき、その中の任意のファイルをダブルクリックでそのWebページを開くことができます。

[フォルダーリスト]パネルを活用しよう
ナビゲーションの機能に頼っていると、[フォルダーリスト]パネルから目的のWebページを探すのが困難になります。Webページのファイル数が少なければ別にそれでもかまいませんが、どんどんWebページのファイル数が多くなり、メディアファイルも増えていくと、どこに何があるのか探すのが大変です。ウェブマスターがファイルやフォルダの管理をきちんとしておくことによって、閲覧者にとっても探しやすくなります。
詳しくは、『Webサイト構築のポイント』をご覧ください。