見出しスタイルをどのブラウザでも同じバランスで表示する方法
Internet Explorerとその他のブラウザを比較すると、既定の見出しの上マージンが異なります。そこで、同じバランスで配置する方法について説明します。
はじめに
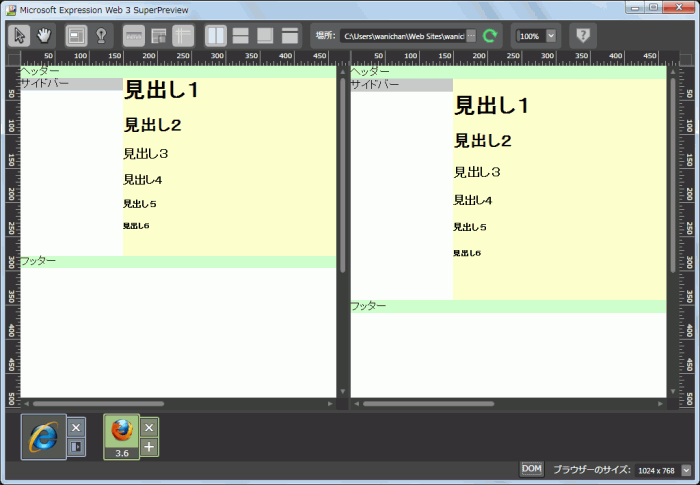
段組レイアウトにおいて、Internet ExplorerとFirefoxでは、既定の見出しスタイルが異なります。
以下の例は、見出しにマージンとパディングを指定しない、デフォルトの状態でメインコンテンツエリア内に挿入して作成したサンプルWebページをExpression Web SuperPreviewでIE6とFirefox 3.6を比較しています。

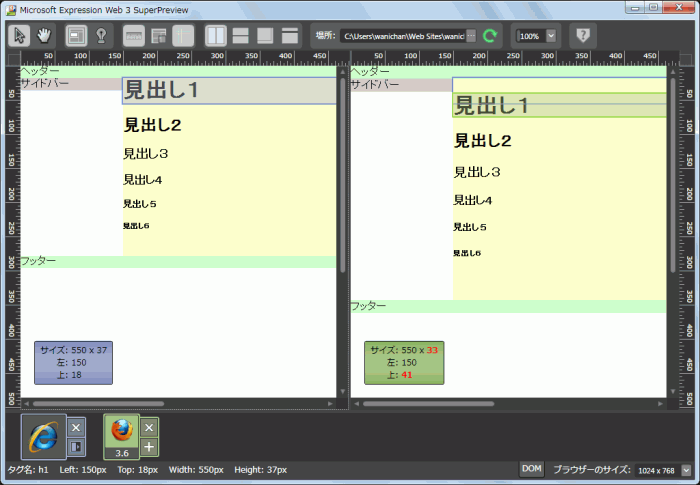
IE6側の「見出し1」をクリックすると、それぞれ対応したサイズと座標が表示されます。IE6とFireFox 3.6を比較すると、上マージンは22ピクセルの差が発生しています。

見出しの文字の高さとサイドバーの高さをそろえるには、上マージンを指定する必要があります。
対処方法
対処方法はいくつかあります。
すべてのマージンとパディングの値をリセットして、それぞれ設定する
すべてのマージンとパディングの値をリセットするには、すべての要素のマージンとパディングを0にするとOKです。そのあと、見出し、段落などのタグ、その他のスタイルでマージンとパディングを指定していきます。
すべてのマージンとパディングの値をリセットするには
すべてのマージンとパディングの値をリセットするには、最初に以下のコードを記述します。
*{
margin:0;
padding:0;
}
見出しスタイルのマージンを指定するには
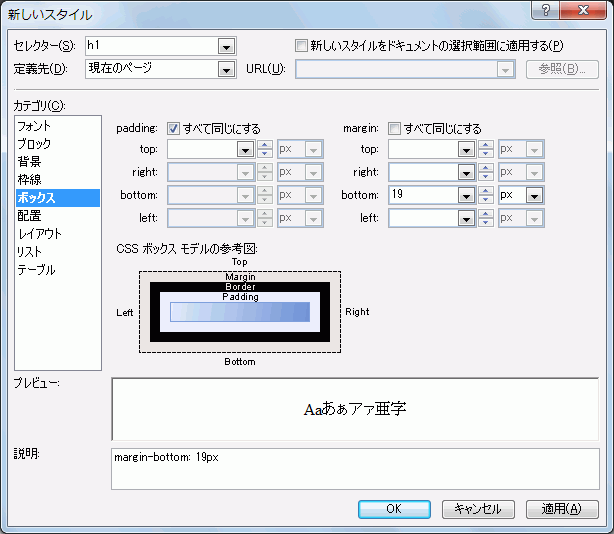
たとえば以下の方法でスタイルを設定するとよいでしょう。もし、ブラウザ側で文字サイズを変更する場合にバランスよく表示させるには、マージンを19pxではなく、1文字(1em)にするとOKです。
見出し1・・・下マージン19ピクセル

h1 {
margin-bottom: 19px;
}
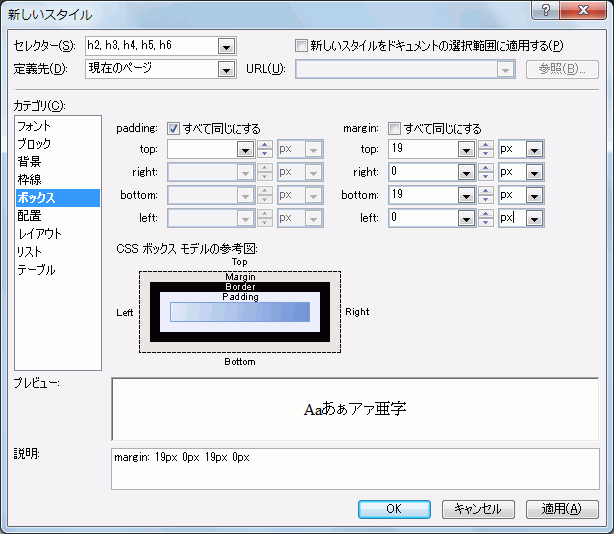
見出し2以下・・・上下19ピクセル

h2,h3,h4,h5,h6 {
margin: 19px 0px 19px 0px;
}
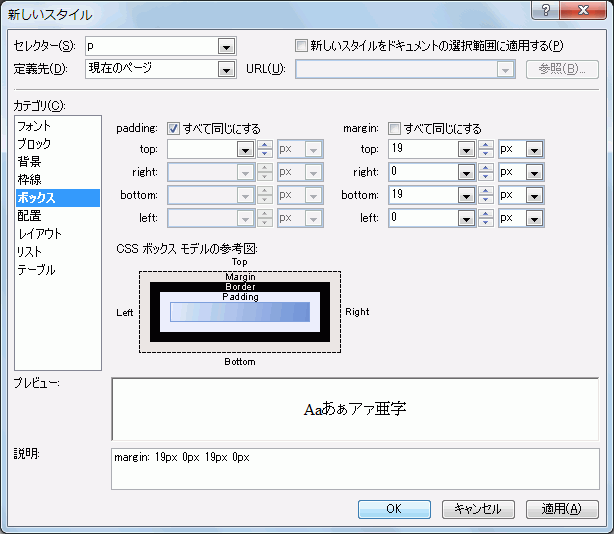
段落スタイルのマージンを指定するには
見出し2以下と同様、上下19ピクセルにする、もしくは、上下1文字分のマージンを設定します。

p {
margin: 19px 0px 19px 0px;
}
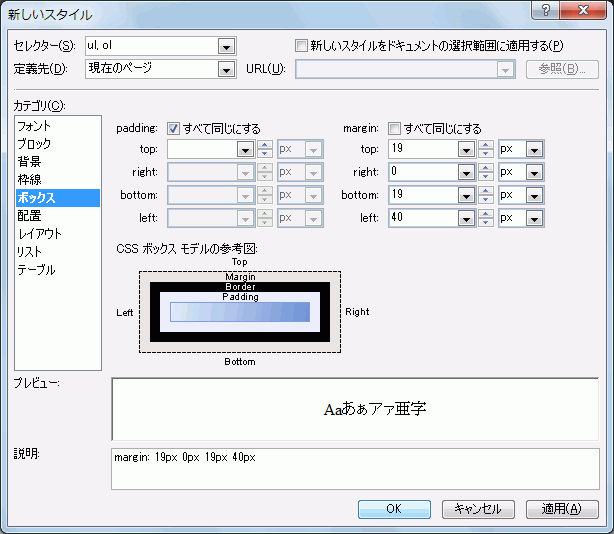
リストのマージンを設定するには
リスト全体の左マージンを40ピクセル、下マージンを19ピクセルにします。

ul, ol {
margin: 19px 0px 19px 40px;
}
調整したい部分だけ個別に設定する
このページだけ、他のWebページとマージンとパディングを変えたい場合、そのWebページに直接スタイルを指定します。たとえば、トップページにおいて、Webサイトのタイトルロゴを「見出し1」とし、見出し2だけ上マージンを0にする、といったケースが考えられます。
臨機応変に調整していきましょう。