スマホの場合にレイヤーの配置方法を変更するには
Section 4 レイヤーとDIVの操作
最終更新日時:
2020/07/20 13:38:23
小さい画面サイズではレイヤーがほかの要素と重なってしまいます。そこで、CSSのメディアクエリを使って指定したサイズに満たない場合は通常のブロックとして配置する方法について説明します。
はじめに
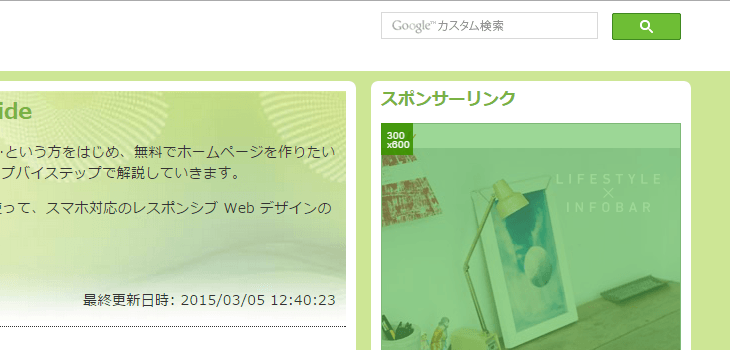
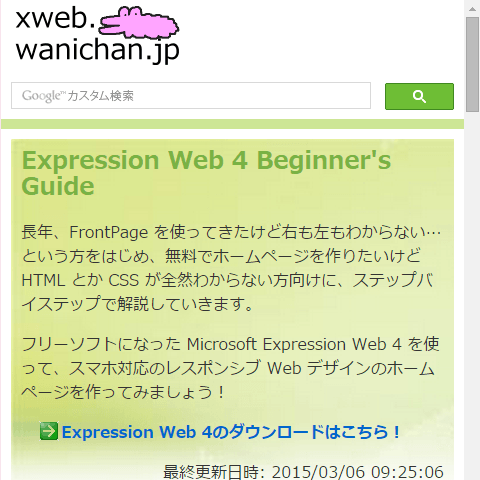
当サイトの右上にはGoogleカスタム検索ボックスが配置されていますが、スマホの画面ではサイトロゴの下に移動されます。



実際はレイヤーとしての配置ではなく、相対配置ボックス内に絶対配置しているだけで、そのボックスにレイヤーの順序が指定されていません。もし、レイヤーではなくふつうに絶対配置にしたい場合は、z-index プロパティの値を削除すればOKです。
サイトロゴ画像の幅は175ピクセルです。初代iPhone等の画面の幅は320ピクセルです。このままだと重なってしまいますよね。
右上に配置するには、画面の最低幅はどれぐらい必要なのか求める必要があります。
基本スタイルはスマホを基準にした方がスマートです。実際のダイナミックWebテンプレートでは、Googleカスタム検索ボックスはサイトロゴ画像の下に配置されています。

CSSファイルのコード
当サイトのGoogleカスタム検索ボックスは .search スタイルが適用されています。Googleカスタム検索ボックスは300ピクセル確保したいので、540ピクセル以上であれば問題ないでしょう。
基本スタイル…サイトロゴとの間隔を空けるために上マージンを1文字分
.search {margin-top:1em}
540ピクセル以上は絶対配置に、上マージンを解除
@media(min-width:540px){
.search{
position: absolute;
right: 20px;
top: 10px;
width:300px;
margin-top:0
}
}
もし、逆に基本スタイルを絶対配置にして、540ピクセル未満は通常にしたい場合、以下のコードになります。ちょっと冗長になりますね。
基本スタイル
.search{
position: absolute;
right: 20px;
top: 10px;
width:300px;
margin-top:0
}
540ピクセル未満は position: static に
@media(max-width:539px){
.search{
position: static;
width:100%;
margin-top:1em
}
}