インラインスタイルからIDやクラススタイルに変換するには
Section 4 レイヤーとDIVの操作
最終更新日時:
2020/07/20 13:38:22
インラインスタイルとして適用されたスタイルを、ほかのWebページでも共用するために、IDまたはクラススタイルに変換する方法について説明します。
はじめに
インラインスタイルとして生成されたスタイルは、ほかのWebページと共通利用することができません。そこで、ほかのWebページでも使いまわしたい場合、以下の手順にしたがいます。
- インタインスタイルからスタイルを新規作成(スタイルの定義先をCSSファイルに指定する)
- インタインスタイルブロックに新規作成したスタイルを適用
- インタインスタイルを解除
操作手順
- インラインスタイルが適用されたブロックを選択します。
-
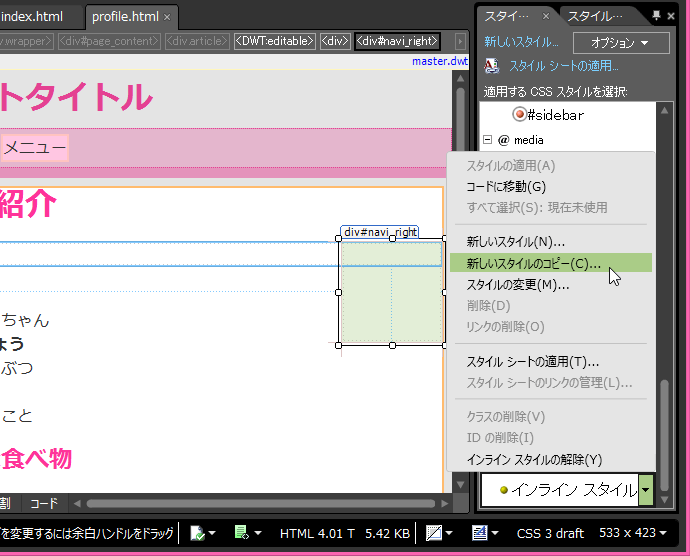
[スタイルの適用]パネルの[インラインパネル]を右クリックして、ショートカットメニューから[新しいスタイルのコピー]をクリックします。

-
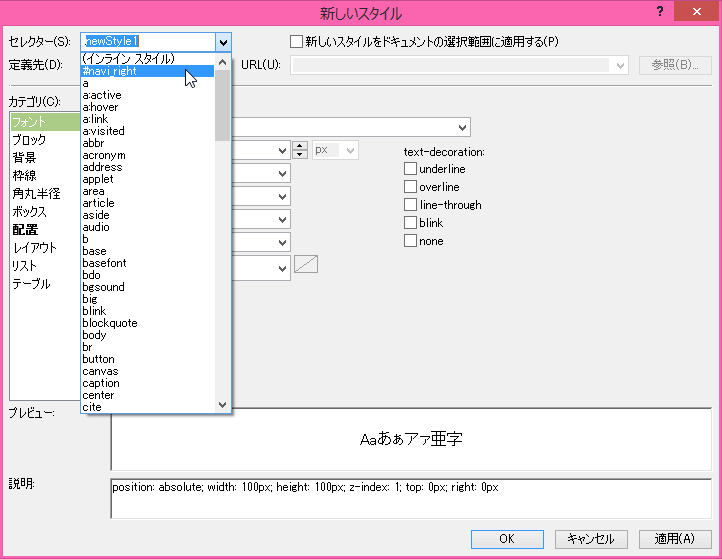
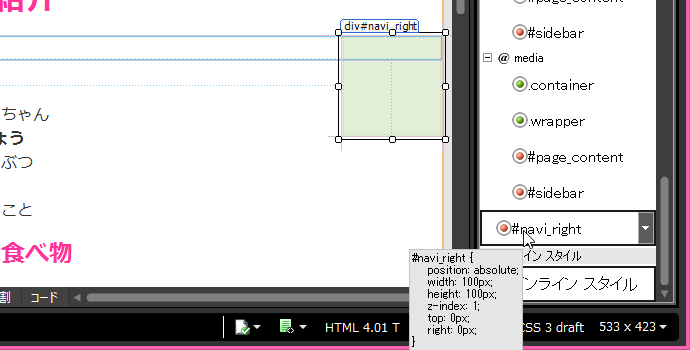
セレクターボックスに名前を指定します。作業中のWebページに存在するIDスタイルは下の図のように一覧から選択すると確実です。

-
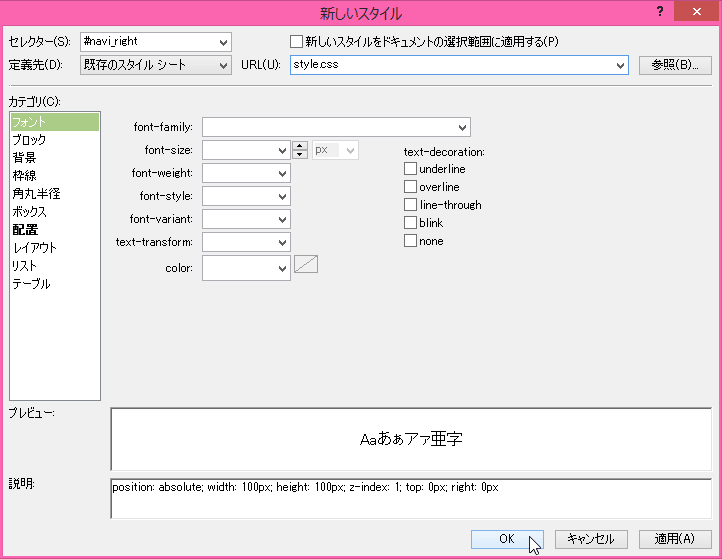
[定義先]ボックスには[既存のスタイルシート]を選択し、[URL]ボックスに適用先のCSSファイルを選択して[OK]ボタンをクリックします。

- 該当するボックスが選択されていることを確認して、[スタイルの適用]パネルからそのスタイルをクリックして適用します。

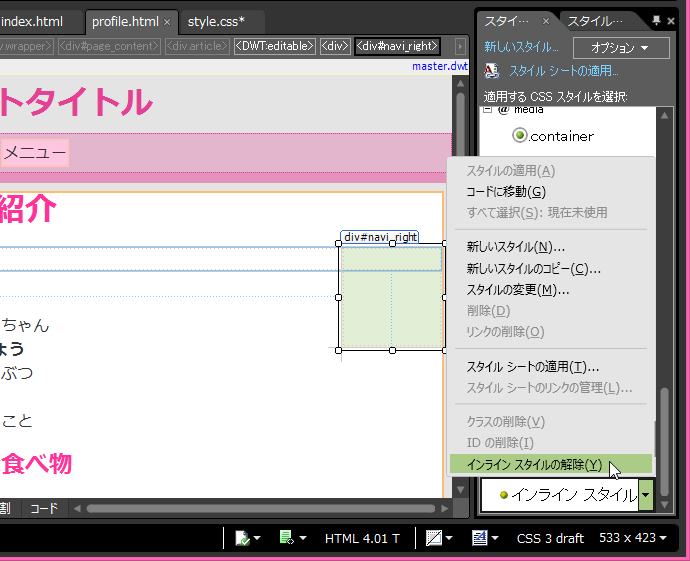
- [インラインスタイル]を右クリックして[インラインスタイルの解除]をクリックします。