正規表現を使ってテキストを検索するには
Section 4 検索と置換を使った複数ページの編集
最終更新日時:
2020/07/20 13:38:19
「◯◯から始まる」、「◯◯で終わる」、「◯◯を含む」、「◯◯を含まない」などの高度な検索オプションを利用するには、正規表現を活用すると便利です。
はじめに
たとえば、「Professional」という単語と「Professionals」という単語が混合している状態で、すべてを「Professionals」に統一したいとします。そのとき、単純に「Professional」の文字列を「Professionals」に置き換えるように処理すると、「Professionals」にもsが追加されて「Professionalss」になるため、Professionalのあとに「s」がつかない場合にのみProfessionalsに置き換える処理が必要になりますよね。
そこで、テキストの検索や置換を行う場合は、「◯◯から始まる」、「◯◯で終わる」、「◯◯を含む」、「◯◯を含まない」などの高度な検索オプションを利用し、正規表現にすると解決します。
ちなみに、正規表現の構文はFrontPage 2003から継承されています。
Professionalの最後にsが付いているのを対象外とする
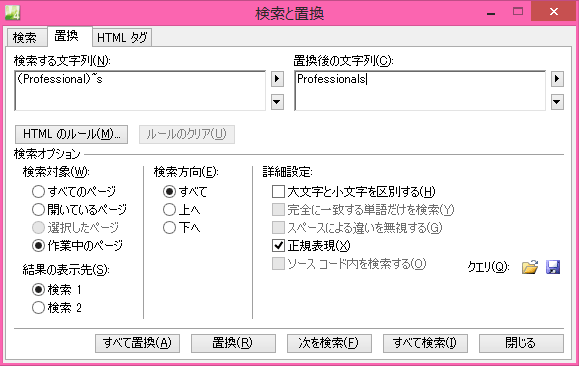
- [編集]メニューの[検索](Ctrl+F)または[編集]メニューの[置換](Ctrl+H)をクリックします。
- [検索と置換]ダイアログボックスで、詳細設定項目の[正規表現]にチェックを入れます。
- 検索する文字列項目に「(Professional)~s」、置換後の文字列項目には「Professionals」を入力します。
- 必要に応じて、[詳細設定]オプションにて[大文字と小文字を区別する]などの検索のオプションを有効にします。

HTMLのルールと組み合わせる
リンク先の拡張子がpngまたはjpgの場合を検索する場合、OR条件を示す「|」を使います。
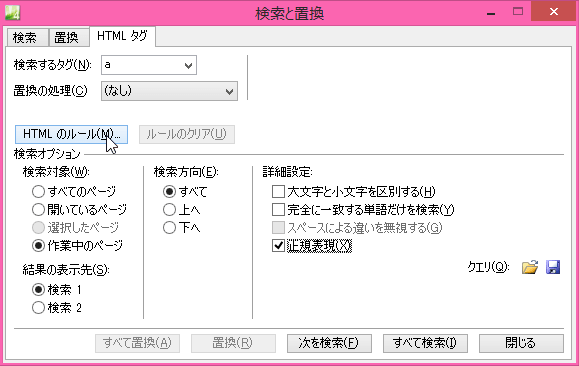
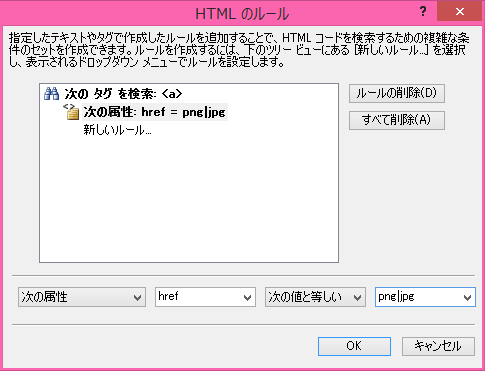
[検索と置換]ダイアログボックスの[HTMLタグ]タブを開いて、[正規表現]にチェックし、aタグを選択してから[HTMLのルール]ボタンをクリックし、[次の属性]、[href]、[次の値を含む]、[png|jpg] と入力するとOKです。



正規表現の構文
正規表現の構文の例を以下に記します。
| 表現 | 構文 | 解説 | 例 |
|---|---|---|---|
| 任意の1文字 | . | butやbitなどbとtの間に任意の1文字に一致 | b.t |
| 1つの文字の0回以上の繰り返しに一致 | .* | book、back、black、blank、および buckなど、 bから始まりkで終わる文字に一致 |
b.*k |
| 1 つの文字の1回以上の繰り返しに一致 | .+ | bob、book、boot など、boから始まる文字に一致 | bo.+ |
| 文字セット | [ ] | cat、cot、cutに一致 | c[aou]t |
| 任意の数字に一致 | [0-9] | ||
| すべての英文字 (大文字と小文字を含む) | [A-Za-z] | ||
| 行の先頭と一致 | ^ | 行頭がWelcomeから始まる | ^Welcome |
| 行の末尾と一致 | $ | 行末がwebsiteで終わる | website$ |
| ファイルの先頭と一致 | ^^ | <html>からはじまる(コードのみ) | ^^<html> |
| ファイルの末尾と一致 | $$ | </html>で終わる(コードのみ) | </html>$$ |
| 改行 | \n | コードビューでは改行、デザインビューでは<br>に一致 | |
| タブ | \t | 1つのタブ文字に一致 | |
| OR | | | himまたはher | (him|her) |
| 対象外 | ~x | Professionalの後にsがついたものを対象外 | (Professional)~s |
| 特殊文字のエスケープ記号 (正規表現の構文記号を検索する場合) |
\ | ~を検索 | \~ |
| 文字セット以外の任意の1文字 | [^] | カレット(^)の後の文字セットに含まれない任意の1文字に一致 |
正規表現の詳細については、『テキスト検索のための正規表現』を参考にしてください。