コードを検索する場所と条件を指定して検索や置換を行うには
Section 4 検索と置換を使った複数ページの編集
最終更新日時:
2020/07/20 13:38:15
あるDIV内、特定のタグ内のテキストや属性などを条件に検索するには、HTMLのルールを設定することで実現できます。
はじめに
たとえば、当サイトのトップページには「ワニchanのうぇぶわーるど」という文字列がメインコンテンツエリアとサイドバーにありますね。ただし、サイドバー内にのみ検索したい場合は、検索と置換機能のHTMLのルールを利用します。
Expression Webでは、次に示す HTML のルールを使用できます。
- 次の属性
- 特定の属性を含むタグ内のテキストまたはタグを検索します。
例:特定の属性を含むタグ内の "Arial" という文字列をすべて検索できます。 - 次の属性なし
- 特定の属性を含まないタグ内のテキストまたはタグを検索します。
例:特定の属性を含まないタグ内のすべての "p" を検索できます。 - 次の要素を含む
- 別のタグまたはテキスト内のテキストまたはタグを検索します。
例:<b> (太字) タグで囲まれているすべての <font> (フォント) タグを検索できます。 - 次の要素を含まない
- 別のテキストまたはタグに含まれないテキストまたはタグを検索します。
例:別のタグに囲まれていない <table>タグのすべてを検索できます。 - 指定したタグの内部
- 指定したタグ内のテキストまたはタグを検索します。
例:"font"という文字列を検索することによって、すべての <font>タグも検索結果に表示します。 - 指定したタグの外部
- 指定したタグを対象外にします。
例:"font"という文字列をすべて検索しますが、<font>タグは検索結果に含めないようにすることができます。
ここでは、作業中のWebページを検索対象とし、#sidebar というIDスタイルが適用されたDIV内で「ワニchanのうぇぶわーるど」という文字列を検索する方法について説明します。
HTMLのルールを使用して検索場所を指定する
- 検索したいWebページを開きます。
- Ctrl+Fキーを押して、[検索と置換]ダイアログボックスを開きます。
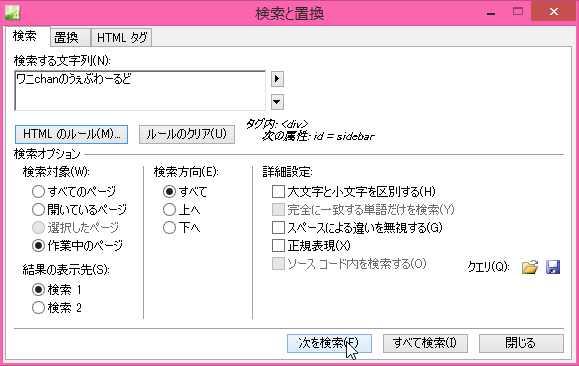
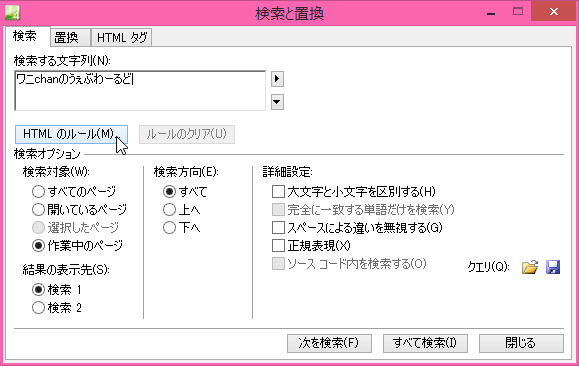
- [検索する文字列]に検索する文字列を入力して、[HTMLのルール]ボタンをクリックします。

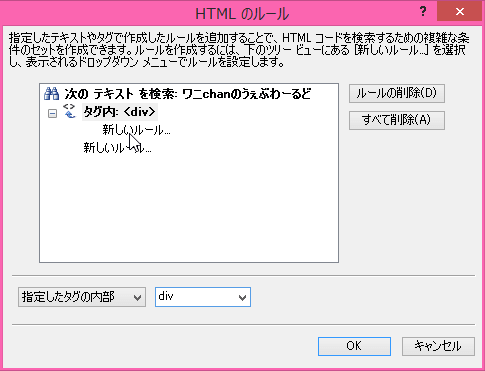
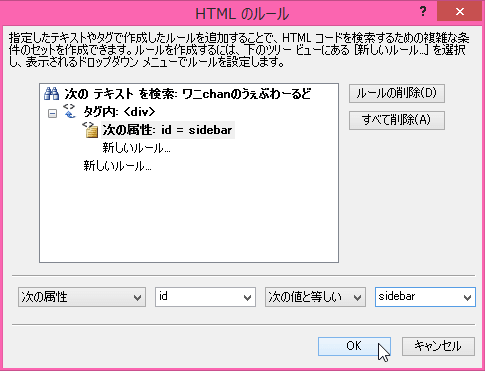
- [HTMLのルール]から[新しいルール]をクリックします。

- 左下のボックスから[指定したタグの内部]を選択します。
- 右側のボックス一覧から[div]を選択します。
- 「タグ内: <div>」の下の[新しいルール...]をクリックします。

- 左下のボックス一覧から[次の属性]、[id]、[次の値と等しい]と順番に選択して、右端の値ボックスには直接
sidebar と入力して、[OK] ボタンをクリックします。

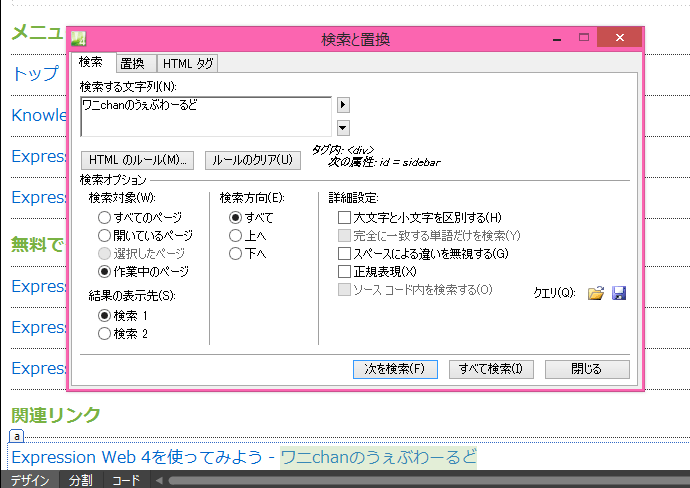
- [検索と置換]ダイアログボックスの[次を検索]をクリックすると、[検索1]パネルに検索結果が表示されます。