画像ツールバーについて
Section 2 画像の編集
最終更新日時:
2020/07/20 13:38:23
画像を回転したり加工したりするには、画像ツールバーを利用します。画像ツールバーの表示方法、および、各種ボタンの機能について説明します。
画像ツールバーを表示する
画像ツールバーを表示する方法は以下のいずれかで行えます。画像ツールバーは、共通ツールバーの下に表示されます。
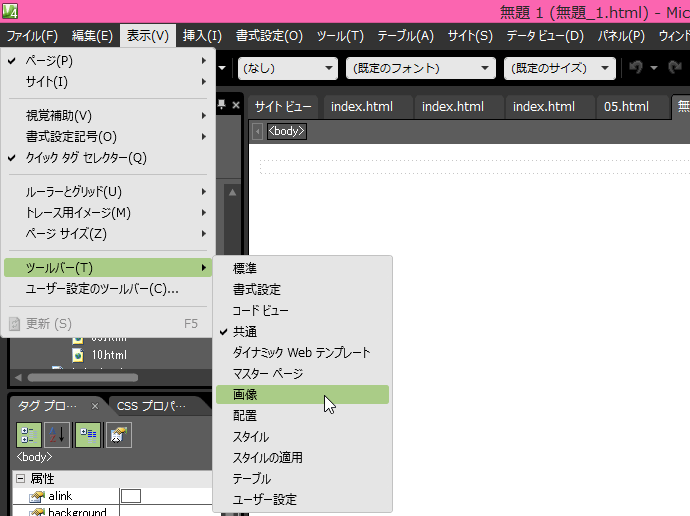
- [表示]メニューの[ツールバー]をポイントし、[画像]をクリックします。

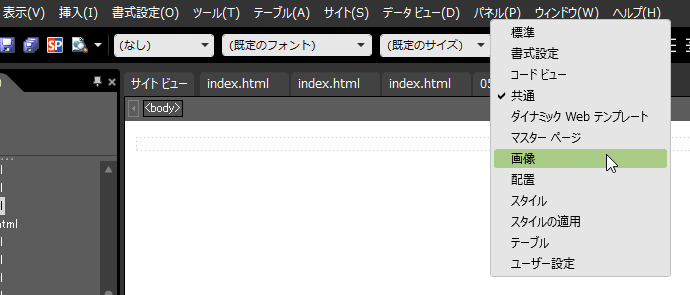
- メニューバー、ツールバーエリアを右クリックして、ショートカットメニューより[画像]をクリックします。

各種ボタンと説明
※カッコ内は対応するショートカットキーです。
 ファイルから画像を挿入
ファイルから画像を挿入- [画像]ダイアログボックスが表示され、画像や図のファイルを選択して挿入します。
 オートサムネイル(Ctrl+T)
オートサムネイル(Ctrl+T)- 画像を小さくしたオートサムネイル画像を作成し、元画像にリンクします。
詳細についてはこの章の『Section 4 サムネイル画像の作成』を参照  前面に移動
前面に移動- レイヤーなど絶対配置された画像の順序を前面に移動します。
 背面に移動
背面に移動- レイヤーなど絶対配置された画像の順序を背面に移動します。
 左に90°回転
左に90°回転- 選択した画像を左へ90度回転します。
 右に90°回転
右に90°回転- 選択した画像を右へ90度回転します。
 左右反転
左右反転- 選択した画像を左右反転します。
 上下反転
上下反転- 選択した画像を上下反転します。
 コントラストを上げる
コントラストを上げる- 画像のコントラスト(最も暗い部分と最も明るい部分の明るさの差のことで、白い部分はより白く、黒い部分はより黒くなる)を強くします。
 コントラストを下げる
コントラストを下げる- 画像のコントラストを弱くします。
 明るさを上げる
明るさを上げる- 画像の明暗を明るくします。
 明るさを下げる
明るさを下げる- 画像の明暗を暗くします。
 クロップ
クロップ- 画像を指定した範囲でトリミングできます。
詳しくはこのセクションの『画像をトリミングするには』を参照  透明な色に設定
透明な色に設定- GIFイメージ画像で、背景として透明色にする場所を指定します。
詳細については、このセクションの『透過GIFに変換するには』を参照  べベル
べベル- 選択した画像の周りを面取りし、隆起した外観になるように設定します。
 リサンプル
リサンプル- 実際の画像のサイズより指定した画像のサイズが小さい場合、指定したサイズにリサンプル(縮小)してファイルサイズを小さく調整します。
詳細については、このセクションの『画像のサイズを調整するには』を参照  選択
選択- 画像が選択された場合、このボタンが選択されます。
 矩形のホットスポット
矩形のホットスポット- 画像の一部にハイパーリンクを作成するときに、範囲を四角形にする場合に使用します。
 円形のホットスポット
円形のホットスポット- 画像の一部にハイパーリンクを作成するときに、範囲を円形にする場合に使用します。
 多角形のホットスポット
多角形のホットスポット- 画像の一部にハイパーリンクを作成するときに、範囲を多角形にする場合に使用します。
 ホットスポットの反転表示
ホットスポットの反転表示- 画像内のどこにハイパーリンクが設定されているかハイライト表示します。
 復元
復元- 選択した画像の補正や加工した操作をすべて取り消して元の画像に戻します。