DOCTYPE と CSS スキーマを変更するには
Expression Web 4 の既定の DOCTYPE は XHTML 1.0 Transitional で、CSSは 2.1 です。DOCTYPEとCSSスキーマーを変更するには、[ツール]メニューの[ページ編集オプション]をクリックして[ページ編集オプション]ダイアログボックスを表示し、[作成]タブの[ドキュメントの型宣言]とCSSスキーマの[スキーマのバージョン]を変更したいものに変更します。
はじめに
レスポンシブ Web デザインの Web ページを作成する前に、あらかじめ、目的の DOCTYPE と CSS スキーマを指定しておく必要があります。間違った状態のままだと、コードエラーになったりします。
初心者の方が Expression Web 4 を使ってレスポンシブ Web デザインの Web ページを作成するにあたり、一番無難な組み合わせは、少々時代遅れですが、DOCTYPE は HTML 4.01 Transitional を選択し、CSS スキーマは CSS 3 draft が適切かと思います。
デザインビューのレンダリングエンジンがあくまで Internet Explorer 8 がベースになっている感じがしないでもないので、HTML 5ではデザインビューで多少表示が崩れてしまう問題があるからです。
もちろん、Expression Web 4 の最終バージョンとなる無料版は、HTML 5 に対応しています。ただし、HTML 5 のすべてのタグをリセットするスタイルを適用してしまうと、一部のタグにおいてデザインビューでうまく編集できない問題が発生してしまうので注意してください。
ただし、当サイトで配布しているテンプレートにはHTML5版とHTML 4.01 Transitional版が用意されています。対応しているHTMLのバージョンに合わせてください。
ちなみに、リニューアルした当サイトは、HTML 5 & CSS 3 draftにしています。
HTML 5 & CSS 3 draftに指定する
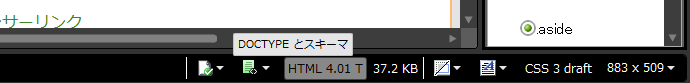
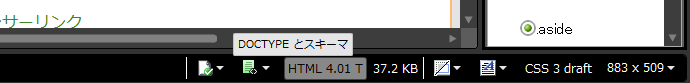
- [ツール]メニューの[ページ編集オプション]をクリックします。ステータスバーの DOCTYPE とスキーマ
部分をダブルクリックしてもOKです。

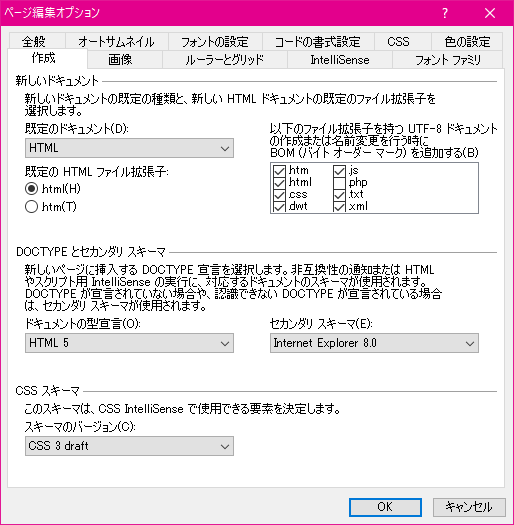
- [ページ編集オプション]ダイアログボックスが表示されたら、[作成]タブをクリックします。
- [ドキュメントの型宣言]は「HTML 5」、CSSスキーマの[スキーマのバージョン]は「CSS 3
draft」を選択して[OK]ボタンをクリックします。

HTML4.01 Transitional & CSS 3 draftに指定する
- [ツール]メニューの[ページ編集オプション]をクリックします。ステータスバーの DOCTYPE とスキーマ
部分をダブルクリックしてもOKです。

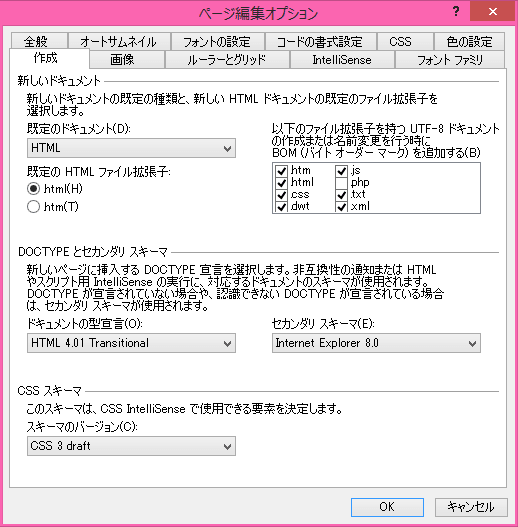
- [ページ編集オプション]ダイアログボックスが表示されたら、[作成]タブをクリックします。
- [ドキュメントの型宣言]は「HTML4.01 Transitional」、CSSスキーマの[スキーマのバージョン]は「CSS 3
draft」を選択して[OK]ボタンをクリックします。