サイトのデザインを決定しよう
閲覧者にとって使いやすいWebサイトにするには、適切なナビゲーションの配置が重要です。ここでは、サイトの趣旨や目的・パターンによってデザインを決定する方法について説明します。
メニュー重視 or コンテンツ重視
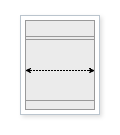
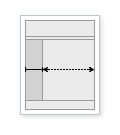
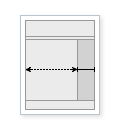
サイトのデザインは、ジャンルやコンテンツの量、サイトの目的によって異なります。たとえば、ニュースサイトの場合、左側にメインコンテンツ、右側にサイドバーが配置されています。逆に、メニューが多くてそのメニューから情報を探せるようにするには、左側にメニューがあって、右側にメインコンテンツが配置するのが望ましいでしょう。一方、シンプルに段組みなしのレイアウトにしているサイトもありますよね?
人間は、左上から右下へ視線が動くので、左上にたいていサイトのロゴがあります。それで、今、どのサイトを見ているのか閲覧者に伝えることができます。



私のサイトの閲覧者のほとんどの方は、GoogleやYahoo等の検索でサイト内の目的の情報が含まれる記事に直接アクセスされます。彼らはメニューを見るのではなく、知りたいことが明確で、その答えを見つけたらそれで満足、みたいな、そんな感じではないかと思います。その彼らにストレスなく情報を提供するには、左側にメインコンテンツあったほうがいいですよね?
ニュースサイトも、閲覧者に記事を読んでほしい、ということで、左側にメインコンテンツを配置しているのです。
メニューの数によってナビゲーションリンクの配置を決定する
Expression Webで組み込まれているWebサイトテンプレートは、スマホ対応ではありませんが、汎用的なデザインとして参考になるでしょう。メニューが比較的少ない場合はヘッダーとメインコンテンツの間に横並び、一方、メニューの数が多い場合はサイドバーにリストするのが望ましいのではないかと私は考えています。




もしあなたがCSS苦手だったら、レスポンシブWebデザインのサイトに挑戦する場合、メニューの横並びの手法はあえて選択しないほうが無難かと思います。
当サイトも横並びリストをあきらめました。とにかくシンプルに作っています。凝ったスタイルは後からでも余力ができたときに変更すればいいと思います。大事なのはコンテンツ、ですから。
パンくずリストで現在位置を示す
トップページにはパンくずリストは配置してませんが、それぞれのコンテンツページにはパンくずリストを配置しています。当サイトの場合、ダイナミックWebテンプレートにパンくずリストを配置し、可変部分に編集可能な領域を設定して、個々のページを編集できるようにしています。