レスポンシブ対応のYouTube動画を挿入するには
Section 6 動的コンテンツの挿入
最終更新日時:
2020/07/20 13:38:32
レスポンシブWebデザインのWebページにYouTube動画を挿入するには、iframeタグをdivで囲み、画面サイズに応じたスタイルを適用するとよいでしょう。YouTube動画のコードを素早く挿入するためのコードスニペットを作成しておく方法について説明します。
レスポンシブWebデザインに対応したCSSの作成
挿入するYouTubeの動画の横と縦の比率が4:3なのか16:9なのかによってスタイルプロパティの値が異なります。いずれか適切なものを選択し、スタイルブロックを適用するCSSファイルに貼り付けてください。
4:3の比率の場合
/* YouTube Video */ .iframe-content { position: relative; width: 100%; padding: 75% 0 0 0; } .iframe-content iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
16:9の比率の場合
/* YouTube Video */ .iframe-content { position: relative; width: 100%; padding: 56.25% 0 0 0; } .iframe-content iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
コードスニペットの新規作成
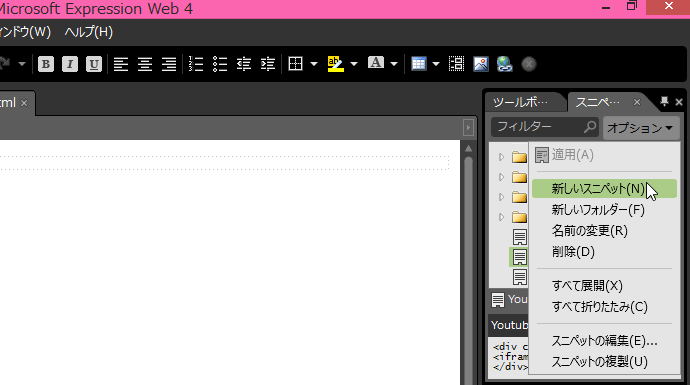
- 画面右上の[スニペット]パネルを表示し、[オプション]をクリックして[新しいスニペット]をクリックします。

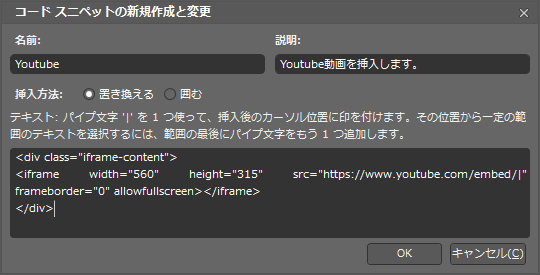
- [コード スニペットの新規作成と変更]ダイアログボックスで、名前と説明を適当に入力します。
- [挿入方法]は[置き換える]のままでOKです。
- 最後に、テキスト部分に以下のように記述します。パイプ文字 "
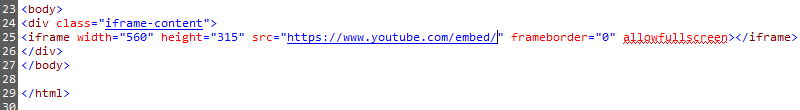
|" を入れると、挿入時にその場所にカーソルが移動します。ここでは、embed/の後に該当するパラメーターを代入します。<div class="iframe-content"> <iframe width="560" height="315" src="https://www.youtube.com/embed/|" frameborder="0" allowfullscreen></iframe></div>

コードスニペットを使ってコードを挿入する
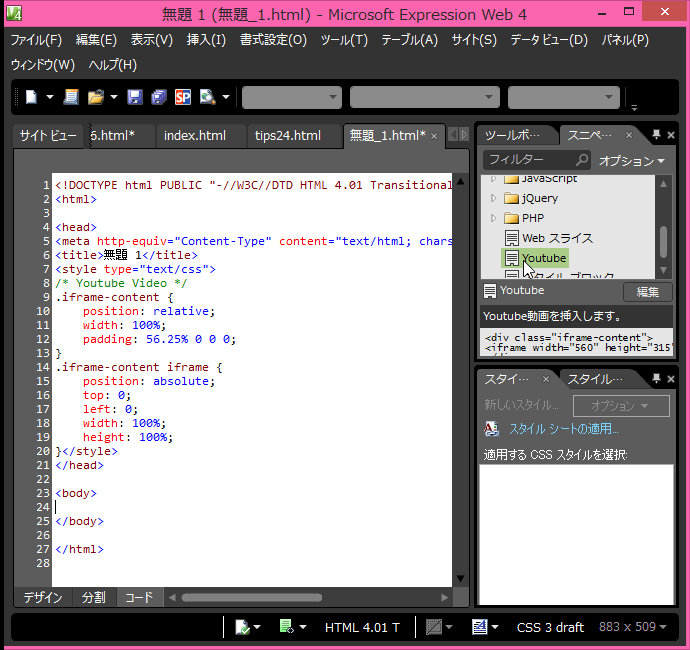
- コードビューに切り替えて、挿入したい場所にカーソルを移動します。
- [スニペット]パネルからYouTubeのスニペットをダブルクリックします。

- パイプ文字のところにカーソルが移動しました。そこに挿入したいYouTubeの動画のパラメーターを代入します。