サムネイル画像を立体ボタンのようにするには
Section 4 サムネイル画像の作成
最終更新日時:
2020/07/20 13:38:27
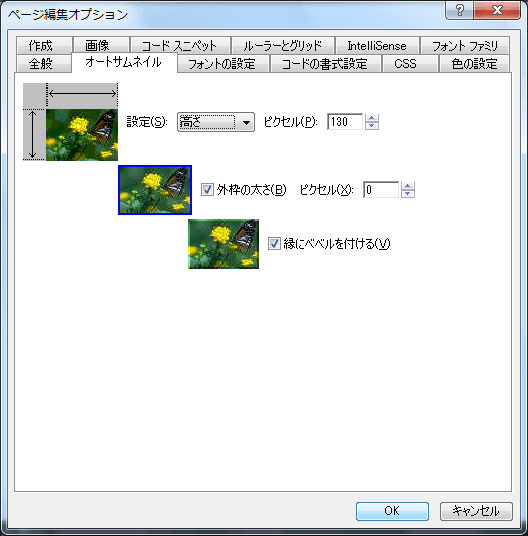
ページ編集オプションの[オートサムネイル]の設定にて、[縁にべベルを付ける]チェックボックスをオンにすることで、サムネイル生成時に画像が立体ボタンのようになります。
縁にベベルを付ける
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[オートサムネイル]タブを開きます。
- [外枠の太さ]のチェックボックスをオンにして、[ピクセル]ボックスで外枠の太さをゼロにします。
- [縁にベベルを付ける]のチェックボックスをオンにします。

- [OK]ボタンをクリックします。
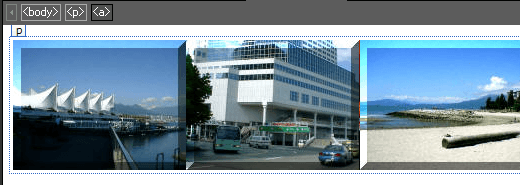
- オートサムネイル生成により、画像の周りを面取りし、隆起した外観になりました。