編集可能な領域を設定、変更、削除するには
Section 5 ダイナミックWebテンプレート
最終更新日時:
2020/07/20 13:38:04
ページコンテンツエリアを編集可能領域に適切に設定する方法、および、編集可能な領域の変更、削除方法について説明します。
はじめに
Webページによって可変するコンテンツ部分を編集可能な領域に設定するには、その中にひとつの見出しもしくは段落を入れる必要があります。
メインコンテンツを配置するDIVボックス(div#page_content)を選択して編集可能な領域に設定すると、そのDIVボックス自体が消えてしまう場合があるので、かならずその中のブロックを選択してから設定しなければいけません。
ここでは、編集可能な領域の設定、変更、および、削除する方法について説明します。
編集可能な領域を設定するには
-
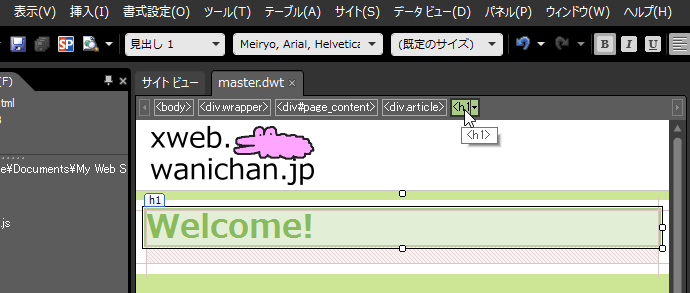
コンテンツエリアに見出しを入れて、その見出しを選択します。クイックタグセレクタボタンで以下の図のようにクリックすると効率的です。

- [書式設定]-[ダイナミックWebテンプレート]-[編集可能な領域の管理]をクリックします。
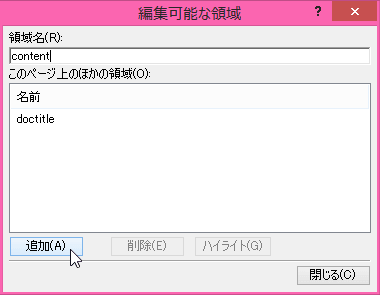
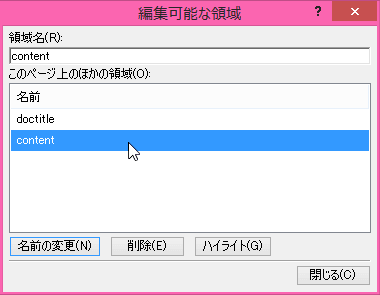
- [編集可能な領域]ダイアログボックスの[領域名]には「content」と入力して[追加]ボタンをクリックします。

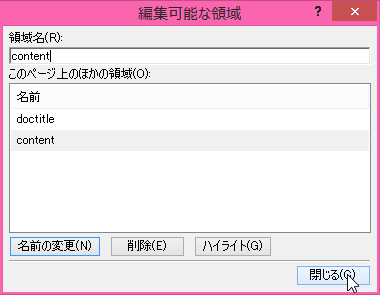
- [このページ上のほかの領域]に「content」が追加されたら[閉じる]ボタンをクリックします。

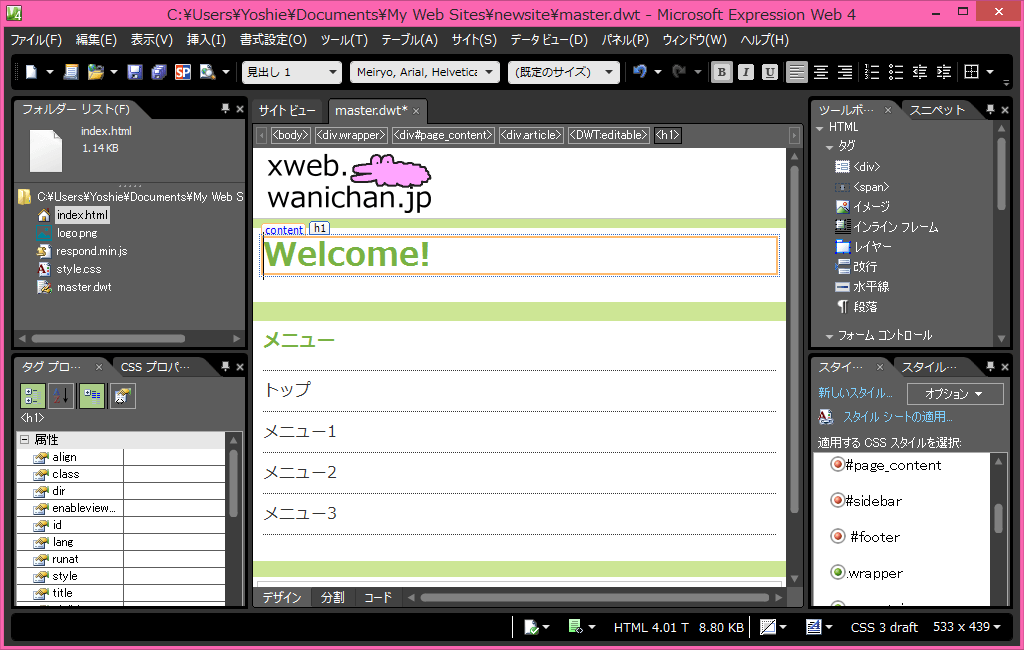
- メインコンテンツ内に編集可能な領域が設定されました。

編集可能な領域の名前を変更するには
- [書式設定]-[ダイナミックWebテンプレート]-[編集可能な領域の管理]をクリックします。
-
名前を変更したい領域の名前を選択すると、その名前が[領域名]に入るので、名前を変更して[名前の変更]ボタンをクリックします。

編集可能な領域を削除するには
不要な編集可能な領域を削除することもできます。ただし、「doctitle」は絶対に削除しないてください。領域名「doctitle」はそれぞれのWebページのタイトル用であるため、これを削除するとすべてのWebページのタイトルが同じになってしまいます。注意してください。
- [書式設定]-[ダイナミックWebテンプレート]-[編集可能な領域の管理]をクリックします。
- [編集可能な領域]ダイアログボックスの[このページ上のほかの領域]から削除したい領域名を選択して[削除]ボタンをクリックします。
編集可能な領域がそれぞれどこにあるか確認するには
- [書式設定]-[ダイナミックWebテンプレート]-[編集可能な領域の管理]をクリックします。
- [編集可能な領域]ダイアログボックスの[このページ上のほかの領域]から確認したい領域名を選択して[ハイライト]ボタンをクリックします。