Expression Web 4の概要
Expression Web 4はWeb標準に準拠したサイト、SEO(検索エンジン最適化)に対応したサイトを作成できるアプリケーションです。ここでは、Expression Web 4の概要および特長について説明します。
Web標準に準拠したサイトを構築
Web標準(国際的な標準化団体(W3C)によって策定された、Web技術仕様に関する世界規格)に準拠したサイトとは、「検索エンジンの最適化」、「ユーザビリティの向上」、「より高いアクセシビリティを実装する」といった3つのポイントが挙げられ、これらが今日のWebデザインの考え方となっています。Expression Webでは、はじめからこの考え方に基づいたWebサイト構築の支援を行うので、Webデザイナにとってより効率的にWebサイトの制作が可能です。Expression Webは、XHTML、CSS、XMLおよびXSLTを含む、現代の標準に準拠したサイトを構築します。
もっと平たく言うと、「Web標準サイト」とは、「バリアフリーのホームページ」ということになります。健常者だけではなく、高齢者や障害を持ってる人たちにもやさしい、閲覧者全員が平等にコンテンツを利用できるように配慮されたサイトの制作がとても重要になってきています。
Googleなどの検索エンジンはあくまでコンピュータであり、人間のように視覚的に情報を読み取ることができません。コンピュータにも理解できるページを作ることによって、視覚に障害を持つ人が利用する音声読み上げツールにも対応でき、検索エンジンで上位に表示されやすくなるので、その情報を必要とする人がすぐにそれを見つけることができます。よって、より多くの人たちに見てもらえるメリットが生まれます。
やはり、たくさんの人たちにWebサイトを使ってほしいですよ、ね?
Web標準に準拠したサイトを構築するために
従来のWebページはデザインリニューアルにひと苦労
従来、インターネット上のWebページは、文書構造と書式(スタイル)が混在していました。テキスト(文字)の大きさや文字修飾(太字に変えたりアンダーラインを引いたり)、見た目のレイアウトや書式スタイルもすべてHTML文書内の任意の場所に直接スタイルが設定されていました。しかし、そもそも文書構造にスタイルやレイアウトの情報は不要だったのです。
つまり、従来のWebページは、文書の論理構造(見出しや本文などで生成されるコンテンツ)を記述するという本来のHTMLの目的に反するものでした。そのため、Webサイト全体のデザインを一新したい場合、テキストや拝啓の色などを変更したいWebページをひとつひとつ編集する必要があったため、それだけ時間と手間がかかってしまったのです。
文書の論理構造とスタイルを別管理するのがポイント
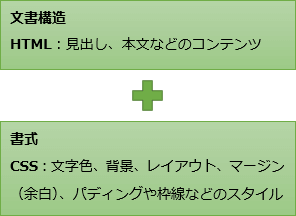
そこで、この問題を解決するために「Web標準化する」というわけです。文書の論理構造、すなわち、肝心な情報を伝えるのに余計なレイアウトやスタイルは、スタイルの情報を持つスタイルシート(CSS)に隔離してしまおう、というものです。
文書の論理構造だけをHTMLに、その他のスタイルやレイアウトはスタイルシートにして別に管理されたサイトのことを、Web標準に準拠したサイトということになります。

CSSとは、Cascading Style Sheet の略です。Webページのスタイルをどのように修飾(表示)、定義するかを指示するための仕様で、W3C勧告の一つです。文書構造を書式を分離させるという理念を実現するために提唱されたスタイルシート(HTMLなどのマークアップ文書の表示形式を制御する概念)の具体的な仕様となります。CSSファイルには、見出しや本文など、それぞれの部分をどのように修飾するかを定義するブロックを記述していきます。Expression Webは、そのCSSファイルの作成に優れています。
Web標準に準拠したサイトのメリット
Web標準に準拠したサイトを構築すると、以下のメリットが生まれます。
- どのブラウザ、OSにも対応したWebサイトになる
- Webサイトの更新/リニューアルがスムーズになる
- 健常者だけでなく、高齢者や身体の不自由な人にもアクセスしやすいWebサイトになる
(Webアクセシビリティの向上) - 検索エンジン最適化(SEO)の効果があり、Webサイトの閲覧者が増える
必要システム
Expression Web 4に必要システムは以下の通りです。
- 必要システム
- 日本語版 オペレーティング システム
- Windows XP Service Pack 3 以上
- Windows Vista
- Windows 7
- Windows Server 2008
- コンピュータ本体
- 1 GHz 以上のプロセッサを搭載したパーソナルコンピュータ
- メモリ
- 1 GB 以上の実装メモリ
- ハードディスク
- 2 GB 以上の空き容量
- グラフィック
- Windows Display Driver Model (WDDM) ドライバー、128 MB 以上のグラフィック メモリ、Pixel Shader 2.0 以上、32 bit カラー以上をサポートする DirectX 9.0 以降に対応したグラフィックカード
- ディスプレイ
- 1,024 × 768 以上の解像度、24 bit 以上のカラー表示をサポートするディスプレイ
その他
- Microsoft .NET Framework 4 以上
- 製品の一部機能には、Silverlight™ 4 以上、Firefox 3.0 以上、Windows Internet Explorer 8 以上が必要です。
- お使いのシステム環境、およびご利用方法によっては、記載以外の制限が発生する場合もございますので、あらかじめご了承ください
- 特定のインターネット機能を利用する場合、モデムなどの接続に必要なハードウェア、およびインターネット アクセス権が必要となり、その場合、サービス プロバイダーへの使用料や電話代がかかることがあります