 ダイナミックWebテンプレートのmetaタグの記述場所
ダイナミックWebテンプレートのmetaタグの記述場所
| 投稿日 | : 2020/12/07(Mon) 02:52 |
|---|---|
| 投稿者 | : モーリン |
| 参照先 | : https://www.moringpage.com/tabletennis-worldranking-2020-december.html |
| 件名 | : [1] Re: ダイナミックWebテンプレートのmetaタグの記述場所 |
|---|---|
| 投稿日 | : 2020/12/07(Mon) 13:29 |
| 投稿者 | : wanichan |
| 参照先 | : |
<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間は、ページタイトルやMETA説明などを代入する場所です。
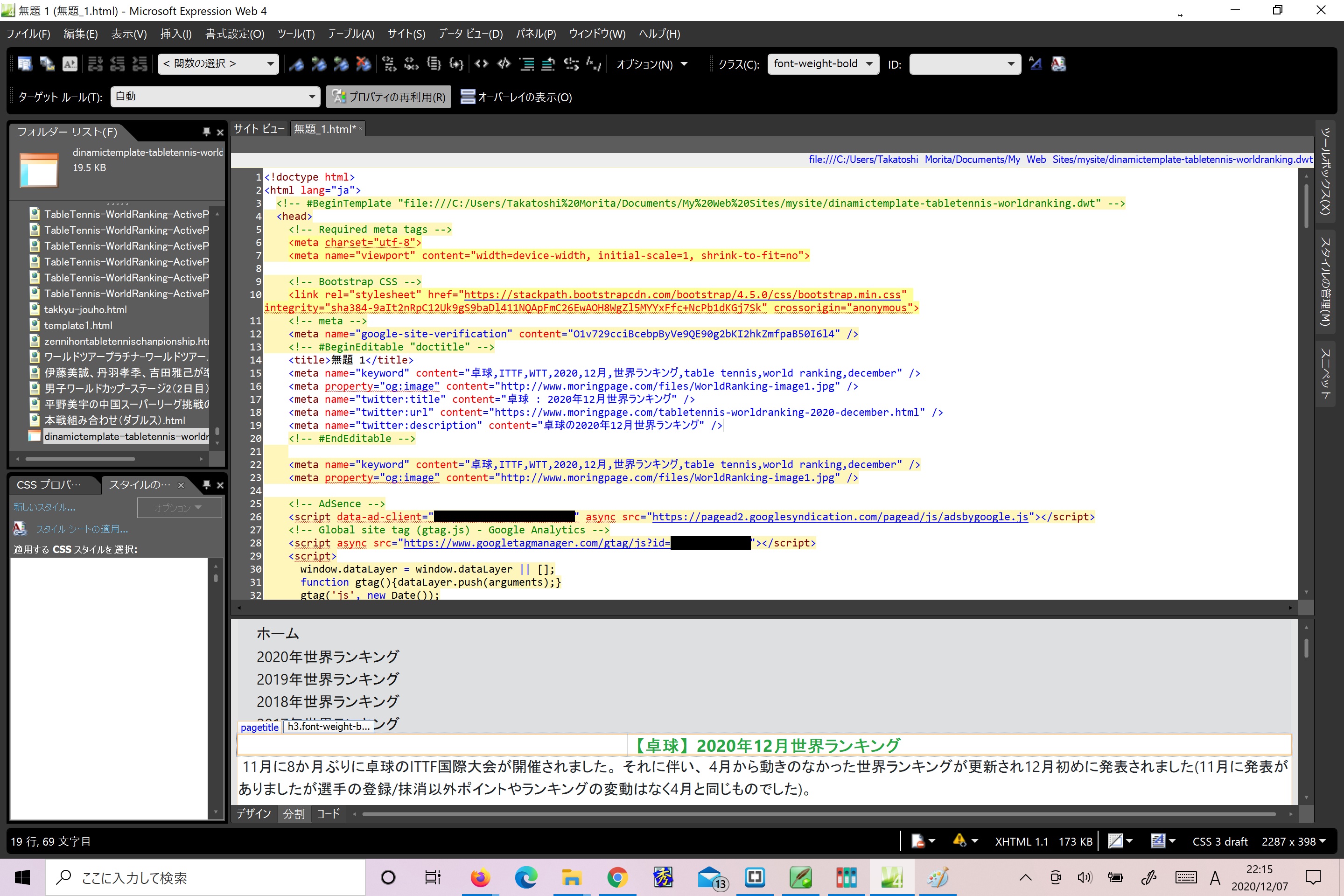
キーワードやTwitterなどSEO用のmetaタグでページによって可変なもの(添付の図の赤い矢印の行)は、
<head>内の<title>のある<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に置いてダイナミックWebテンプレートとして保存したとしても、適用されたWebページには反映されませんよ。
個々のダイナミックWebテンプレートが適用されたWebページ(拡張子.htmまたは .html)をコードビューで開き、キーワードやTwitterなどSEO用のmetaタグでページによって可変なものを<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に編集しておきます。
ダイナミックWebテンプレート(拡張子 .dwt)ファイルを開き、編集可能な領域外に配置することで、ダイナミックWebテンプレートが適用されたすべてのWebページに反映されます。
すべてのWebページに反映させたい場合は、編集可能な領域外に記述してください。
留意していただきたい点として、当たり前ですが、編集可能な領域は、編集可能な領域にすぎません。
個々のページに可変する内容を、拡張子DWTファイルの編集可能な領域内に記述し、そのダイナミックWebテンプレートを更新したしても、既存の適用されたWebページには、その編集可能な領域内のコンテンツは反映されません。
キーワードやTwitterなどSEO用のmetaタグでページによって可変なもの(添付の図の赤い矢印の行)は、
<head>内の<title>のある<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に置いてダイナミックWebテンプレートとして保存したとしても、適用されたWebページには反映されませんよ。
個々のダイナミックWebテンプレートが適用されたWebページ(拡張子.htmまたは .html)をコードビューで開き、キーワードやTwitterなどSEO用のmetaタグでページによって可変なものを<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に編集しておきます。
ダイナミックWebテンプレート(拡張子 .dwt)ファイルを開き、編集可能な領域外に配置することで、ダイナミックWebテンプレートが適用されたすべてのWebページに反映されます。
すべてのWebページに反映させたい場合は、編集可能な領域外に記述してください。
留意していただきたい点として、当たり前ですが、編集可能な領域は、編集可能な領域にすぎません。
個々のページに可変する内容を、拡張子DWTファイルの編集可能な領域内に記述し、そのダイナミックWebテンプレートを更新したしても、既存の適用されたWebページには、その編集可能な領域内のコンテンツは反映されません。
| 件名 | : [2] Re: ダイナミックWebテンプレートのmetaタグの記述場所 |
|---|---|
| 投稿日 | : 2020/12/07(Mon) 22:03 |
| 投稿者 | : モーリン |
| 参照先 | : https://www.moringpage.com/tabletennis-worldranking-2020-december.html |
回答ありがとうございます。
個々のページで異なるSEO用のmetaタグは、ダイナミックWebテンプレートの<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に置いても消えてしまうのでダイナミックWebテンプレート適用後に個々のページで<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間にコードビューで入力するということですね。
つまり、以下の手順ということでしょうか。
①個々のページにダイナミックWebテンプレートを適用
②個々のページの編集可能領域に個々のページで異なる内容を入力
また、すべてのページで共通のコンテンツは編集可能な領域の外に置き、変更する場合はDWTを編集する。
まだまだ試行錯誤です。
よろしくお願い致します。
個々のページで異なるSEO用のmetaタグは、ダイナミックWebテンプレートの<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に置いても消えてしまうのでダイナミックWebテンプレート適用後に個々のページで<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間にコードビューで入力するということですね。
つまり、以下の手順ということでしょうか。
①個々のページにダイナミックWebテンプレートを適用
②個々のページの編集可能領域に個々のページで異なる内容を入力
また、すべてのページで共通のコンテンツは編集可能な領域の外に置き、変更する場合はDWTを編集する。
まだまだ試行錯誤です。
よろしくお願い致します。
| 件名 | : [3] Re: ダイナミックWebテンプレートのmetaタグの記述場所 |
|---|---|
| 投稿日 | : 2020/12/07(Mon) 22:26 |
| 投稿者 | : モーリン |
| 参照先 | : https://www.moringpage.com/tabletennis-worldranking-2020-december.html |
| 件名 | : [4] Re: ダイナミックWebテンプレートのmetaタグの記述場所 |
|---|---|
| 投稿日 | : 2020/12/07(Mon) 22:58 |
| 投稿者 | : モーリン |
| 参照先 | : https://www.moringpage.com/tabletennis-worldranking-2020-december.html |
上の図の画面のファイルを保存してから、ダイナミックWebテンプレート(.dwtファイル)で<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の後にある<meta name="keyword"...>と<meta propaty=og:image"...>の2行が<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の中の行と被っていたので削除したとこと、このダイナミックWebテンプレートを適用したファイルにも反映されました。
うまく動作しているようです。
ありがとうございました。
うまく動作しているようです。
ありがとうございました。

ダイナミックWebテンプレートを使用した場合の、<head>内でWebサイトごとに変化する<meta>タグの記述場所の質問です。
作成したページを元にダイナミックWebテンプレートを作成しメニューなどを共通にしようとしています。
この際、キーワードやTwitterなどSEO用のmetaタグでページによって可変なもの(添付の図の赤い矢印の行)は、
<head>内の<title>のある<!-- #BeginEditable "doctitle" -->と<!-- #EndEditable -->の間に置いて
ダイナミックWebテンプレートとして保存すればいいのでしょうか。
ダイナミックWebテンプレートを適用して保存するときに表示される
「ダイナミックWebテンプレートを適用すると、適用されたページの<html>タグの外にあるコンテンツが消去されます。
コンテンツを保持するには、コンテンツを編集可能な領域に移動してください。スクリプトは<head>タグ内の
編集可能な領域に移動できます。ダイナミックWebテンプレートを適用しますか。」
という確認メッセージが表示されますが、ここでいう「<head>内の編集可能な領域」というのは<title>タグのある領域のことでしょうか。
よろしくお願いします。